Single Column Page
For ThemeBuilder version 5.5.0+ / Confluence 5.9.7+, the flagLogic method has been changed. Please see the Main panel for the logic that controls which sidebar panel to show.
Single Column Skin - No Sidebar
ThemeBuilder uses logic to determine which Confluence context to show a sidebar in. For example, it removes the sidebar when in Page Edit mode. You can alter this logic to switch off the sidebar in all page views. Use the steps below to create a single column skin with no sidebar:
Go to the Confluence Administration icon, and select General Configuration.
Select Edit Skins from the ThemeBuilder section of the left sidebar.
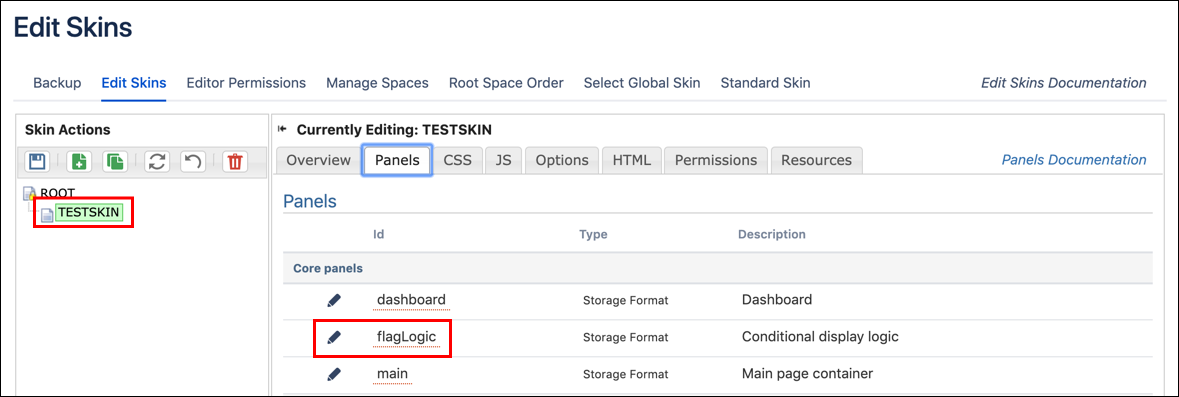
Create a new skin or edit an existing one where you want to have no left sidebar.
Select the flagLogic panel in the skin to edit it.
Switch the With and Without Sidebar sections True and False values in the Edit mode of the code section.
This block of code:
Setting with-sidebar to true <ac:macro ac:name="set-flag"> <ac:parameter ac:name="name">with-sidebar</ac:parameter> <ac:parameter ac:name="state">true</ac:parameter> </ac:macro> Setting without-sidebar to false <ac:macro ac:name="set-flag"> <ac:parameter ac:name="name">without-sidebar</ac:parameter> <ac:parameter ac:name="state">false</ac:parameter> </ac:macro>It will become this block of code:
Setting with-sidebar to true <ac:macro ac:name="set-flag"> <ac:parameter ac:name="name">with-sidebar</ac:parameter> <ac:parameter ac:name="state">false</ac:parameter> </ac:macro> Setting without-sidebar to false <ac:macro ac:name="set-flag"> <ac:parameter ac:name="name">without-sidebar</ac:parameter> <ac:parameter ac:name="state">true</ac:parameter> </ac:macro>Click Apply to save the changes and click Ok to close Edit mode.
This results in the sidebar not being shown when viewing a page using that skin.
Switching to a No-Sidebar Skin Automatically
You may want to use the no-sidebar skin for specific pages or Confluence contexts. ThemeBuilder’s Use Skin macro can switch a page to use any skin you name in the macro. Use the steps below to make the no-sidebar skin switch automatically:
Go to a page where you want to add the macro, and click Edit.
Click the Insert More Content drop-down menu and choose Other Macros.
Type
Use Skinin the search bar and select Use Skin from the results.This can be added anywhere on the page, but we recommend putting it at the top of the page, so all editors know this macro is in operation.
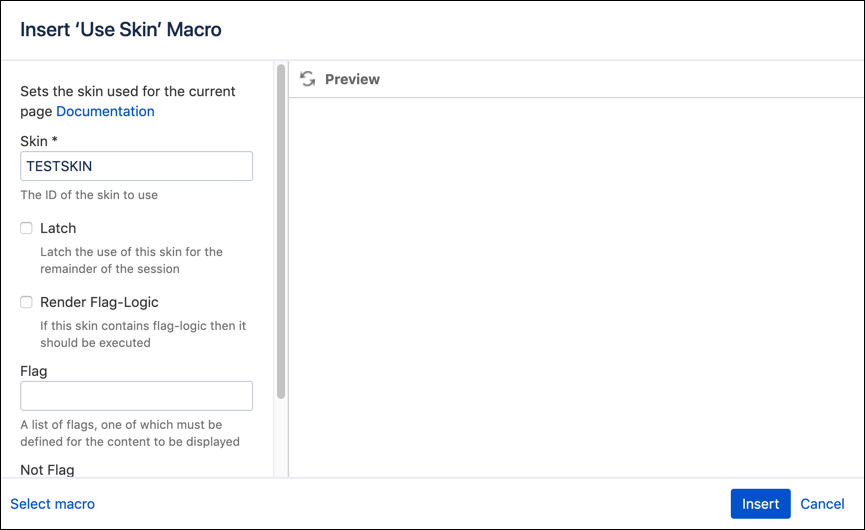
Fill in the desired fields in the Insert Use Skin Macro window, then click Insert.
<ac:macro ac:name="use-skin"> <ac:parameter ac:name="skin">TESTSKIN</ac:parameter> </ac:macro>
This results in anyone viewing the page seeing only the single-column layout.
See the Use Skin macro page for more details.