Web Resource
Using web resources, you can include JavaScript and CSS resources into specific contexts.
You can read more about web resource modules for Bitbucket. You could use a web resource on the Pull Request view page or Create a New Repository page.
Setup
Starting with Bitbucket Version 9, it is no longer possible to configure a custom Web Resource directory for storing your resource files (such as custom JavaScript or css files).
All Web Resources should now be kept in web-resources/com.onresolve.stash.groovy.groovyrunner. This path is located in the Bitbucket Shared home directory if you have a shared home directory configured (such as when using clustered configuration). Otherwise it will be in the default home directory. For more information on shared home directory configuration please refer to Atlassian Documentation.
Modifying CSS
This is an example of changing the Pull Request titles to red with CSS.
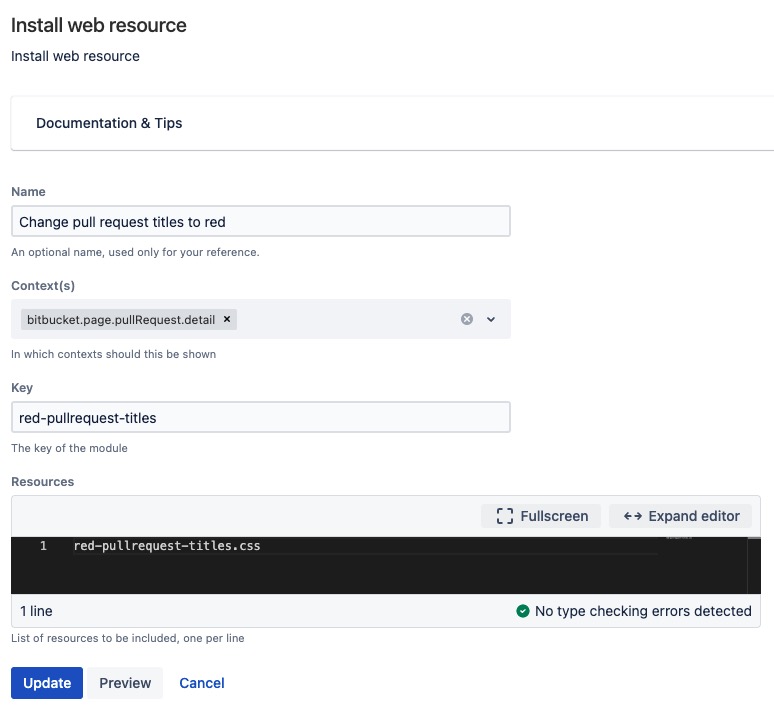
- Go to Administration > Script Fragments > Install Web Resource.
- Configure the form to look like this:
Create the resource:
red-pullrequest-titles.css
Clicking Preview or Update gives you an error at this point.
In a text editor, create this file under
web-resources/com.onresolve.stash.groovy.groovyrunnerdirectory.Enter the following contents:
h1, h2, h3, h4, h5, h6 { color: red !important }Return to the page and click Update.
If you still get an error, make sure the file name and provided Resource name is the same.
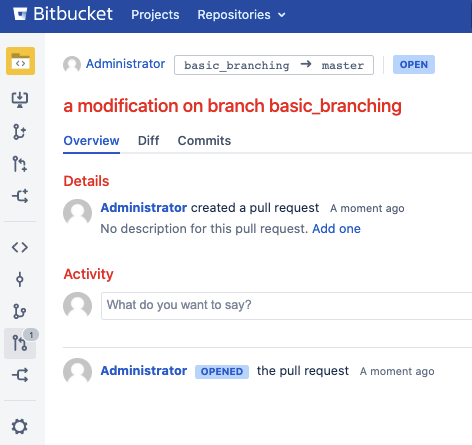
Result: When accessing the pull request page, the titles will be red-colored.
Injecting JavaScript into a specific context
You can inject JavaScript into a specific context. The example below shows how to log to the console when accessing admin pages.
- Copy and paste the snippet below in a text editor.
console.log('Javascript in admin page context') Save the text editor file as
console-log.jsunderweb-resources/com.onresolve.stash.groovy.groovyrunnerdirectory.- Go to Admin > Script Fragments > Install Web Resource.
