Parameters
Parameters (formerly known as Environment Variables) let you separate configuration from your scripts. These values can be defined at the workspace-environment level and referenced in your code using their corresponding parameter keys. By using parameters instead of hardcoding environment-specific configuration details, you can create more maintainable and modular code.
ScriptRunner Connect also uses parameters in its templates to simplify setup and configuration.
Environment specificity 🔎
Each environment can have its own set of parameters. Your scripts will be injected with the appropriate parameters depending on which environment triggers the script.
Instant application 🚀
You don't need to release and deploy to update parameters. Any changes you make are applied instantly to the environment where you made them.
Parameters Tutorial Video
The Basics
Let's define the essential actions surrounding parameters.
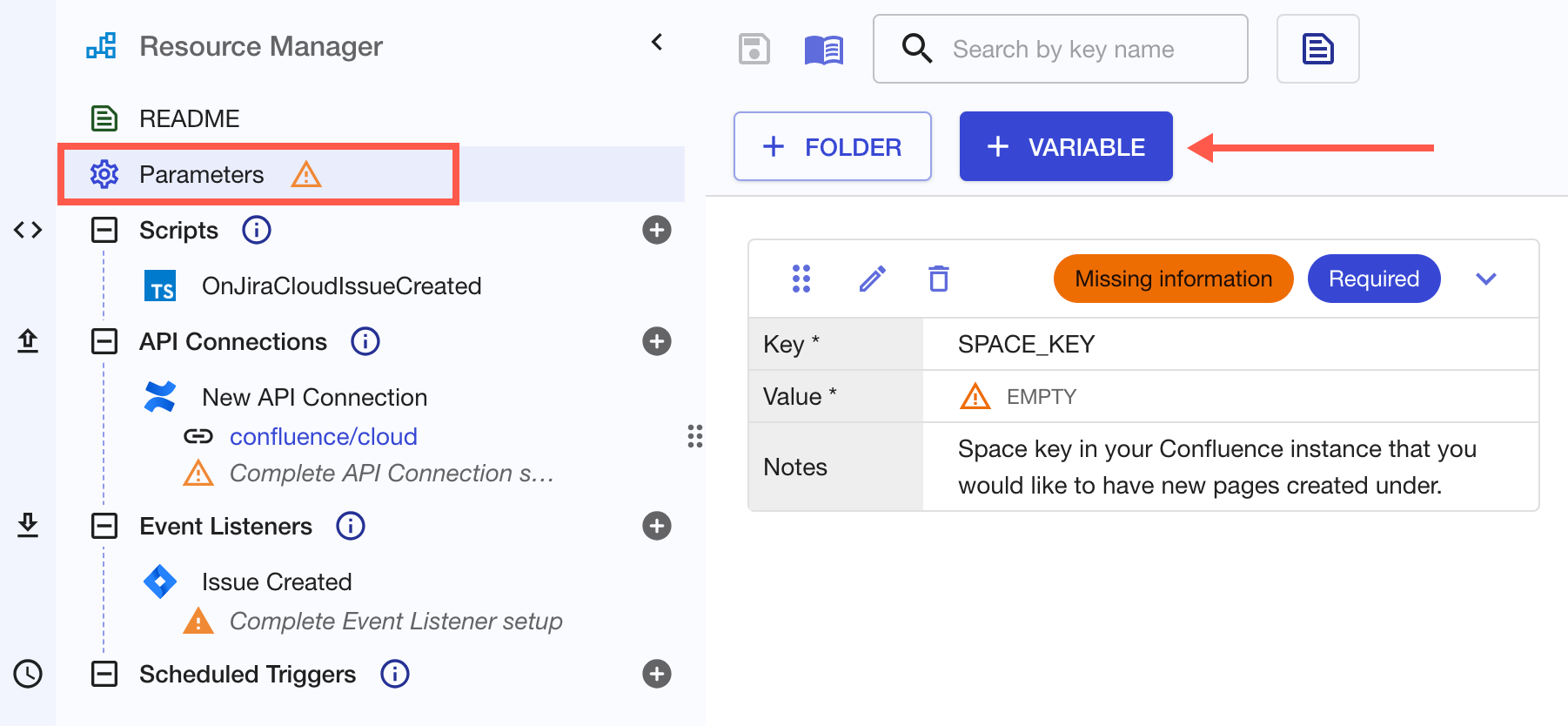
Create a New Variable
Click Parameters in the Resource Manager, then click + Variable:
