[All Adaptavist Apps]
Panel Classes and IDs
This document lists the panels available in Theme Builder 2.0 and their CSS classes and HTML IDs...
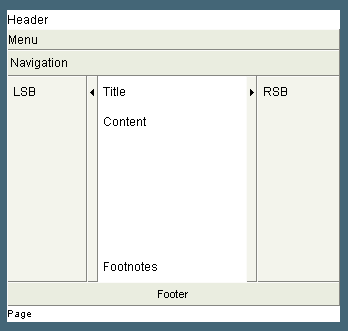
Builder themed pages are organised in to several panels as illustrated below:
Each panel has a class and most have an ID allowing very precise control over style sheet settings:
Panel |
Class |
ID |
|---|---|---|
Document |
.atb-body |
#document |
Page |
.atb-page |
|
Header Bar |
.atb-header |
#header |
Menu Bar |
.atb-menu |
#menu |
Navigation Bar |
.atb-navigation |
#navigation |
Left Sidebar |
.atb-leftSidebar |
#leftSidebar |
Left Slider |
.atb-sliderleft |
#sliderleft |
Page Title |
.atb-title |
#title |
Page Content |
.atb-content |
#content |
Page Footntotes |
.atb-footnote |
footnote |
Right Slider |
.atb-sliderright |
#sliderright |
Right Sidebar |
.atb-rightSidebar |
#rightSidebar |
Footer Bar |
.atb-footer |
#footer |
Wherever possible, avoid using the ID in your style sheet as these may change in later versions of Builder.

3 Comments
Unknown User (dhivya)
hi
is this above css
.atb-body .atb-content h1 { color: red; }is to be placed in a new css file and if so how to add it to the current page
Unknown User (gfraser)
Add it to the CSS Custom styles section of the Builder theme configuration and it'll be propagated to all pages. Alternatively you can use the style macro to apply it to a specific page.
Unknown User (jbenfield)
Hello,
I'm trying to change the color of the attribution line in the document panel just below the footer. It reads:
Adaptavist Theme Builder (3.3.3) Powered by Atlassian Confluence 2.9.1, the Enterprise Wiki.
If I use atb.body, it obviously changes the color of all links on the page, is there a way to just style this bit of text (mainly the links)? I'm using a dark document background and the default blue link text is too dark.
Thanks!