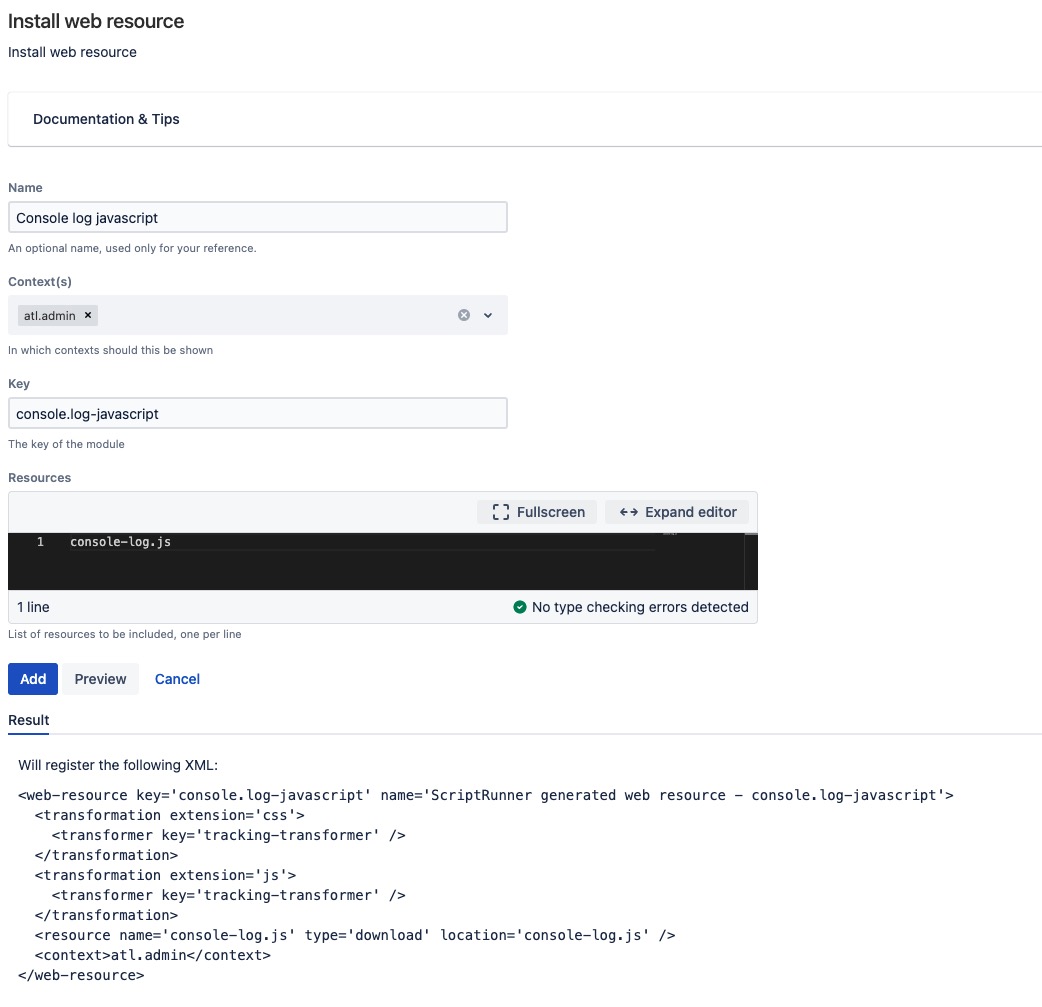
- Configure the form to look like this:
Click Preview to see your valid result, which you can see in the above image.
If you receive an error, make sure the file name and provided Resource name are the same.
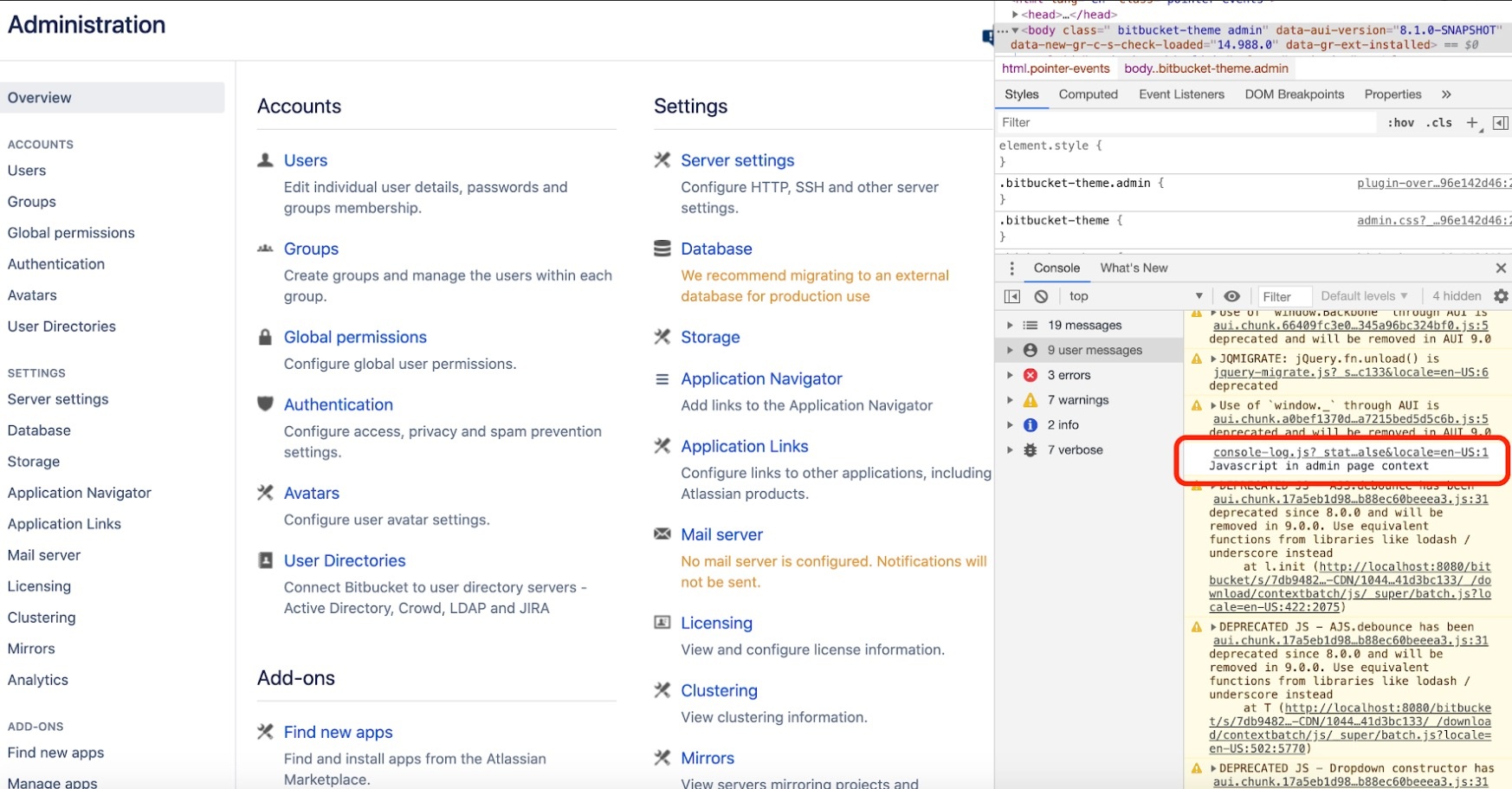
Result: The console shows the message JavaScript in admin page context after accessing an admin page.
A more complicated example would be to wire up the buttons of a custom dialog using a Javascript resource.
Restrict public access permission
Starting with Bitbucket version 8.18, the feature.public.access property should be set to true in your bitbucket.properties file for the following example to work. For more info on this, please refer to Atlassian Documentation.
This example restricts the Project and Repository Public Access Permission settings to global and system administrators only and disables it for project and repository administrators by injecting JavaScript.
By using this permission control, you can prevent accidental policy violations.
