Confluence Browse Menu
Using ThemeBuilder, you can add a fully customizable dropdown to the menu items in the header area of Confluence.
Many users provided us feedback, in which they reported missing the Browse Dropdown menu feature after migration to Confluence 5. We’ve created a new version of that menu in response to this. The menu includes links to:
Pages
Blogs
Labels
Space Logo
Space Admin
Instructions
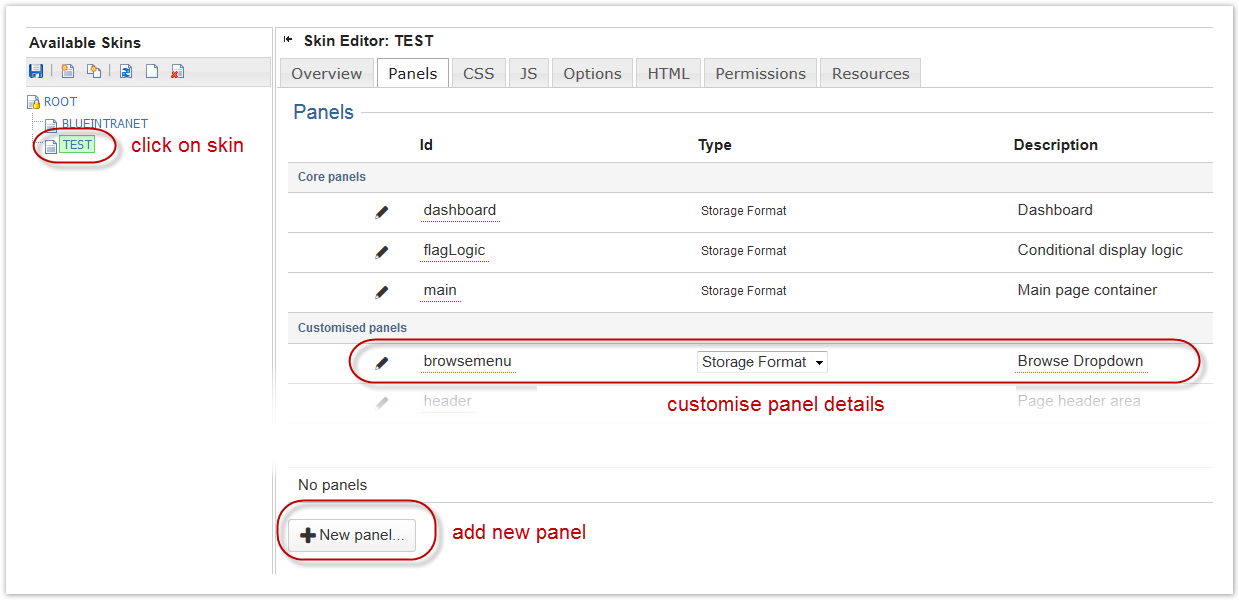
In ThemeBuilder, click Edit Skins, then choose the skin you want to add a menu to.
Add a new panel called browsemenu.
Copy and paste this code into the new browsemenu panel.
Click Apply to save your changes.
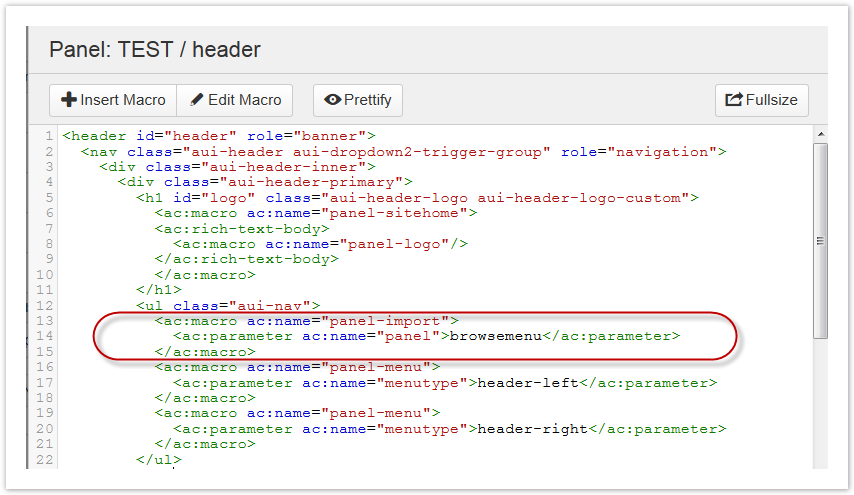
<li id="browseMenu"> <a title="Spaces" aria-owns="browse-menu-link-content" aria-haspopup="true" href="#" class= "aui-nav-link aui-dropdown2-trigger" id="browse-menu-link" name="browse-menu-link"> <span class="browse">Browse</span> </a> <div aria-hidden="false" class="aui-dropdown2 aui-style-default aui-dropdown2-in-header" id="browse-menu-link-content"> <ul> <li> <ac:macro ac:name="web-item"> <ac:parameter ac:name="section">system.space.tools/contenttools</ac:parameter> <ac:parameter ac:name="item">reorder</ac:parameter> <ac:rich-text-body>Pages</ac:rich-text-body> </ac:macro> </li> <li> <ac:macro ac:name="web-item"> <ac:parameter ac:name="section">system.space.sidebar/main-links</ac:parameter> <ac:parameter ac:name="item">spacebar-blogs</ac:parameter> <ac:rich-text-body>Blog</ac:rich-text-body> </ac:macro> </li> <li> <ac:macro ac:name="web-item"> <ac:parameter ac:name="section">system.space.labels</ac:parameter> <ac:parameter ac:name="item">view-labels-popular</ac:parameter> <ac:rich-text-body>Labels</ac:rich-text-body> </ac:macro> </li> <li> <ac:macro ac:name="web-item"> <ac:parameter ac:name="section">system.space.admin/looknfeel</ac:parameter> <ac:parameter ac:name="item">spacelogo</ac:parameter> <ac:parameter ac:name="icons">false</ac:parameter> <ac:parameter ac:name="force">true</ac:parameter> <ac:rich-text-body>Space Logo</ac:rich-text-body> </ac:macro> </li> <li> <ac:macro ac:name="web-item"> <ac:parameter ac:name="section">system.space.tools/overview</ac:parameter> <ac:parameter ac:name="item">spacedetails</ac:parameter> <ac:parameter ac:name="icons">false</ac:parameter> <ac:rich-text-body>Space Admin</ac:rich-text-body> </ac:macro> </li> </ul> </div> </li>In the Header panel, you will import your menu as the first menu item in the left-hand header menu. Find the line
<ul class="aui-nav">and add this code to import thebrowsemenupanel. Click Apply to save the changes.<ac:macro ac:name="panel-import"> <ac:parameter ac:name="panel">browsemenu</ac:parameter> </ac:macro>The code should look like this:
Go to a page with the skin applied, and you should see a new Browse menu as the first item in the header left side menu.
Notes
An issue with icons showing in the menu, even when set to false in the macro, is being investigated. If you have this problem, use the ThemeBuilder CSS style rule to hide the icons:
#browse-menu-link-content img {
display: none;
}Summary
You can customize this menu to add or remove as many menu items as you want. See the Menu - Web Item Macro for more details. This menu uses the ThemeBuilder Web Section macro to create menu items, making it Confluence permissions aware.