[All Adaptavist Apps]
Page History
Customise colours, fonts, headings, menus, and much more using CSS...Excerpt
What are CSS Custom Styles?
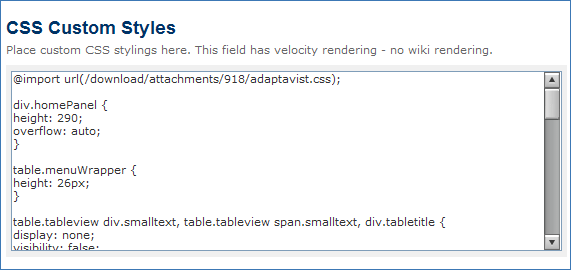
All web pages can be customised using something known as CSS (Cascading Style Sheets). Theme Builder allows you to easily add your own style sheet to all pages that use the theme by adding them to the Custom CSS and IE CSS
| Footnote |
|---|
The IE CSS text box was introduced in Theme Builder 2.0. |
text boxes.
The settings for the custom styles are accessed from Theme Configuration
| Footnote |
|---|
In Theme Builder 3.0 and above, the settings are located in the CSS Tab in the Layout Manager. |
:
| Footnotes Display |
|---|
Defining Styles
Due to the nature of CSS, there are literally thousands of customisation options available - the most common elements that can be customised with CSS include:
| Section | ||||
|---|---|---|---|---|
|
We can't teach you how to use CSS - that's beyond the scope of this documentation - however there are numerous on-line resources and books available that provide additional information on CSS.
Related Tutorials
The following tutorials provide examples of some common customisations:
| Children Display | ||||
|---|---|---|---|---|
|