[All Adaptavist Apps]
This information is for ThemeBuilder on Confluence 4 or lower. Go to the documentation for ThemeBuilder on Confluence 5+
Rich Text Editor and Custom CSS
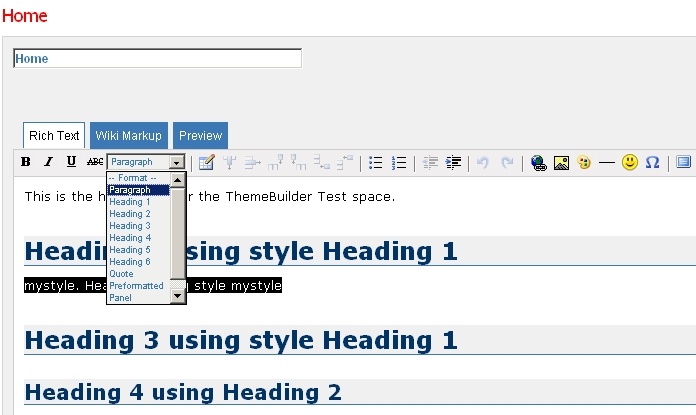
A quick question: after defining a custom CSS style in the CSS tab of the Layout Manager, should this be present in the drop down list of styles in the rich text editor? If it is normal for it to be missing, then how should I apply the style to some text?
My custom CSS has passed validation with the W3C CSS Validator, so I don't think there are any syntax errors responsible for this. Any advice much appreciated.
Custom style: mystyle
CSS:
/* headings */
h1, h2, h3, h4, h5, h6, a.blogHeading {
font-family: tahoma, arial, helvetica, sans-serif;
font-weight: normal;
}
.h1 {
color: #000000;
font-size: 64px;
}
.mystyle {
color: #ff54e2;
font-size: 64px;
}
h2, a.blogHeading {
color: #1d62d1;
font-size: 10px;
}
h3 {
color: #623b76;
font-size: 12px;
}
/* links */
a:link, a:visited {
text-decoration:none;
}
.atb-page a:hover, .atb-page a:active, .atb-page a:focus,
.atb-page a.node:hover, .atb-page a.node:active, .atb-page a.node:focus,
.atb-page a.prnnode:hover, .atb-page a.prnnode:active, .atb-page a.prnnode:focus {
background-color: #526288;
color: #fff;
text-decoration:underline;
}
a:hover img, a:active img, a:focus img {
background-color: #fbfbdc;
}
/* page links, eg. wiki layouts */
.page-links {
white-space: nowrap;
}
.page-links img {
margin-left: 6px;
margin-right: 2px;
}
Overview
Community Forums
Content Tools
Apps
1 Comment
Unknown User (charles.hall@astrium.eads.net)
Hi,
By way of a bump, here's the style drop down list in the Rich text editor where I am hoping my custom CSS styles should be appearing: