Ordered List
The Ordered List macro adds an HTML List tag (ol) to content that you define in a List Item macro.
See also: Unordered List
Instructions
Ordered List
Navigate to the page you want to edit.
Click Edit.
- Click the location on the page where you want to add the macro. You can reposition the macro placeholder later if necessary.
Click Insert More Content > Other Macros.
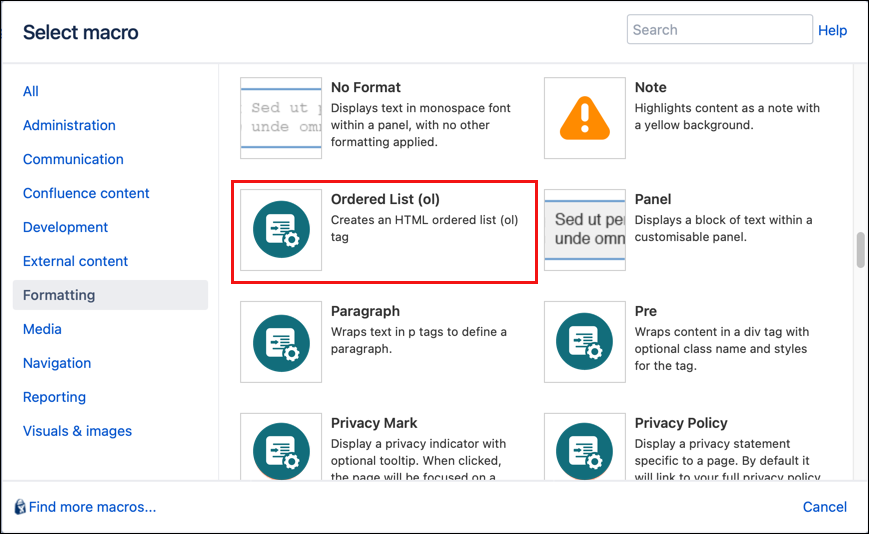
Select the Ordered List macro from the Macro Browser.
Customize the macro element using any of the following options:
Parameter
Description
Type
Default
Required
ID
Option to specify a unique ID for this element. If using this parameter to apply styling to the element, do not include the
#selector.string
none
CSS Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the
.selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.string
none
Inline Style
Option to apply an inline style(s) to the element content, e.g.
list-style-type: upper-roman; border-style: dotted. Multiple styles can be separated by a semicolon. This style does not need to be defined in a CSS Stylesheet macro.string
none
Title
Specify text to display in a tooltip
string
none
Text Direction
Select the text direction.
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
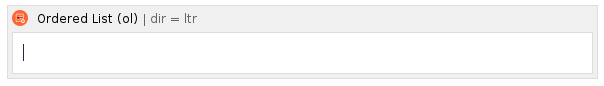
Click Insert. The macro placeholder displays.
- Define your list using the List Item macro as described below.
List Item
- With your page in Edit view, click within the body of the Ordered List macro.
Click Insert More Content > Other Macros.
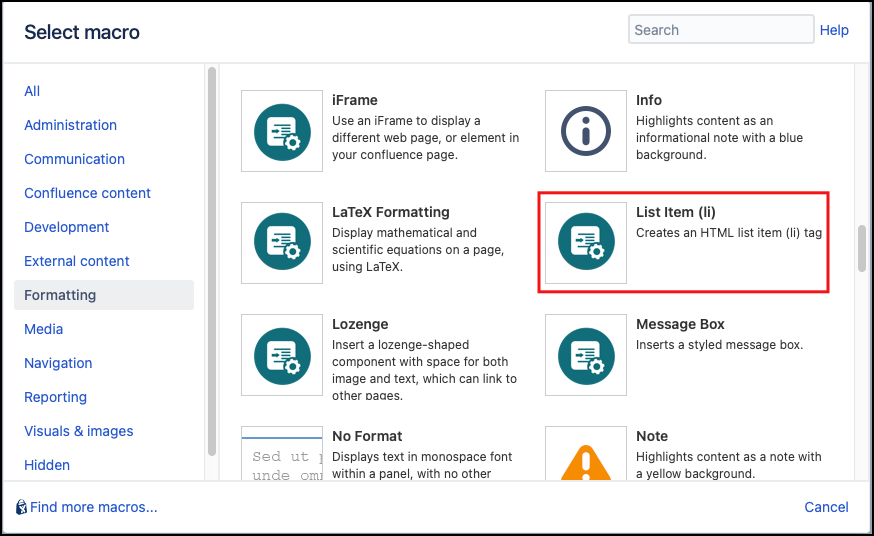
Select the List Item macro from the Macro Browser.
Customize the list using any of the following parameters:
Parameter
Description
Type
Default
Required
ID
Option to specify a unique ID for this element. If using this parameter to apply styling to the element, do not include the
#selector.string
none
CSS Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the
.selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.string
none
Inline Style
Option to apply an inline style(s) to an individual list item content; useful for adding borders or padding. Multiple styles can be separated by a semicolon. This style does not need to be defined in a CSS Stylesheet macro.
string
none
Title
Specify text to display in a tooltip
string
none
Text Direction
Select the text direction.
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
- Click Insert.
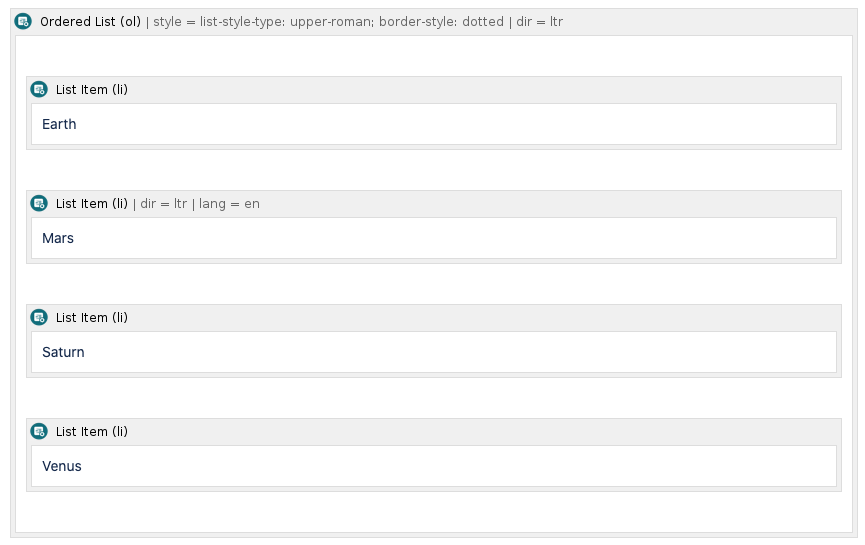
Add a List Item macro for each list entry that you want to create. In the example below, we customized the list using an upper Roman numeral list style and dotted border.
- Save the page to view the rendered list.