CSS
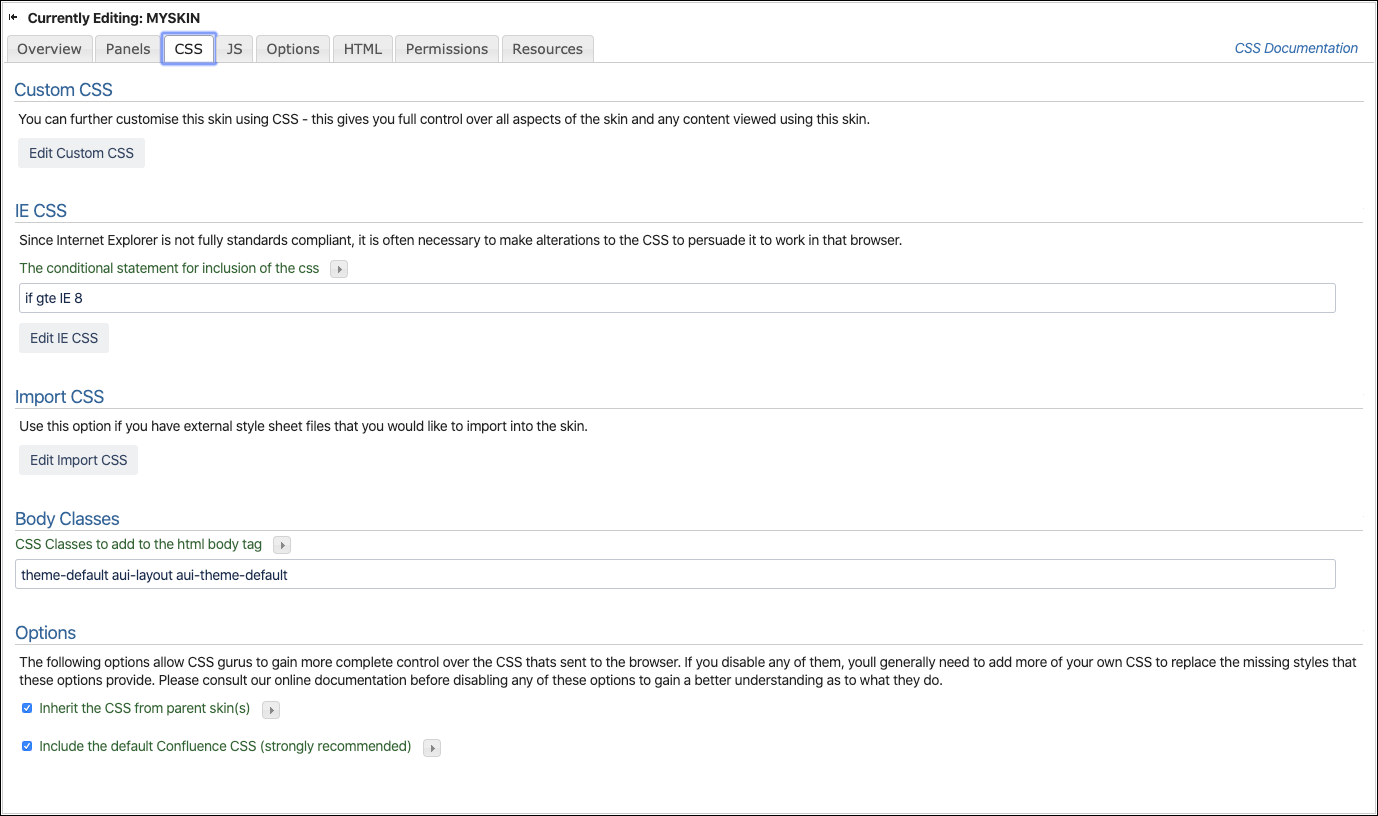
The Skin Editor CSS screen can edit and import additional styling for a skin.
Custom CSS
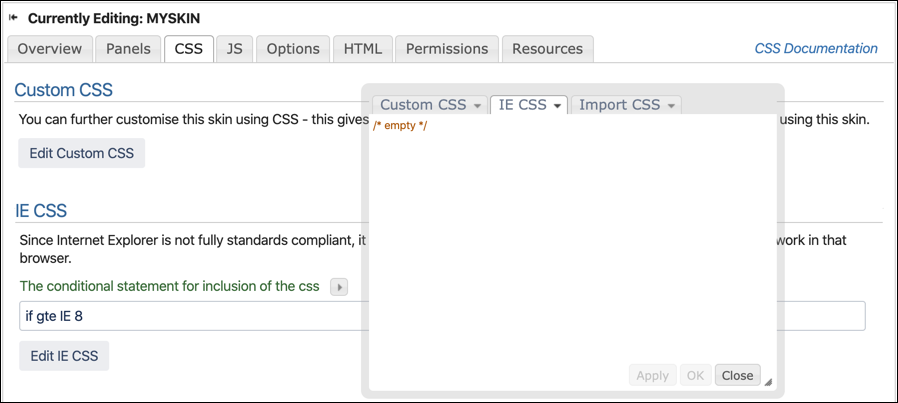
Click the Edit Custom CSS button to open a popup editor for CSS.
The editor has color context to help you read and edit CSS. If you prefer to work in a dedicated CSS editor, then cut, copy, and paste commands will work on this screen. The CSS editor popup can also be moved and resized as needed.
IE CSS
Click the Edit IE CSS button to add specific styling for Microsoft Internet Explorer browsers. Note that the tab position changes to IE CSS. You can also change between Custom, IE, and Import CSS by clicking these tabs.
The IE CSS section uses a conditional comment to detect and send different styling to the stated browser. The default for this is if gte IE 8.
Read this Conditional Comments article for additional information.
Internet Explorer 10
Conditional statements are not supported by Internet Explorer 10 (IE10), so your IE CSS will not show in that browser. If you wish to target IE10, use the following conditional comment in the mainCustom CSSscreen after all other related styles:
@media all and (-ms-high-contrast: none) {
/* IE10 css here - example targets page title */
#title-heading a {
color: #cc3300;
}
}Import CSS
This section will accept additional CSS that you may want to keep separate from Custom or IE code.
@import url("import1.css");
@import url "import2.css";Using ThemeBuilder resource notation, a CSS file can be imported from the Resource screen.
@import url("MYSKIN::import1.css");
@import url "ROOT::import2.css";Body Classes
To add to the HTML body tag, default CSS classes include the following: theme-default, aui-layout, and aui-theme-default.
Options
The options allow CSS gurus to gain complete control over the CSS sent to the browser. If you disable any of them, you’ll generally need to add more CSS to replace the missing styles these options provide.
Inherit CSS from Parent Layout
By default, a layout will inherit the CSS defined in its parent layout. There may be cases where you want to start from scratch and not import the Custom IE and Import CSS from the parent layout, in which case you can disable this option.
Revert
The CSS content is applied hierarchically. To revert the CSS to that used by the parent skin, use the Revert drop-down menu in the Custom CSS tab of the popup editor.
You will need to click the Save button to apply any changes made to the CSS screen.