Environment Variables
Environment variables provide a way to separate configuration from your scripts. You can declare these configuration values at the workspace-environment level and then reference the corresponding environment variable keys in your code. Using environment variables instead of hardcoding configuration details that vary across different environments allows for more maintainable and modular code.
ScriptRunner Connect also employs environment variables in its templates to facilitate setup and configuration.
Environment specificity 🔎
Each environment can have its own set of variables. Your scripts will be injected with the appropriate variables depending on which environment triggers the script.
Instant application 🚀
You don't need to release and deploy to update environment variables. Any changes you make are applied instantly to the environment where you made them.
The Basics
Let's define the essentials surrounding environment variables.
Create a New Variable
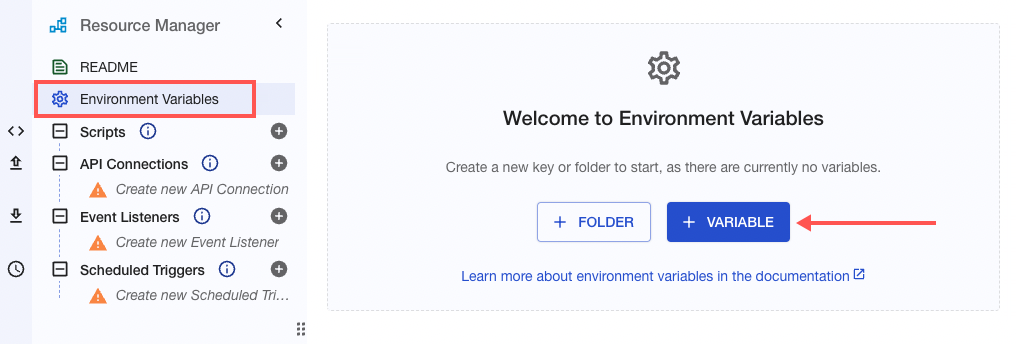
Click Environment Variables in the Resource Manager, then click + Variable:
Save Your Environment Variables
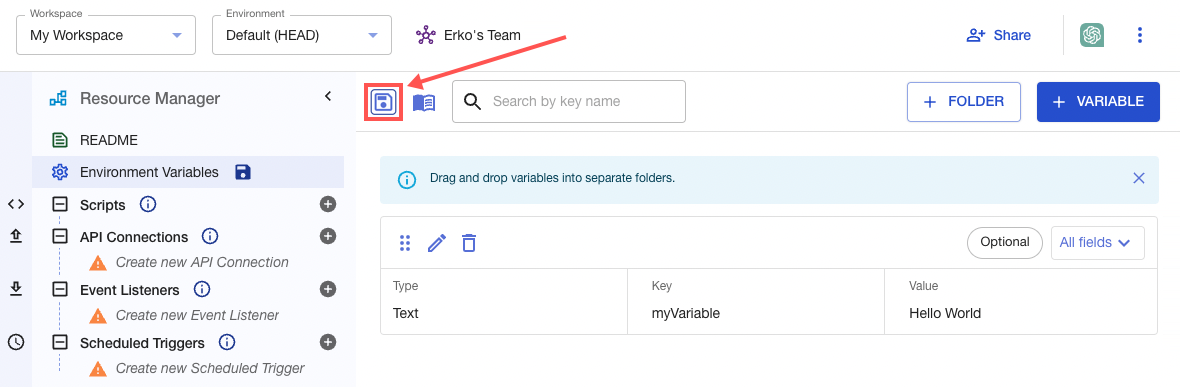
Once you've added a variable, click Save to ensure you don't lose your work:
Rearrange Environment Variables
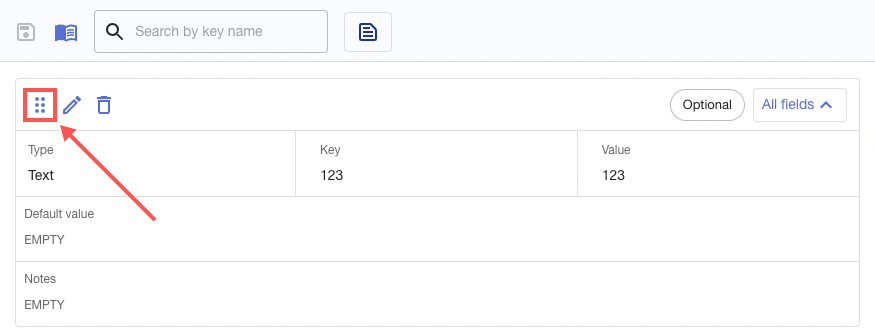
Use the drag-and-drop option to change the position of and rearrange environment variables. This feature also lets you move variables into and out of folders.
Reuse Variables Across Multiple Environments
You can assign different values to the same variable across different environments or even use completely different sets of variables with distinct keys.