Copy and paste the snippet below in a text editor.
jsAJS.toInit(() => { const publicAccess = document.querySelector("[name='permissions-public-accesscheckbox']") if (!publicAccess) { return } require(['bitbucket/util/state'], (state) => { publicAccess.disabled = !state.getCurrentUser().isAdmin }) })Save the text editor file as
disable-public-access.jsunderweb-resources/com.onresolve.stash.groovy.groovyrunnerdirectory.- Go to Admin > Script Fragments > Install Web Resource.
- Set the required context using the Context(s) field. The required contexts for project and repository permission pages are listed below:
- Project - bitbucket.page.project.permissions
- Repository - bitbucket.page.repository.permissions
- Define a key.
You can set asdisable-public-accessas an example for the Key field. - Set the value
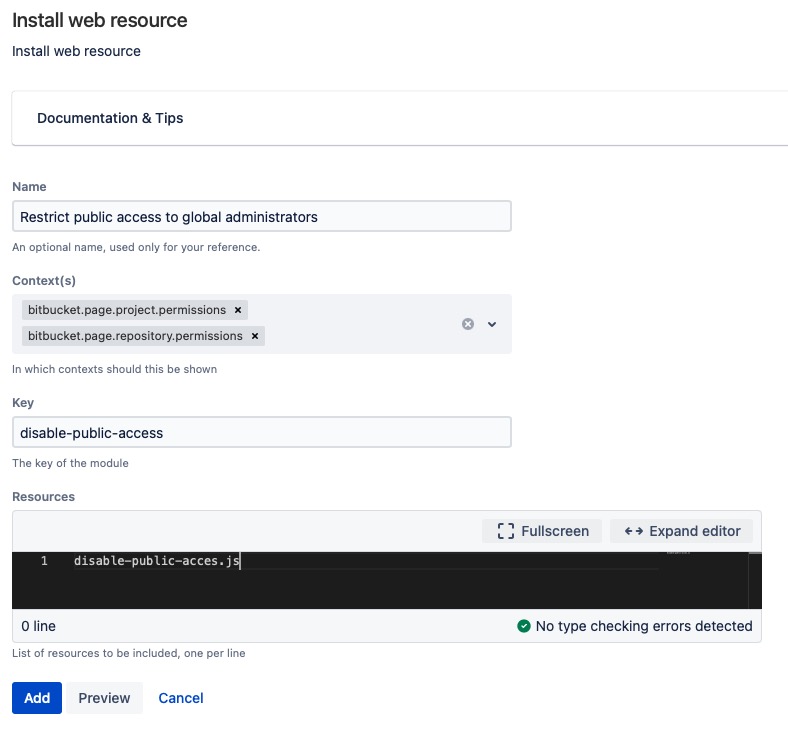
disable-public-access.jsfor the Resources field. - Your form should look like this:
- Click on the Preview button to validate the fragment. If you receive an error, make sure the file name and the provided Resource name are identical.
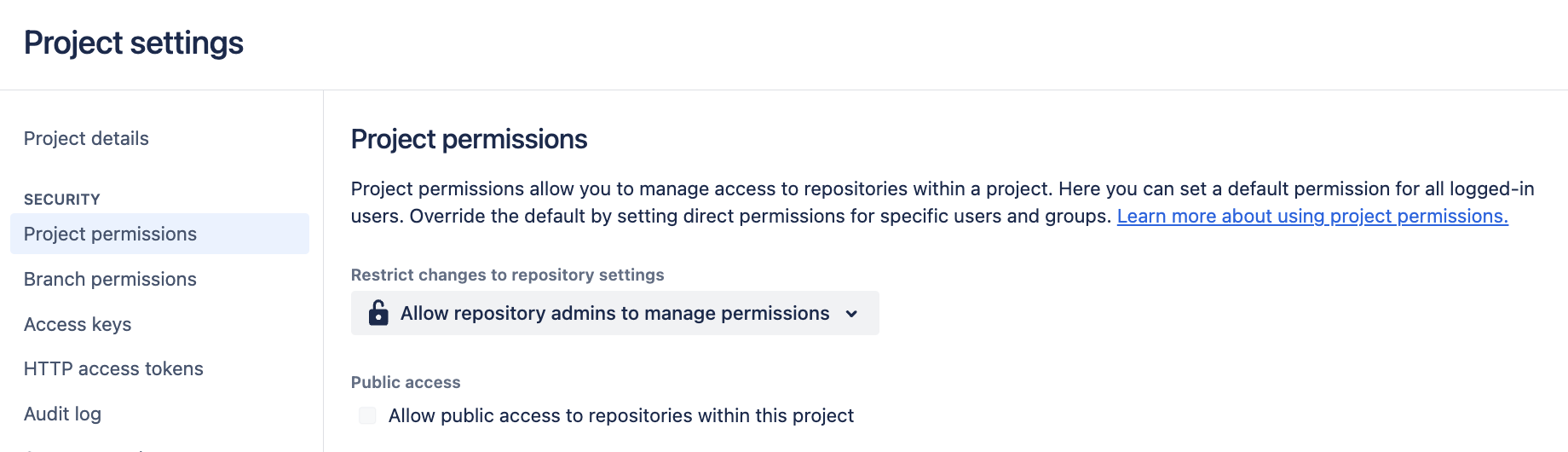
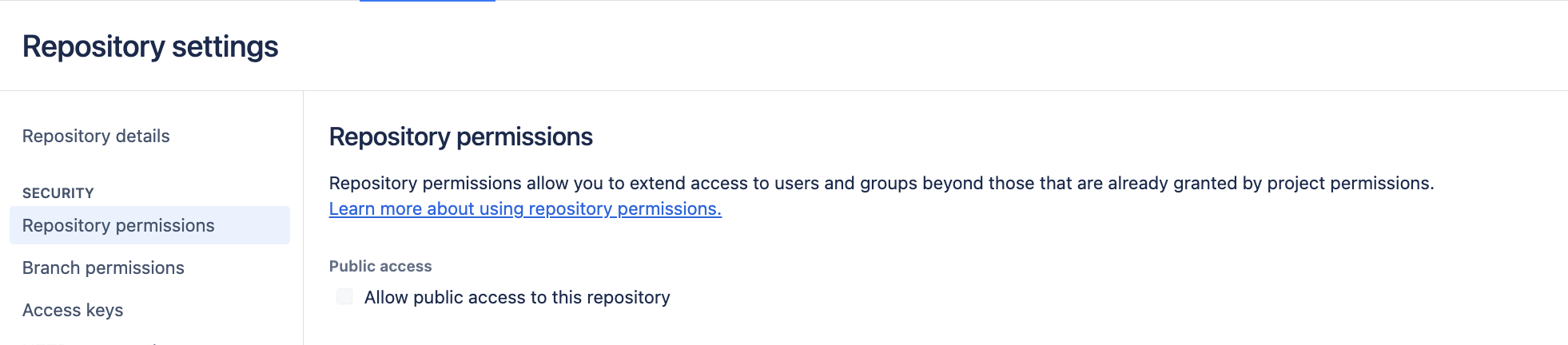
Result: When a Project or Repository Admin tries to edit the public access permission, the field will be disabled.
In addition to this example, you can add a custom listener that also rejects any attempts to change this setting through the REST API or Plugin Java API.
- Go to Global Administration > Listeners > Custom Listener.
- Set the Event field to where the listener will be added.
- Project - ProjectModificationRequestedEvent
- Repository - RepositoryModificationRequestedEvent
Set the script below for the Script field.
