[All Adaptavist Apps]
Page History
This tutorial shows you how to customise items on the View and Edit menus in Builder 1.6...Excerpt
Menu Classes
The menu items on the View and Edit menu each have a unique class name that allows them to be customised using style sheets.
We'll discuss the various style sheets that can be applied later in this tutorial, but first you will need to know what all the class names are and which menus they relate to:
- View Menu Structure – comprehensive overview of the in-built View menu
- Edit Menu Structure – comprehensive overview of the in-built Edit menu
If you require complete control over the View and Edit menus, please upgrade to Theme Builder 2 or above.
Style Sheets
If you want to apply style sheets to all pages within a space, and therfore the menus throughout that space, add your styles to the CSS Custom Styles setting in Theme Configuration.
For example, to hide the News menu item on all pages in a space, add:
| No Format |
|---|
| Wiki Markup |
{scrollbar:no-css=true} h1. Customising the View and Edit Menus *{excerpt}This tutorial shows you how to customise items on the View and Edit menus such as hiding items, adding translations or chaging colours...{excerpt}* h2. Menu Classes The menu items on the view and edit menu each have a unique ??class name?? that allows them to be customised using style sheets. We'll discuss the various style sheets that can be applied later in this tutorial, but first you will need to know what all the class names are and which menus they relate to: {div} ||Class||Menu Path||Notes||Availability|| ||{{menu-view}}|View|The ??View?? menu item on the menu bar|Always| ||{{sub-menu-view}}|View|The menu that appears when you open the ??View?? menu.|Always| ||{{menu-this-page}}|View > This Page|The ??This page?? menu item at the top of the ??View?? menu.|Always| ||{{sub-menu-this-page}}|View > This Page|The menu that appears when you open the ??This Page?? menu.|Always| ||{{menu-normal-view}}|View > This Page > Normal View|The ??Normal View?? menu item at the top of the ??This Page?? menu.|Always, except when creating a new page or news item.| ||{{menu-printable-view}}|View > This Page > Printable View|The ??Printable View?? item on the ??This Page?? menu|Always| {div} More to follow... h2. Style Sheets If you want to apply style sheets to all pages within a space, and therfore the menus throughout that space, add your styles to [CSS Custom Styles], for example: {noformat} .menu-news { display: none; visibility: falsehidden; } {noformat} |
If
...
you
...
want
...
to
...
apply
...
styles
...
to
...
a
...
specific
...
page
...
use
...
the
...
...
...
within that page,
...
for
...
example:
| No Format |
|---|
} {style} .menu-news { display: none; visibility: falsehidden; } {style} {noformat} |
If
...
you
...
want
...
to
...
apply
...
the
...
same
...
styles
...
to
...
several
...
pages,
...
you
...
should
...
consider
...
writing
...
a
...
User
...
Macro
...
that
...
simply
...
outputs
...
those
...
styles
...
when
...
added
...
to
...
a
...
page,
...
for
...
example:
| No Format |
|---|
} <style type="text/css"> .menu-news { display: none; visibility: falsehidden; } </style> {noformat} |
If
...
you
...
want
...
to
...
apply
...
the
...
styles
...
to
...
specific
...
users
...
or
...
user
...
groups,
...
etc.,
...
please
...
see
...
our
...
tutorial
...
on
...
...
...
.
...
The
...
following
...
examples
...
give
...
just
...
a
...
taster
...
of
...
what
...
can
...
be
...
done
...
with
...
style
...
sheets,
...
and
...
we've
...
applied
...
all
...
of
...
these
...
examples
...
to
...
this
...
page
...
using
...
the
...
...
...
so
...
you
...
can
...
see
...
them
...
in
...
action...
...
Hiding
...
Menus
...
and
...
Menu
...
Items
...
To
...
hide
...
the
...
News
...
item
...
on
...
the
...
View
...
>
...
Other
...
Pages
...
menu
...
and
...
the
...
Edit
...
>
...
