Web Panel
Web panels can be used to add HTML snippets to parts of a page, so you can display additional information.
For more information about web panels see Atlassian’s documentation.
Use cases
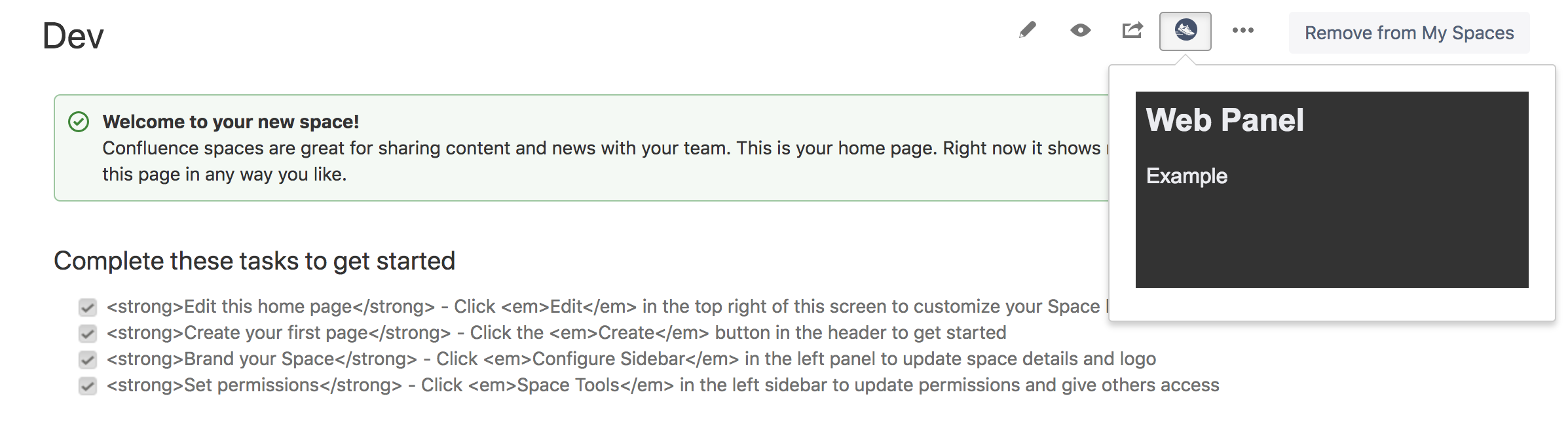
Web Panel display with external resource
Web Panel display with specified HtmlCssJs resources
Use web panels
The HTML, CSS and Javascript has to be hosted somewhere that Confluence can access. We recommend CodePen for the hosting. It’s also important to note that the hosting must serve up the matching content-type header for each file.
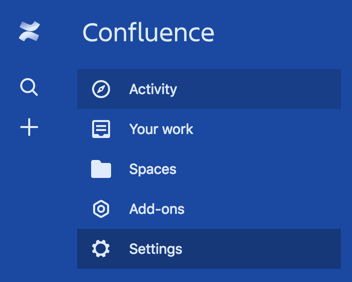
- From the main Confluence left side menu, select Settings.
- Select Script Fragments, under ScriptRunner.
Click on Create Script Fragment.
Select the Space where you want the fragment to appear.
For Fragment Type, WebPanel.
Select the Location that you want the item to appear in.
Select either the Render External or HtmlCssJs for Rendering Mode.
Render External links a webpage to your web item and displays it in a pop-up box where the web item is located.
HtmlCssJs allows you to inject an HTML URL, CSS, and JavaScript into your button.
If you select Render External, add your Target URL.
If you select HtmlCssJs, add your HTML URL, CSS URL, or JavaScript URL.
- Click Save Changes.