package examples.bitbucket.listener import com.atlassian.bitbucket.event.ApplicationEvent import com.atlassian.bitbucket.event.CancelableEvent import com.atlassian.bitbucket.event.project.ProjectModificationRequestedEvent import com.atlassian.bitbucket.event.repository.RepositoryModificationRequestedEvent import com.atlassian.bitbucket.permission.Permission import com.atlassian.bitbucket.permission.PermissionService import com.atlassian.sal.api.component.ComponentLocator def permissionService = ComponentLocator.getComponent(PermissionService) def isGlobalAdmin = permissionService.hasGlobalPermission((event as ApplicationEvent).user, Permission.ADMIN) if (!isGlobalAdmin && hasPublicAccessChanged(event)) { (event as CancelableEvent).cancel("Only Global Administrators are allowed to change Public Access.") } boolean hasPublicAccessChanged(Object event) { false } boolean hasPublicAccessChanged(ProjectModificationRequestedEvent event) { event.oldValue.public != event.newValue.public } boolean hasPublicAccessChanged(RepositoryModificationRequestedEvent event) { event.oldValue.public != event.newValue.public }
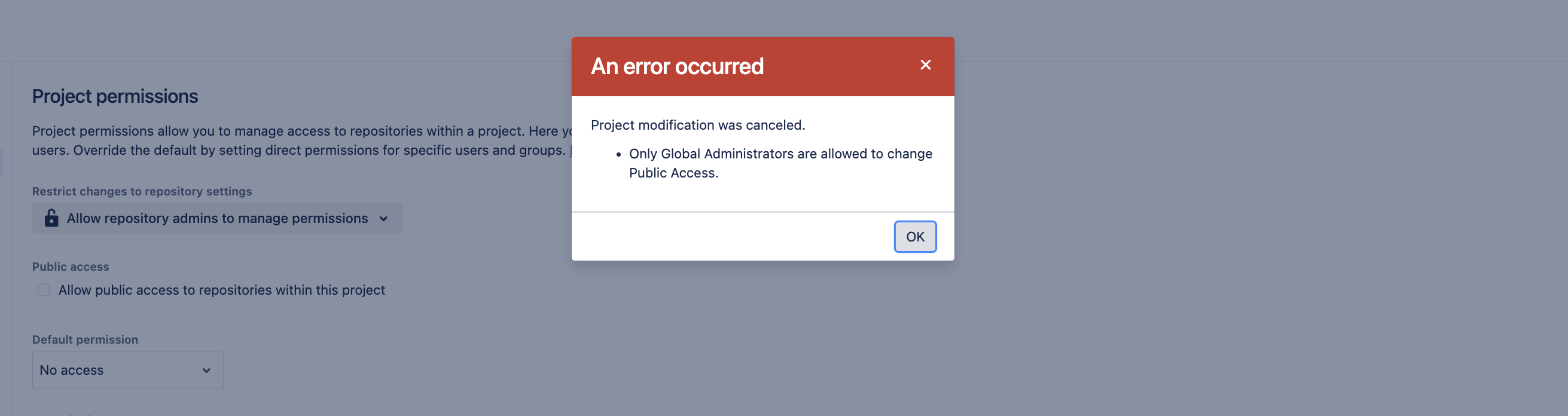
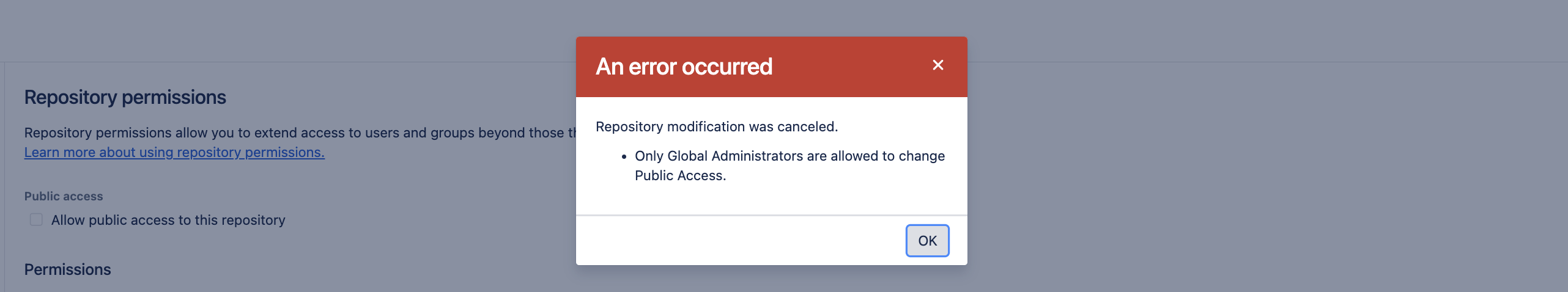
Result: When a project or repository administrator tries to edit the public access permission, an error message is displayed:
This error message is only shown if the fragment is disabled and the listener is enabled. If your JavaScript script fragment is enabled, the public access field is disabled. Therefore, you won't be able to click on the public access field. We recommend using the fragment and listener together to cover the restriction through UI, the REST API, and Plugin Java API.