New
...
menu,
...
use:
| No Format |
|---|
} .menu-news { display: none; visibility: falsehidden; } {noformat} |
Both
...
these
...
items
...
have
...
the
...
same
...
name
...
-
...
in
...
many
...
cases,
...
if
...
you're
...
not
...
adding
...
news
...
you
...
don't
...
want
...
to
...
view
...
it
...
and
...
vice
...
versa.
...
If
...
you
...
want
...
to
...
be
...
more
...
specific,
...
however,
...
you
...
can
...
specify
...
which
...
menu
...
the
...
item
...
is
...
in
...
as
...
follows:
| No Format |
|---|
} .sub-menu-other-pages .menu-news { display: none; visibility: falsehidden; } {noformat} {warning}Never hide the first item on a |
| Warning |
|---|
Never hide the first item on a sub-menu as it will cause subsequent views of the menu to move further and further down the screen, eventually disappearing! |
To hide the separator above the Account item on the View menu, use:
| No Format |
|---|
evenually dissapearing!{warning} To hide the separator under the ??Home Page?? item on the ??View > Other Pages?? menu, use: {noformat} .menu-separator-view-1 { display: none; visibility: falsehidden; } {noformat} |
To
...
hide
...
the
...
Account
...
item
...
on
...
the
...
View
...
menu
...
(and
...
therefore
...
the
...
whole
...
Account
...
sub-menu),
...
use:
| No Format |
|---|
} .menu-account { display: none; visibility: falsehidden; } {noformat} h3. Text Prefixes and Suffixes |
Text Prefixes and Suffixes
You can add text prefixes and suffixes to menu items if your users have a modern web browser such as Firefox:
Most modern browsers (and hopefully Internet Explorer from version 7 onwards) allow you to add translations or other text to the menus.
To add text before and after the View menu button, use:
| No Format |
|---|
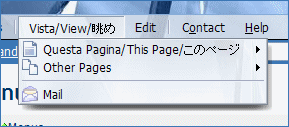
If you're using a modern web browser such as {firefox}, you will have noticed that our view menu has a new title. For those of you struggling along with antique browsers such as Internet Explorer, here's what you're missing: !menu_mods.gif|align=center! Most modern browsers (and hopefully Internet Explorer from version 7 onwards) allow you to add translations or other text to the menus. To add text before and after the ??View?? menu button, use: {noformat} .menu-view div:before { content: "Vista / "; } .menu-view div:after { content: " / 眺め??"; } {noformat} * |
Note:
...
Some
...
languages,
...
such
...
as
...
Japanese,
...
require
...
availability of
...
Unicode
...
fonts
...
on
...
the
...
viewers
...
computer.
...
To
...
add
...
text
...
before
...
and
...
after
...
the
...
This
...
Page
...
item
...
on
...
the
...
View
...
menu,
...
use:
| No Format |
|---|
} .menu-this-page td.label:before { content: "Questa Pagina / " } .menu-this-page td.label:after { content: " / このページ????? "; } {noformat} h3. Colours |
Colours
To set the background colour of the Other Pages sub-menu on the View menu, use:
| No Format |
|---|
To set the background colour of the ??Other Pages?? sub-menu on the ??View?? menu, use: {noformat} .sub-menu-other-pages div div div div { background-color: #FFFFC0; } {noformat} |
To
...
set
...
the
...
background
...
colour
...
of
...
the
...
Printable
...
View
...
on
...
the
...
View
...
>
...
This
...
Page
...
menu,
...
use:
| No Format |
|---|
} .menu-printable-view { background-color: #C0FFFF; } {noformat} |
To
...
set
...
the
...
text
...
color
...
of the Other Pages item on the View menu, use:
| No Format |
|---|
the ??Export to Adobe Acrobat (PDF)?? item on the ??View > This Page?? menu, use: {noformat} .menu-pdfother-viewpages td.label { color: #FF0000 !important; } {noformat} |
Make
...
sure
...
you
...
specify
...
the
...
"!important"
...
flag,
...
otherwise
...
the
...
colour
...
won't
...
change.
...