Unordered List
The Unordered List macro adds an HTML List tag (ul) to content that you define in a List Item macro.
See also: Ordered List
Instructions
Unordered List
Navigate to the page you want to edit.
Click Edit.
- Click the location on the page where you want to add the macro. You can reposition the macro placeholder later if necessary.
Click Insert More Content > Other Macros.
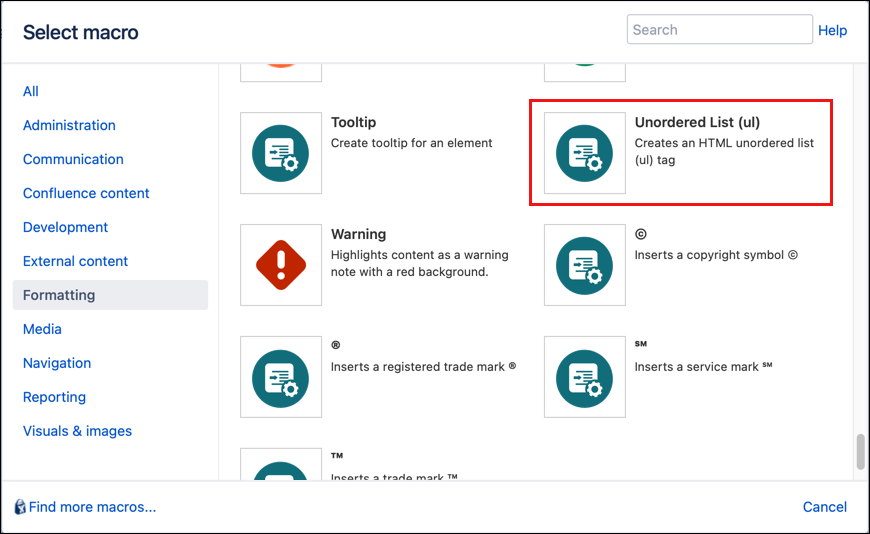
Select the Unordered List macro from the Macro Browser.
Parameter
Description
Type
Default
Required
ID
Option to specify a unique ID for this element. If using this parameter to apply styling to the element, do not include the
#selector.string
none
CSS Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the
.selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.string
none
Inline Style
Option to apply an inline style(s) to the element content, e.g.
list-style-type: square; color: purple. Multiple styles can be separated by a semicolon. This style does not need to be defined in a CSS Stylesheet macro.string
none
Title
Specify text to display in a tooltip
string
none
Text Direction
Select the text direction.
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
Click Insert. The macro placeholder displays.
Define your list using the List Item macro as described below.
List Item
- With your page in Edit view, click within the body of the Unordered List macro.
Click Insert More Content > Other Macros.
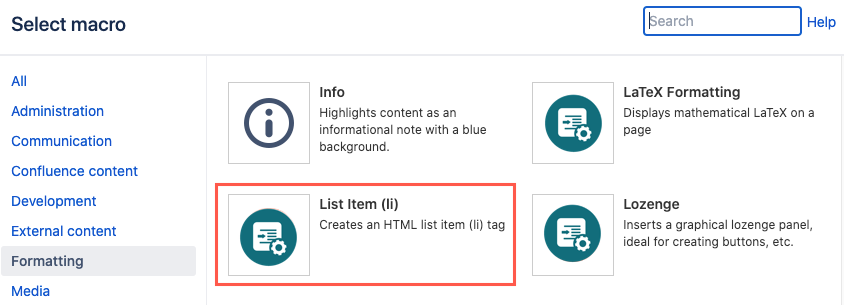
Select the List Item macro from the Macro Browser.
Customize the list using any of the following parameters:
Parameter
Description
Type
Default
Required
ID
Option to specify a unique ID for this element. If using this parameter to apply styling to the element, do not include the
#selector.string
none
CSS Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the
.selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.string
none
Inline Style
Option to apply an inline style(s) to an individual list item content such as font styles or padding, e.g.
font-family: Papyrus. This style does not need to be defined in a CSS Stylesheet macro.string
none
Title
Specify text to display in a tooltip
string
none
Text Direction
Select the text direction.
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
- Click Insert.
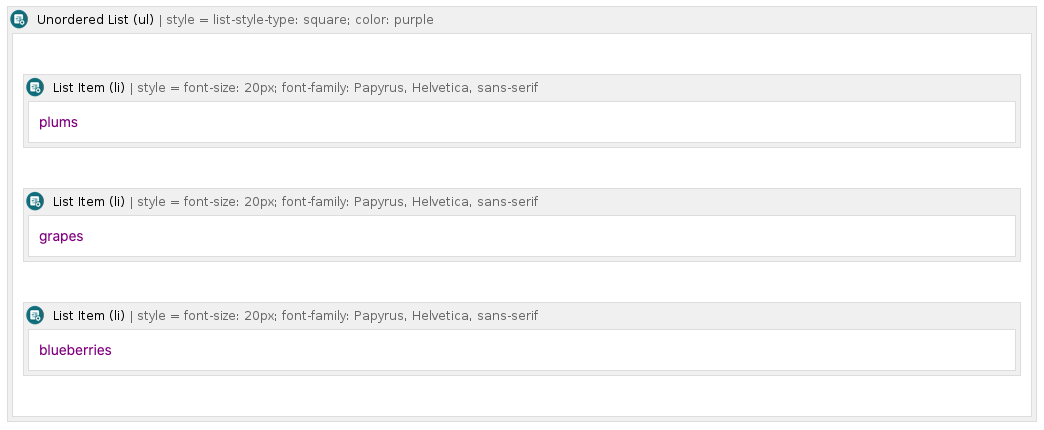
Add a List Item macro for each list entry that you want to create. In this example, we have defined a purple, square bullet for the list and Papyrus font for the list items. The font color was selected using Confluence's text editor.
- Save the page to view the rendered list.