[All Adaptavist Apps]
Opening Links in New Window
This tutorial explains how to create links that open in a new window or tab...
Usability Warning
It's generally considered bad practice to open links in a new window or tab without indicating that the link will open in a new window or tab.
Available Link Targets
All links have a "target" attribute that specifies where the link will be opened as listed below:
Target |
Description |
|---|---|
|
The link will always open in a new window or tab depending on browser settings. |
|
The link will open in the parent document. Because confluence doesn't use "frameset", |
|
This is the default target - the link will always open in the current browser window or tab, replacing the current web page with whatever you have linked to (unless it's a file download in which case most browsers will just download the file). |
|
The link will open in the topmost document. Because confluence doesn't use "frameset", |
|
This only works in Internet Explorer, version 6 or later, and loads the link in to the Media Bar. On other browsers it will load in to a new window or tab. In other browsers it's treated as a name (see below). |
|
This only works in Internet Explorer, version 5 or later, and loads the link in the search pane. In other browsers it's treated as a name (see below). |
|
Many people think this is the correct way to open a link in a new window or tab, however |
name |
This will load the link in a new window or tab unless a window or tab with the same name is already open in which case the link will load in to that existing window or tab. |
Obviously, using Internet Explorer proprietary targets is an extremely bad idea.
So, to summarise:
Target |
Description |
|---|---|
|
Always opens the link in a new window or tab - if you click the link several times you'll end up with several new windows or tabs |
|
Replaces the current page with the linked content, unless it's a download in which case the download will usually start. |
name |
If an existing window or tab with the same name exists, the link will load in to it, otherwise a new window or tab will be created - if you click the link several times you'll still only have one new window or tab. |
Window or Tab?
There's currently no way (that we know of) to determine whether link will open in a window or a tab. The outcome depends on the end-user's browser settings...
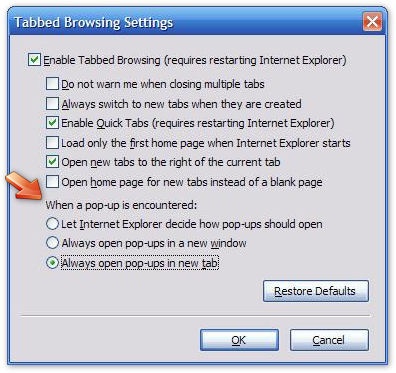
Internet Explorer
You can choose whether targeted links open in a new window or tab from the browser settings as shown below:
Just select the option that best suits your needs.
Firefox
Likewise, you can choose what happens in Firefox in the browser settings as shown below:
Remember to tick the "Force links..." checkbox and then choose the option that best suits your needs.
Creating the Link
The menulink macro or compound-menuitem macro can be used to quickly link to just about any Confluence feature (eg. dashboard or notation guide) as well as any content within Confluence or on external sites, and at the same time specify a link target to open it in a new window or tab.
You can see a list of all the types of links these macros can generate here.
menulink macro
This macro is best suited to text links within content. For example, to open the Dashboard in a new window, use:
See {menulink:notationguide|target=_blank}Notation Guide{menulink} for macro syntax.
Or you could link to a page in your wiki:
See {menulink:wikipage|page=Tutorials|space=Builder|target=_blank}Theme Builder tutorials{menulink}.
Or you could link to some external web page:
Visit {menulink:custom|link=http://www.atlassian.com|target=_blank}Atlassian's website{menulink}.
Now, you'll remember the usability warning from the start of the tutorial - we need to indicate that the link will open in a new window. The easiest way to do this is to use the menuicon macro, for example:
{menulink:home|target=_blank}Go Home{menulink}{menuicon:elements1}
You can see a full list of icons (warning: it's a BIG list!) here.
Alternatively, if you're adding lots of links that open in new windows or tabs, it would be better to use a style sheet. To do this, add the following to your Custom CSS:
a[target] {
padding-right: 18px;
background: transparent url(http://whatever.com/path/myicon.gif) no-repeat scroll top right;
}
compound-menuitem macro
This macro mostly suitable for use within a menu bar (see menubar macro). It's actually a combination of three macros - the menuitem macro, menulink macro and menuicon macro.
The syntax is similar to our earlier examples:
{menubar:id=example}
{compound-menuitem:notationguide|target=_blank|caption=Notation Guide|icon=elements1}
{compound-menuitem:wikipage|page=Tutorials|space=Builder|target=_blank|caption=Theme Builder tutorials|icon=elements1}
{compound-menuitem:custom|link=http://www.atlassian.com|target=_blank|caption=Atlassian's website|icon=elements1}
{menubar}
Because it's wiki notation is simpler (fewer macros), it's actually much faster than using the menulink and menuicon macros as shown in our earlier examples. If you've got lots of text links that open in a new window or tab, you can use compound-menuitem by adding the "flat=true" setting:
{compound-menuitem:notationguide|target=_blank|caption=Notation Guide|icon=elements1|flat=true}