[All Adaptavist Apps]
Style Sheets Overview
Builder 2.x - Style Sheets
Builder 2.0 radically alters the way that stylesheets are defined and used within Confluence. This document explains some of the thing's you'll need to know if you're going the extra mile with the stylesheets in your theme customisation...
Changes between Builder 1.x and 2.x
In earlier versions of Builder (1.6 and below), the standard Confluence stylesheet was loaded first and the Builder CSS was embedded within the page HTML. This had a number of disadvantages:
- The Confluence stylesheet is bloated - it contains styles for virtually every single aspect of Confluence and there are also numerous errors and duplications lurking in there
- The Builder CSS had to "undo" many settings within the Confluence stylesheet making it much more difficult to customise the theme
- Because the Builder CSS was output directly in to the HTML source, pages were larger and took longer to load
In Builder 2.0, we've taken a radical approach to solving these issues:
- The Confluence default stylesheet is no longer used! It's been replaced by "General CSS" and "Extended CSS" (see later)
- The Builder CSS is now loaded as a file, reducing page sizes and enabling caching
- A large proportion of styles can now be edited using the new visual theme editor, drastically reducing the time and knowledge required to customise most aspects of the theme
Stylesheet Sequence
The theme loads several stylesheets and processes them in the sequence shown below:
Load Order |
Stylesheet |
Notes |
Caching |
Always loaded? |
|---|---|---|---|---|
1 |
hmenu.css |
Contains the basic settings required for the menu system to work. |
Conditional GET |
Yes |
2a |
hmenu-extended.css |
Some additional styles for 2-dimensional menu designs. |
Conditional GET |
Yes, unless hmenu-3d.css is loaded |
2b |
hmenu-3d.css |
Some additional styles for 3-dimensional menu designs. |
Conditional GET |
Yes, unless hmenu-extended.css is loaded |
3 |
skin-*.css |
The menu "theme" which defines the look and feel of the menu. |
Conditional GET |
Yes, unless a custom skin is selected |
4 |
panelcss resource |
The styles for the various panels, etc., defined using the visual theme editor. |
Cache Expire |
Yes |
5 |
css resource |
The General CSS used to customise standard Confluence features. |
Cache Expire |
Yes |
6 |
customcss resource |
The editable Custom CSS which contains your stylesheet. |
Cache Expire |
Yes |
7 |
iecss resource |
The editable CSS specific to Internet Explorer. |
Cache Expire |
Only when using Internet Explorer 5.5 or above |
8 |
editcss resource |
The Extended CSS contianing styles used in global or extended screens in Confluence |
Cache Expire |
Yes, except when viewing pages and blogposts |
- You can find out more about the caching mechanisms in the Caching Overview. ↩
Each subsequent stylesheet can override any styles defined in previous stylesheets, for example the customcss resource can override any settings in hmenu.css, panelcss resource, etc.
Menu Stylesheets
Menu stylesheets are included on all pages, using Conditional GET caching.
The number of menu stylesheets loaded depends on the menu theme you select in the theme config screen:
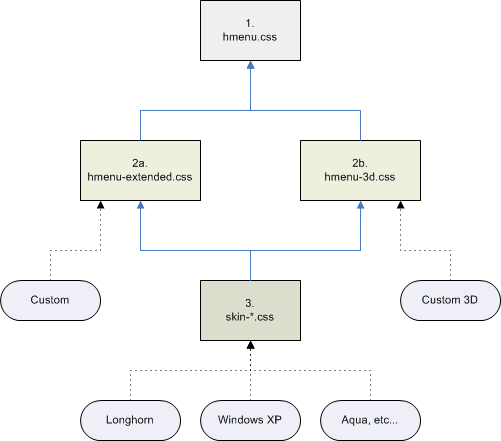
As you can see on the diagram, the normal menu themes will result in three CSS files being loaded. Depending on the menu theme chosen, either the extended or 3D menu CSS will also be loaded, which then in turn load the base menu CSS file.
Custom themes will result in two CSS files being loaded – ideal when you want to heavily customise the menus because they only aplpy minimal styling. The menus will look ugly though and you'll have to specify the background and other styles to make them usable.
Panel CSS Resource
The panel css is included on all pages using Cache Expire caching.
The contents of this stylesheet are defined using the visual theme editor in theme config.
CSS Resource
The CSS resource is included on all pages using Cache Expire caching and contains the minimum amount of styles required for viewing pages and blogposts.
Because most people accessing the site will first view a page or blogpost, this reduces the amount of stylesheet data downloaded when people first arrive at your site.
Custom CSS Resource
The Custom CSS resource is included on all pages using Cache Expire caching and contains your custom stylesheet.
IE CSS Resource
The Intenet Explorer CSS resource is included on all pages using Cache Expire caching and contains your custom stylesheet specific for Internet Explorer.
Because Internet Explorer has many bugs and does not adhere to globally adopted CSS standards there is often a need to have CSS "hacks" specifically for the browser. Rather than bloat and confuse your main custom stylesheet, Builder provides this handy mechanism for defining styles that will only be loaded in Internet Exploder 5.5 and above.
Wherever possible, we strongly recommend getting your users to convert over to Mozilla Firefox as it's a far better browser. Many people are under the delusion that Internet Explorer 7 will solve many of the problems, however it's still very bug ridden and contains many errors. Don't use it!
Edit CSS Resource
The Edit CSS resource is included on some pages using Cache Expire caching and contains the Extended CSS defined in theme config.
Like the General CSS, it's a subset of the default Confluence stylesheet that we've reworked to remove errors and bloat.
To boost performance, especially over slow connections, this stylesheet is not included if you are looking at the normal view of either a page or blogpost (news article). As most people will enter your site at a normal page or blogpost this results in a faster initial page load. When they subsequently move to a more advanced view, such as the dashboard, attachments or space admin, etc., the Edit CSS stylesheet is loaded.