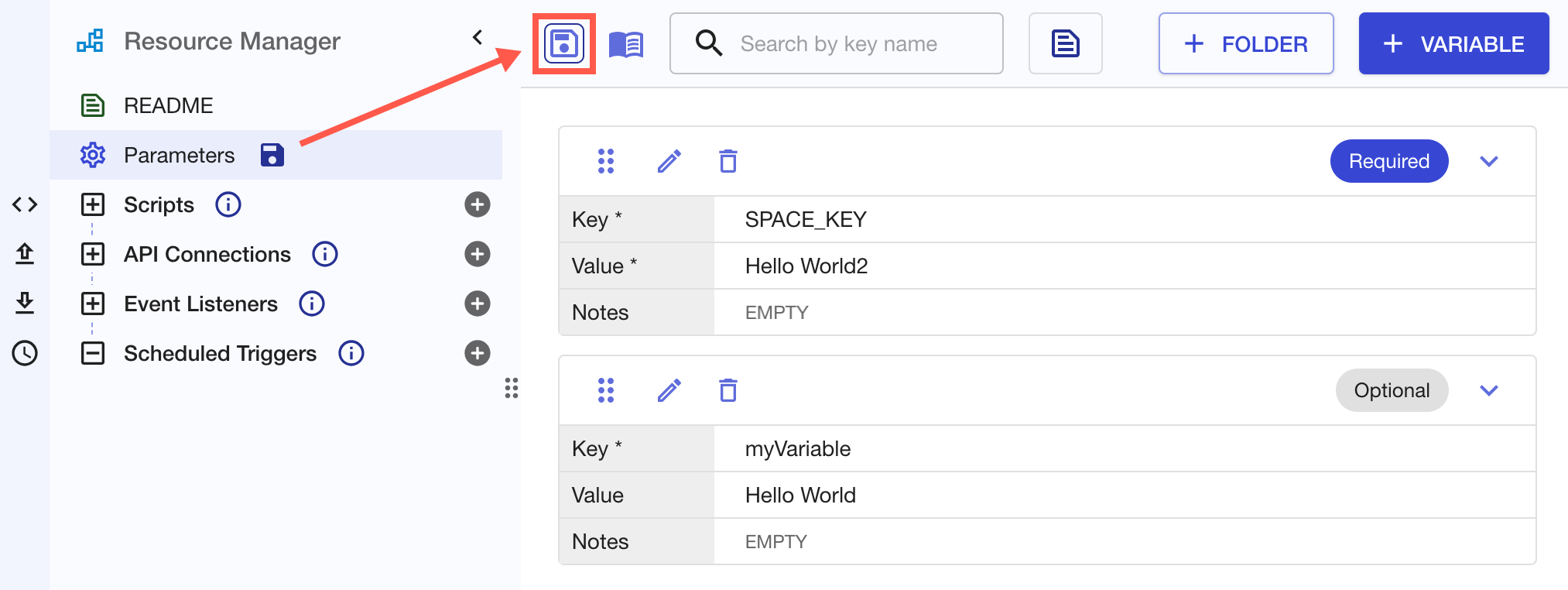
Save Your Parameters
Once you've added or edited a parameter, click Save to ensure you don't lose your work:
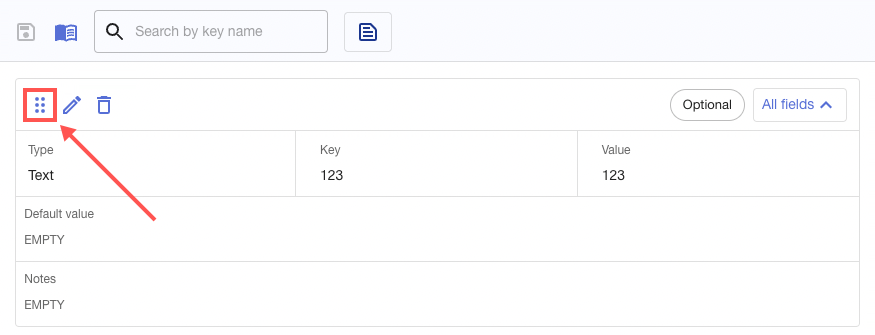
Rearrange Parameters
Use the drag-and-drop option to change the position of and rearrange parameters. This feature also lets you move parameters into and out of folders.
Reuse Parameters Across Multiple Environments
You can assign different values to the same parameter across different environments or even use completely different sets of parameters with distinct keys.
The following example shows how you can have multiple environments with different values for the same parameter (using the same key). In the Default environment in the previous image, the variable is set to Hello World; in the Dev environment in the image that follows, it's set to Hello Kitty.
Access Parameters in Your Scripts
Once you have your parameters defined, you can then access them in your scripts from the context object, under environment → vars .
