
This feature is accessed from the Panel Editor on the Layout Tab.

This menu allows you to quickly customise the background colour and/or image of the currently selected panel. |
|
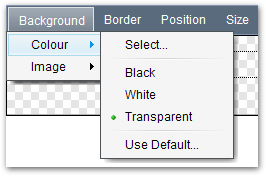
These settings control the background colour of the panel:

To select a custom colour, choose the Select... option to launch the Colour Picker.
You can also choose from one of the three default colours: Black, White or Transparent.
After selecting a colour, the panel editor will update to reflect the changes:
|
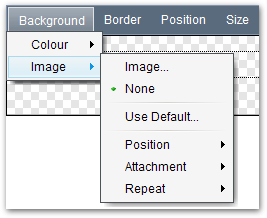
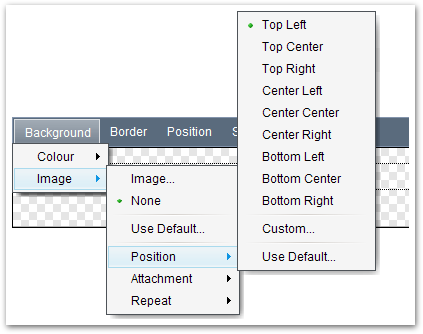
These options allow you to use an image as the background for the panel and customise the position, attachment and scroll settings of the background image:

By default, panels do not have a background image so the "None" option is selected. To choose a background image, select the "Image..." option from the menu to display the image dialog:

There are two ways to specify an image: By it's URL or wiki notation.
to follow
Once the image is set, the panel editor will update to reflect the changes:
need pic
By default, the image will be placed at the top-left of the panel:

You can change the position of the image to any of the presets or enter a custom value, for example: 10% 20%
By default, the image will "Scroll" with the page (in a similar way to the tabs at the left of this page):
If desired, you can set the attachment to "Fixed" in which case the image will remain in the same place, just like the "DRAFT" watermark on this page.
This option allows you to optionally "tile" the image within the panel:
There are four settings: