Script Fragments
There are three types of fragments that you can use to customize your Confluence instance:
General page fragments
Use general page fragments to customize your Confluence instance.
There are two important things to know while working with general page fragments:
- Only one of these types of fragments is supported at one time. If you try to add a second general page fragment, you will get an error.
- This type of fragment is supported by the site, not the space, so you will not choose a space when setting up the fragment.
Here is an example of a general page fragment open in a Confluence instance:
Use cases
You could use custom buttons in a number of ways, here's an idea to get you started:
- Link to a website that appears in your instance
Create a general page fragment
Follow these steps to create a custom button for your Confluence instance:
- Select the Settings cog in the top right-hand corner of the screen.
- Select Script Fragments under ScriptRunner.
Click on Create Script Fragment.
Select GeneralPage for Fragment Type.
- Enter the Location, which is where you want the button to appear on the page. Your option is:
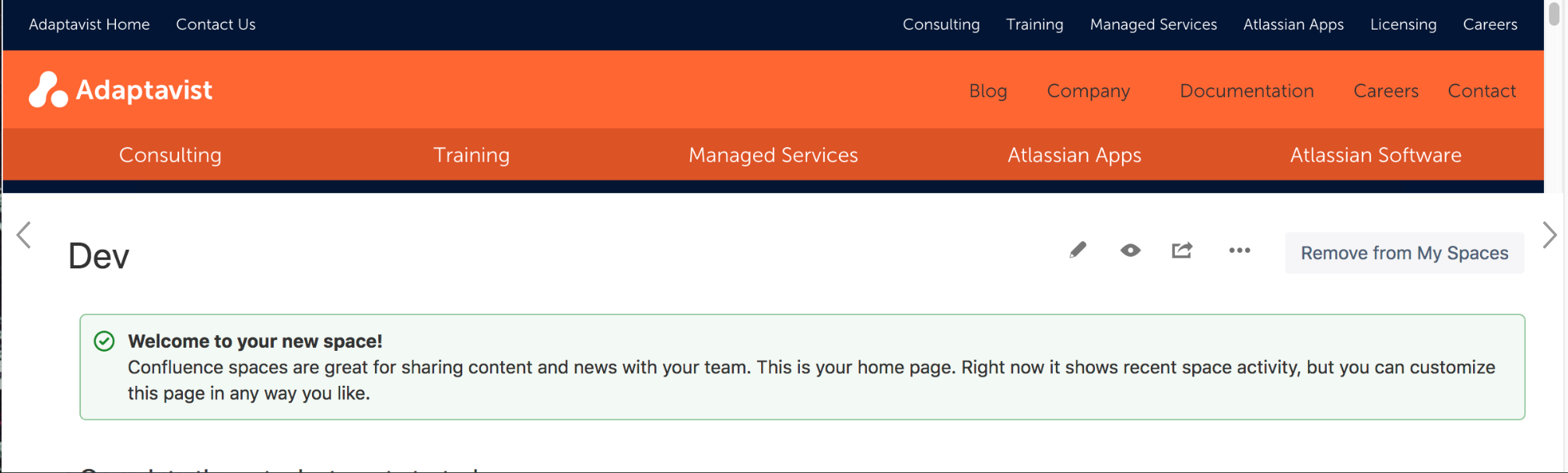
- System Header Link appears on the lefthand side navigation:
- System Header Link appears on the lefthand side navigation:
- Select the Source, either Single URL or Separate HTML, CSS, JS URLs.
What option you select depends on how you do your web development. If you put your plain text, styling, and functionality in one code file, choose Single URL. If you have code for HTML for text, CSS for style, and JS for functionality, select Separate HTML, CSS, JS URLs.
Result: When you select your Source choice, different URL options appear. Choose the next step based on your Source choice:
- If you chose Single URL, a URL field appears. Enter where you want your button to navigate to.
- If you chose Separate HTML, CSS, JS URLs, fields appear for each required URL, which are HTML URL, CSS URL, and JS URL.
To use this option, you must have each file hosted at a URL accessible to your instance. See the Host URLs for Script Fragments section at the bottom of this page.
Select Save Changes.
Here is an example of the general page fragment form filled out:
Your sidebar options now appears, and it will open in your instance when you select it.
Web item fragments
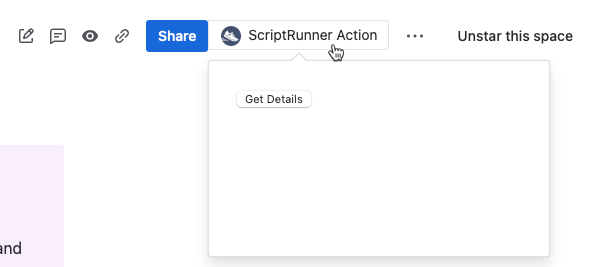
Using ScriptRunner for Confluence Cloud, you can add a button to a specific location in the UI. When users select ScriptRunner Action, a popup with the button appears.
Here is an example of a simple button directing users to more information in the Confluence Cloud UI:
Use cases
You could use custom buttons in a number of ways, here are a few ideas to get you started:
- Direct users to a log in or documentation page
- Open a Jira instance with project information related to the Confluence page, like the open tasks of a devlopement team
- Redirect users to another location within Confluence
- Give users a link to more resource information
Create a web item fragment
Follow these steps to create a custom button for your Confluence instance:
- Select the Settings cog in the top right-hand corner of the screen.
- Select Script Fragments under ScriptRunner.
Click on Create Script Fragment.
Select Spaces where you want the button to appear.
Select WebItem for Fragment Type.
- Enter the Location, which is where you want the button to appear on the page. Your options are:
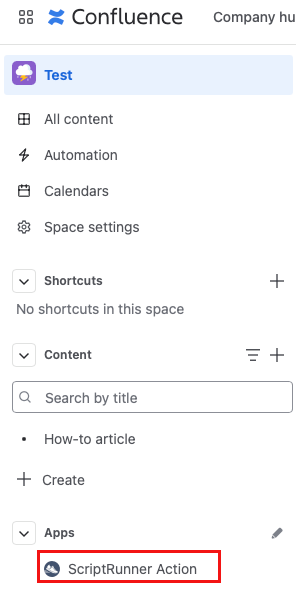
- Sidebar Link appears on the lefthand side navigation:
- Page Button appears on the upper righthand toolbar:
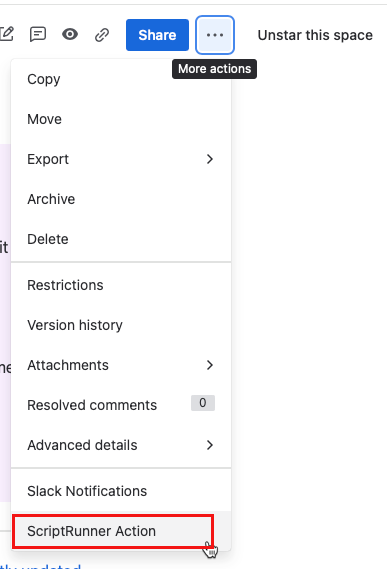
- More Button Primary, More Button Secondary, and More Button Tertiary appear once you open the More () menu.
- Sidebar Link appears on the lefthand side navigation:
- Select the Source, either Single URL or Separate HTML, CSS, JS URLs.
What option you select depends on how you do your web development. If you put your plain text, styling, and functionality in one code file, choose Single URL. If you have code for HTML for text, CSS for style, and JS for functionality, select Separate HTML, CSS, JS URLs.
Result: When you select your Source choice, different URL options appear. - Choose the next step based on your Source choice:
- If you chose Single URL, a URL field appears. Enter where you want your button to navigate to.
- If you chose Separate HTML, CSS, JS URLs, fields appear for each required URL, which are HTML URL, CSS URL, and JS URL.
To use this option, you must have each file hosted at a URL accessible to your instance. See the Host URLs for Script Fragments section at the bottom of this page.
- Select Save Changes.
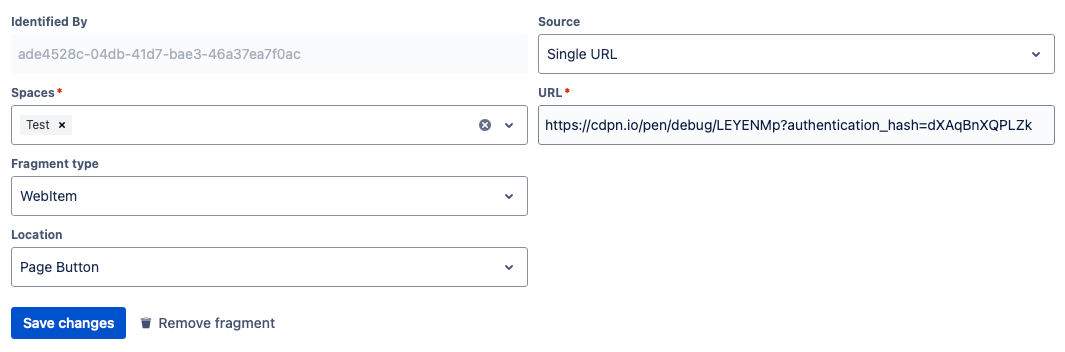
Here is an example of the web item form filled out:
Your custom button now appears in the spaces you specified.
Web panel fragments
The web panel script fragments can be used to add HTML snippets to parts of a page so you can display additional information.
Here is an example of a web panel display with an external source:
Use cases
You could use custom web panels in a number of ways, here are a few ideas to get you started:
- Add a banner to a documentation site to alert users of an important feature update
- Add resource information to a Confluence page
Create a web panel script fragment
Follow these steps to create a custom web panel for your Confluence instance:
Select the Settings cog in the top right-hand corner of the screen.
Select Script Fragments under ScriptRunner.
Click on Create Script Fragment.
Select Spaces where you want the panel to appear.
Select WebPanel Fragment Type.
Enter the Location, which is where you want the panel to appear on the page. Your options are:
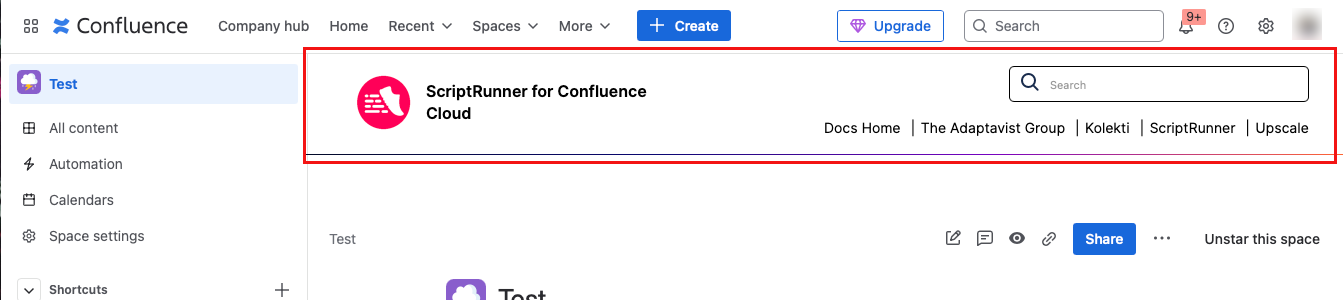
- Header appears at the top of the page.
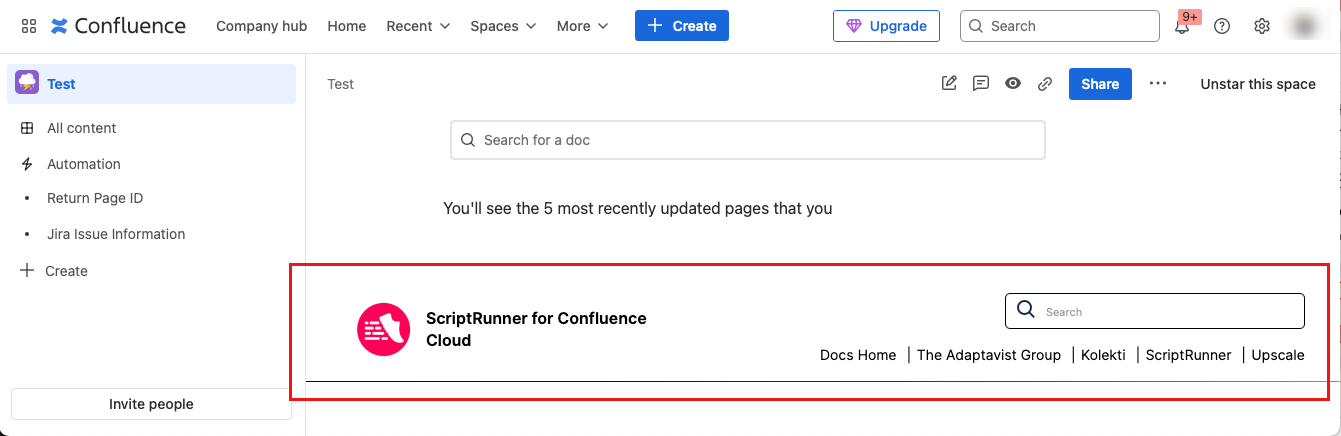
- Footer appears at the bottom of the page.
- Header appears at the top of the page.
- Select the Source, either Single URL or Separate HTML, CSS, JS URLs.
- What option you select depends on how you do your web development. If you put your plain text, styling, and functionality in one code file, choose Single URL. If you have code for HTML for text, CSS for style, and JS for functionality, select Separate HTML, CSS, JS URLs.
Result: When you select your Source choice, different URL options appear. - Choose the next step based on your Source choice:
- If you chose Single URL, a URL field appears. Enter the URL of the content you want in your panel, and the content appears in the panel as it does at that URL.
- If you chose Separate HTML, CSS, JS URLs, fields appear for each required URL, which are HTML URL, CSS URL, and JS URL. This creates a more custom panel.
To use this option, you must have each file hosted at a URL accessible to your instance. See the Host URLS for Script Fragments section at the bottom of this page.
Select Save Changes.
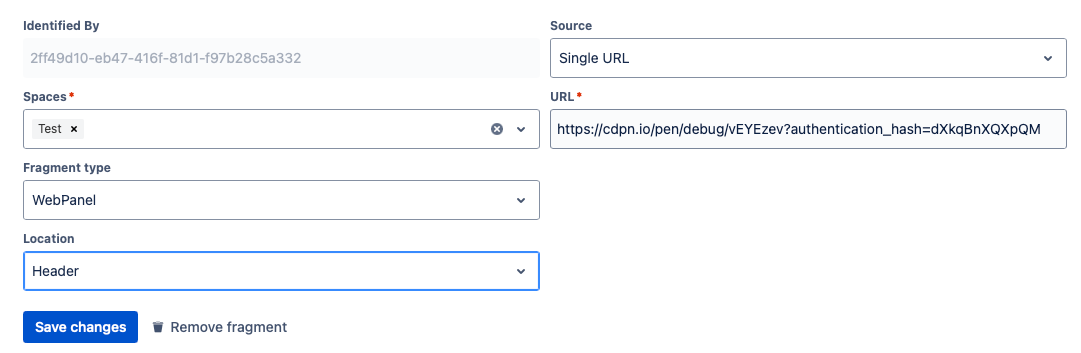
Here is an example of the web panel form filled out:
Your custom web panel is now in the spaces you specified.
Host URLs for script fragments
The HTML, CSS and Javascript need to be hosted somewhere that Confluence Cloud servers can access with no authentication. We recommend using CodePen for the hosting. It’s also important to note that the hosting must serve up the matching content-type header for each file.
You should be aware that you may need to purchase the Pro version of CodePen in order to use this as a host. As a workaround, you could use codesandbox and create a static template. From there, create the JS, CSS and HTML files, access Script Fragments and complete the corresponding text boxes by using the codesandbox URL followed by /fileName.js (JS) /fileName.css (CSS) /fileName.html (HTML).
There is a known issue with using codesandbox.io for hosting that we are working to resolve.
Adaptavist Bridge
The Adaptavist bridge is a Javascript library that allows the script to do two things:
- Get space and page information
- Use Confluence REST APIs
Learn more about what it is and how to use it with the Adaptavist Bridge documentation.
Limitations
Functionality could be limited for security issues. If there is a security issue in code, the fragment will not render or redirect the user.
More resources
Visit the following Atlassian documentation pages to learn more about fragments: