[All Adaptavist Apps]
Page History
| Scrollbar | ||
|---|---|---|
|
| Excerpt |
|---|
Move your style sheet in to a CSS file for improved performance... |
Why create CSS files?
While it may be convenient to edit your style sheets within the configuration screen, you should consider using a CSS file instead for the following reasons:
...
Once you've created the CSS file, upload it as an attachment to your space home pageWiki Markup
| Footnote |
|---|
When uploading a CSS file as an attachment, it's |
...
usually |
...
best |
...
to |
...
store |
...
it |
...
on |
...
a |
...
publicly |
...
available |
...
home |
...
page |
...
so |
...
that |
...
all |
...
spaces |
...
will |
...
be |
...
able |
...
to |
...
link |
...
to |
...
it. |
{footnote}
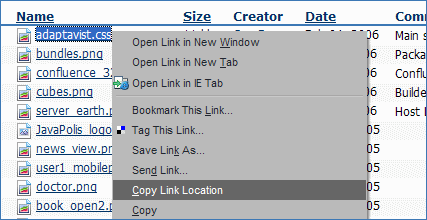
and then right-click the attachment to display the pop-up contextual menu:
Depending on which browser you are using, you'll see an option like Copy Link Location or Copy Shortcut, etc. Select that link to copy the URL of the attachment to the clipboard.
Next, enter Theme Configuration and go to the CSS Custom Styles text box. If the old copy of your style sheet is still in there, delete it and then pasteWiki Markup
| Footnote |
|---|
To paste text from the clipboard, use either "Ctrl" |
...
+"V" |
...
(or |
...
"Option" |
...
+"V" |
...
on |
...
OS |
...
X) |
...
or |
...
right-click |
...
the |
...
text |
...
box |
...
and |
...
choose |
...
the |
...
Paste |
...
option. |
{footnote}
in the URL to the new CSS file.
Wiki Markup
| Footnotes Display |
|---|
Now, add the following text around the URL:
...
If you need to make changes to your style sheets, simply attach a new version
| Footnote |
|---|
Depending on your web browser settings, you might need to refresh the page or clear you cache for the changes to take effect. |
Wiki Markup
of the same file to the same location.
Should you need any space-specific styles, those can be added below the @import... line - this allows you to create a general, reusable style sheet that does the bulk of the customisation for several spaces and then add space-specific styles within each space.
The @import... line must always be at the top of the Custom CSS text box, before any in-line style sheet definitions.
...
...
| Footnotes Display |
|---|
...