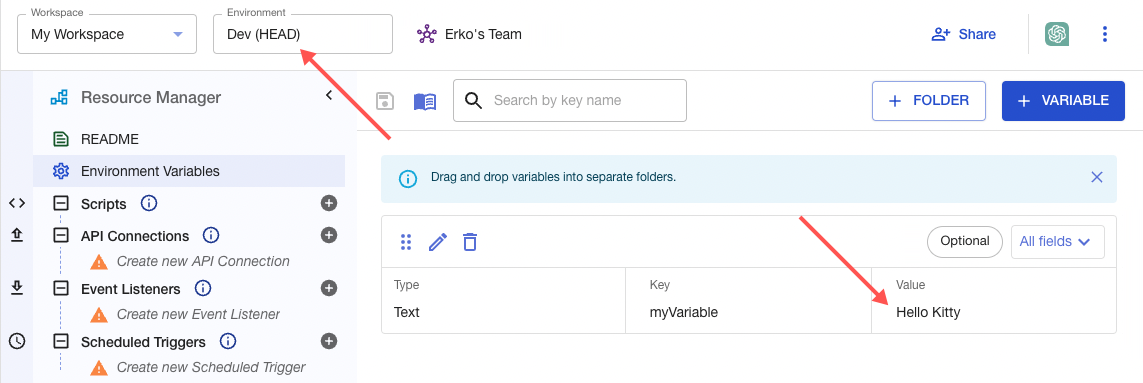
The following example shows how you can have multiple environments with different values for the same environment variable (using the same key). In the Default environment in the previous image, the variable is set to Hello World; in the Dev environment in the image that follows, it's set to Hello Kitty.
Access Variables in Your Scripts
Once you have your environment variables defined, you can then access them in your scripts from the context object, under environment → vars .
The following example demonstrates how to retrieve the myVariable value in the script and log it out:
jsexport default async function(event: any, context: Context): Promise<void> { console.log('myVariable', context.environment.vars.myVariable); }
If we run this script in the Default environment, the value for myVariable is logged Hello World. However, if we run the script in the Dev environment, the value is Hello Kitty.
Supported Value Types
You can choose from multiple value types when creating a new environment variable. These value types are designed to simplify template setup by restricting the kinds of values that can be used. While the Text value type is versatile and works for almost anything, you can also use more specific value types, especially when sharing the workspace with colleagues.
Here is the list of supported value types, including TypeScript types, and how each is exposed at the scripting level:
| Value Type | TypeScript Type | Comment |
|---|---|---|
| Text | string | Accepts any string value. |
| Password | string | Accepts any string value and stores it securely. Read below how password values are protected. |
| Number | number | Accepts any positive or negative integer or floating point number based on IEEE754 standard. |
| Boolean | boolean | Accepts true or false values. |
| Date | string (ISO 8601) | Accepts date value. |
| Multiline text | string | Same as String value type but allows line breaks to be entered. |
| Single choice | string | Allows multiple choices to be defined, whereas only one can be selected. |
| Multiple choices | Array<string> | Allows multiple choices to be defined and multiple options to be selected. |
| List | Array<string> | Allows a list of values to be defined. |
| Map | Record<string, string> | Allows a list of key-value pairs to be defined. |
Leveraging the Password Value Type
The password value type is ideal for storing secret information you need to use in API calls, such as an API key. This type has additional security features, including:
- Masking the input field to hide sensitive information
Making the value difficult to retrieve once it is entered
For example, if you attempt to log a password value, you will receive a placeholder like ENV_VARIABLE_${ID} instead of the actual value. This ensures that if you inadvertently log a password, it won't reveal the actual information—just a placeholder. The same protection applies to HTTP logs: only placeholders are stored, not actual password values.
The placeholders for the password value type are replaced with the actual values when making the final API call.
Contexts
You can use password value types in the following contexts when making API calls:
- URL
- Headers
- Body, if the
content-typeheader is set to one of the following (otherwise, the value won't get replaced):- application/json
- application/xml
- application/x-www-form-urlencoded
- text/plain
- text/css
- text/csv
- text/html
- text/javascript
- text/xml
Body default 💡
The body content-type header defaults to application/json if no other is specified.
Using password values with Managed APIs 🔑
You can use password values as parameters when making API calls with Managed APIs, as Managed APIs internally use standard HTTP calls with URL, headers, and body parameters.
New plain text content types 📝
If you encounter a content type represented in plain text and would like it added to the list of recognized content types, please contact the ScriptRunner Connect support team.
Manipulating password value types
Since password values types get replaced at the very last minute when making API calls, you cannot use the password value as an input to transformation at the runtime level, because what you'll be getting is the placeholder value, not the actual value. Consider storing the transformed value in the password field, such as base64 encoded strong for basic authentication header when possible, rather than storing the password only and then trying to calculate the base64 encoded string at the runtime. If you need to transform secrets at runtime, consider using regular text value type or store the secret in the Record Storage if you wish to hide it slightly more.
Folders
You can use folders to organize your environment variables. At the scripting level, variables within a folder are exposed within an object that matches the folder's name. For example, if you have a folder named myFolder with a variable called myVariable, you can access it as follows:
jsexport default async function(event: any, context: Context): Promise<void> { console.log('myVariable', context.environment.vars.myFolder.myVariable); }
Using a Default Value
When creating an environment variable, you can optionally define a default value, which is the same type as the regular value. Default values are used when copying environment variables; the value of a new environment variable will be the default value of the copied variable. This mechanism is designed to enhance the user experience when creating a workspace from a template, but you can also use it when sharing a workspace with colleagues.
Copying occurs in the following situations:
- A new environment is created within the workspace.
- A new workspace is created from a template.
- A workspace is duplicated.
Please note! ☝🏾
The source environment from which the environment variables are copied is always the first default environment created when the workspace is created.
Using a Required Value
Similar to default values, the ability to mark a variable as required is primarily intended for templates, but it can be useful for other purposes as well. Making an environment variable required prevents all environment variables from being saved until all required variables are satisfied. If a variable is unsatisfactory, a few visual indicators will appear to highlight the issue.