[All Adaptavist Apps]
Page History
...
Customising
...
the
...
View
...
and
...
Edit
...
Menus
This tutorial shows you how to customise items on the View and Edit menus such as hiding items, adding translations or chaging colours...Excerpt
Menu Classes
The menu items on the view and edit menu each have a unique class name that allows them to be customised using style sheets.
We'll discuss the various style sheets that can be applied later in this tutorial, but first you will need to know what all the class names are and which menus they relate to:
- View Menu Structure – comprehensive overview of the in-built View menu
- Edit menu Structure – comprehensive overview of the in-built Edit menu
Style Sheets
If you want to apply style sheets to all pages within a space, and therfore the menus throughout that space, add your styles to CSS Custom Styles, for example:
| No Format |
|---|
*{excerpt}This tutorial shows you how to customise items on the View and Edit menus such as hiding items, adding translations or chaging colours...{excerpt}* h2. Menu Classes The menu items on the view and edit menu each have a unique ??class name?? that allows them to be customised using style sheets. We'll discuss the various style sheets that can be applied later in this tutorial, but first you will need to know what all the class names are and which menus they relate to: * [View Menu Structure] -- comprehensive overview of the in-built View menu * [Edit menu Structure] -- comprehensive overview of the in-built Edit menu h2. Style Sheets If you want to apply style sheets to all pages within a space, and therfore the menus throughout that space, add your styles to [CSS Custom Styles], for example: {noformat} .menu-news { display: none; visibility: hidden; } {noformat} |
If
...
you
...
want
...
to
...
apply
...
styles
...
to
...
a
...
specific
...
page,
...
like
...
we
...
have
...
on
...
this
...
page,
...
use
...
the
...
...
...
,
...
for
...
example:
| No Format |
|---|
} {style} .menu-news { display: none; visibility: hidden; } {style} {noformat} |
If
...
you
...
want
...
to
...
apply
...
the
...
same
...
styles
...
to
...
several
...
pages,
...
you
...
should
...
consider
...
writing
...
a
...
...
...
that
...
simply
...
outputs
...
those
...
styles
...
when
...
added
...
to
...
a
...
page,
...
for
...
example:
| No Format |
|---|
} <style type="text/css"> .menu-news { display: none; visibility: hidden; } </style> {noformat} |
If
...
you
...
want
...
to
...
apply
...
the
...
styles
...
to
...
specific
...
users
...
or
...
user
...
groups,
...
etc.,
...
please
...
see
...
our
...
tutorial
...
on
...
...
...
.
...
The
...
following
...
examples
...
give
...
just
...
a
...
taster
...
of
...
what
...
can
...
be
...
done
...
with
...
style
...
sheets,
...
and
...
we've
...
applied
...
all
...
of
...
these
...
examples
...
to
...
this
...
page
...
using
...
the
...
...
...
so
...
you
...
can
...
see
...
them
...
in
...
action...
...
Hiding
...
Menus
...
and
...
Menu
...
Items
...
To
...
hide
...
the
...
News
...
item
...
on
...
the
...
View
...
>
...
Other
...
Pages
...
menu
...
and
...
the
...
Edit
...
>
...
New
...
menu,
...
use:
| No Format |
|---|
} .menu-news { display: none; visibility: hidden; } {noformat} |
Both
...
these
...
items
...
have
...
the
...
same
...
name
...
-
...
in
...
many
...
cases,
...
if
...
you're
...
not
...
adding
...
news
...
you
...
don't
...
want
...
to
...
view
...
it
...
and
...
vice
...
versa.
...
If
...
you
...
want
...
to
...
be
...
more
...
specific,
...
however,
...
you
...
can
...
specify
...
which
...
menu
...
the
...
item
...
is
...
in
...
as
...
follows:
| No Format |
|---|
} .sub-menu-other-pages .menu-news { display: none; visibility: hidden; } {noformat} {warning}Never hide the first item on a |
| Warning |
|---|
Never hide the first item on a sub-menu as it will cause subsequent views of the menu to move further and further down the screen, evenually dissapearing! {warning} |
To
...
hide
...
the
...
separator
...
above
...
the
...
Acount
...
item
...
on
...
the
...
View
...
menu,
...
use:
| No Format |
|---|
} .menu-separator-view-1 { display: none; visibility: hidden; } {noformat} |
To
...
hide
...
the
...
Account
...
item
...
on
...
the
...
View
...
menu
...
(and
...
therefore
...
the
...
whole
...
Account
...
sub-menu),
...
use:
| No Format |
|---|
} .menu-account { display: none; visibility: hidden; } {noformat} h3. Text Prefixes and Suffixes |
Text Prefixes and Suffixes
You can add text prefixes and suffixes to menu items if your users have a modern web browser such as Firefox:
Most modern browsers (and hopefully Internet Explorer from version 7 onwards) allow you to add translations or other text to the menus.
To add text before and after the View menu button, use:
| No Format |
|---|
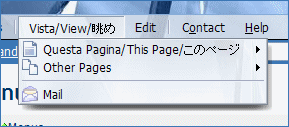
If you're using a modern web browser such as {firefox}, you will have noticed that our view menu has a new title. For those of you struggling along with antique browsers such as Internet Explorer, here's what you're missing: !menu_mods.gif|align=center! Most modern browsers (and hopefully Internet Explorer from version 7 onwards) allow you to add translations or other text to the menus. To add text before and after the ??View?? menu button, use: {noformat} .menu-view div:before { content: "Vista / "; } .menu-view div:after { content: " / 眺め"; } {noformat} * |
Note:
...
Some
...
langauges,
...
such
...
as
...
Japanese,
...
require
...
avilability
...
of
...
Unicode
...
fonts
...
on
...
the
...
viewers
...
computer.
...
To
...
add
...
text
...
before
...
and
...
after
...
the
...
This
...
Page
...
item
...
on
...
the
...
View
...
menu,
...
use:
| No Format |
|---|
} .menu-this-page td.label:before { content: "Questa Pagina / " } .menu-this-page td.label:after { content: " / このページ "; } {noformat} h3. Colours To set the |
Colours
To set the background colour of the Other Pages sub-menu on the View menu, use:
| No Format |
|---|
background colour of the ??Other Pages?? sub-menu on the ??View?? menu, use: {noformat} .sub-menu-other-pages div div div div { background-color: #FFFFC0; } {noformat} |
To
...
set
...
the
...
background
...
colour
...
of
...
the
...
Printable
...
View
...
on
...
the
...
View
...
>
...
This
...
Page
...
menu,
...
use:
| No Format |
|---|
} .menu-printable-view { background-color: #C0FFFF; } {noformat} |
To
...
set
...
the
...
text
...
color
...
of
...
the
...
Other
...
Pages
...
item
...
on
...
the
...
View
...
menu,
...
use:
| No Format |
|---|
} .menu-other-pages td.label { color: #FF0000 !important; } {noformat} |
Make
...
sure
...
you
...
specify
...
the
...
"!important"
...
flag,
...
otherwise
...
the
...
colour
...
won't
...
change.
...
Want
...
More?
...
There
...
are
...
literally
...
tens
...
of
...
thousands
...
of
...
configuration
...
options
...
for
...
menus
...
-
...
if
...
you
...
need
...
help, please contact us.