Use Skin
The Use Skin macro sets the skin used for the current page.
Usage
Follow the steps below to insert a Use Skin macro on your page:
Go to a page where you want to add the Set Flag macro.
Click Insert More Content from the drop-down menu and choose Other Macros.
Type
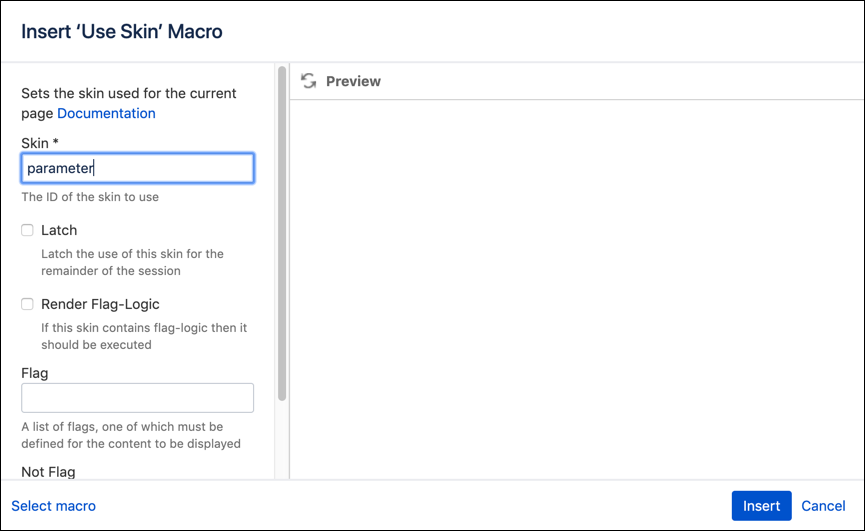
Use Skinin the search bar and select Use Skin from the results.Fill in the desired parameters, and click Insert to save.
Storage Format
<ac:macro ac:name="use-skin">
<ac:parameter ac:name="parameter">value</ac:parameter>
</ac:macro>Wiki Markup
{use-skin:parameter=value}Parameter | Name | Description | Type | Default | Required |
skin | Skin | The ID of the skin to use | string | ||
latch | Latch | Latch the use of this skin for the remainder of the session
| boolean | false | |
flagLogic | Render Flag-Logic | Use the flagLogic from the target skin instead of this skin | boolean | false | |
flag | Flag | A list of flags, one of which must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
Basic Example
Set the skin to be MYSKIN.
<ac:macro ac:name="use-skin">
<ac:parameter ac:name="skin">MYSKIN</ac:parameter>
</ac:macro>
{use-skin:skin=MYSKIN}This results in the skin being switched from the default to the one named in the macro, overriding anything set by ThemeBuilder.
Advanced Example
Use a previously set flag to switch the skin in Edit mode. See Set Flag for more on how to set a flag.
<ac:macro ac:name="use-skin">
<ac:parameter ac:name="skin">MYSKIN</ac:parameter>
<ac:parameter ac:name="flag">edit</ac:parameter>
</ac:macro>
{use-skin:skin=MYSKIN|flag=edit}This results in the skin being switched from the default to the one named in the macro if the flag edit is true, overriding anything set by ThemeBuilder.