The following example demonstrates how to retrieve the myParameter value in the script and log it out:
jsexport default async function(event: any, context: Context): Promise<void> { console.log('myParameter', context.environment.vars.myParameter); }
If we run this script in the Default environment, the value for myParameter is logged Hello World. However, if we run the script in the Dev environment, the value is Hello Kitty.
Backwards compatibility ⬅️
To retain backwards compatibility, the access pattern did not change when the feature was renamed from Environment Variables to Parameters, hence you still can get to the parameters from context.environment.vars.*.
Supported Value Types
You can choose from multiple value types when creating a new parameter. These value types are designed to simplify template setup by restricting the kinds of values that can be used. While the Text value type is versatile and works for almost anything, you can also use more specific value types, especially when sharing the workspace with colleagues.
Here is the list of supported value types, including TypeScript types, and how each is exposed at the scripting level:
| Value Type | TypeScript Type | Comment |
|---|---|---|
| Text | string | Accepts any string value. |
| Password | string | Accepts any string value and stores it securely. Read below how password values are protected. |
| Number | number | Accepts any positive or negative integer or floating point number based on IEEE754 standard. |
| Boolean | boolean | Accepts true or false values. |
| Date | string (ISO 8601) | Accepts date value. |
| Multiline text | string | Same as String value type but allows line breaks to be entered. |
| Single choice | string | Allows multiple choices to be defined, whereas only one can be selected. |
| Multiple choices | Array<string> | Allows multiple choices to be defined and multiple options to be selected. |
| List | Array<string> | Allows a list of values to be defined. |
| Map | Record<string, string> | Allows a list of key-value pairs to be defined. |
Leveraging the Password Value Type
The password value type is ideal for storing secret information you need to use in API calls, such as an API key. This type has additional security features, including:
- Masking the input field to hide sensitive information
Making the value difficult to retrieve once it is entered
For example, if you attempt to log a password value, you will receive a placeholder like ENV_VARIABLE_${ID} instead of the actual value. This ensures that if you inadvertently log a password, it won't reveal the actual information—just a placeholder. The same protection applies to HTTP logs: only placeholders are stored, not actual password values.
The placeholders for the password value type are replaced with the actual values when making the final API call.
Contexts
You can use password value types in the following contexts when making API calls:
- URL
- Headers
- Body, if the
content-typeheader is set to one of the following (otherwise, the value won't get replaced):- application/json
- application/xml
- application/x-www-form-urlencoded
- text/plain
- text/css
- text/csv
- text/html
- text/javascript
- text/xml
Body default 💡
The body content-type header defaults to application/json if no other is specified.
Using password values with Managed APIs 🔑
You can use password values as parameters when making API calls with Managed APIs, as Managed APIs internally use standard HTTP calls with URL, headers, and body parameters.
New plain text content types 📝
If you encounter a content type represented in plain text and would like it added to the list of recognized content types, please contact the ScriptRunner Connect support team.
Manipulating password value types
Since password value types get replaced at the very last minute when making API calls, you cannot use the password value as an input to transformation at the runtime level because what you'll be getting is the placeholder value, not the actual value. Consider storing the transformed value in the password field, such as base64 encoded string for basic authentication header when possible, rather than storing the password only and then trying to calculate the base64 encoded string at the runtime. If you need to transform secrets at runtime, consider using regular text value type or store the secret in the Record Storage if you wish to hide it slightly more.
Folders
You can use folders to organize your parameters. At the scripting level, parameters within a folder are exposed within an object that matches the folder's name. For example, if you have a folder named myFolder with a parameter called myParameter, you can access it as follows:
jsexport default async function(event: any, context: Context): Promise<void> { console.log('myParameter', context.environment.vars.myFolder.myParameter); }
Using a Default Value
When creating a parameter, you can optionally define a default value, which is the same type as the regular value. Default values are used when copying parameters; the value of a new parameter will be the default value of the copied parameter. This mechanism is designed to enhance the user experience when creating a workspace from a template, but you can also use it when sharing a workspace with colleagues.
Copying occurs in the following situations:
- A new environment is created within the workspace.
- A new workspace is created from a template.
- A workspace is duplicated.
Please note! ☝🏾
The source environment from which the parameters are copied is always the first default environment created when the workspace is created.
Using a Required Value
Similar to default values, the ability to mark a parameter as required is primarily intended for templates, but it can be useful for other purposes as well. Making a parameter required prevents the rest of the parameters from being able to be saved until all required parameters are satisfied. If a parameter is unsatisfactory, a few visual indicators will appear to highlight the issue.