[All Adaptavist Apps]
Page History
...
This
...
macro
...
is
...
| Excerpt |
|---|
...
used |
...
to |
...
embed |
...
wiki |
...
notation |
...
menus |
...
and |
...
the |
...
output |
...
from |
...
other |
...
macros |
...
...
as
...
the
...
{children}
...
macro)
...
in
...
to
...
a
...
menu.
...
Requirements
This macro requires Theme Builder 2.0
...
or
...
above.
Usage
| Code Block |
|---|
h2. Usage {code} {wikimenu} * MyMenu ** My Option ** ---- ** Sub menu {children:page=Home} {wikimenu} {code} h2. Parameters This macro has |
Parameters
This macro has no parameters.
Examples
Basic Wiki Menu
You can define menu items using the wiki notation for an unordered list as shown below:
| Code Block |
|---|
no parameters. h2. Examples h3. Basic Wiki Menu You can define menu items using the wiki notation for an unordered list as shown below: {code} * [Home] ** [Builder Macros|Macros|Find out more about macros...] ** ---- ** [Confluence] {code} |
To
...
add
...
this
...
block
...
of
...
links
...
in
...
to
...
a
...
menu,
...
use
...
the
...
wikimenu
...
macro:
| Code Block |
|---|
{code} {menubar:id=demo1|electric=true} {wikimenu} * [Home] ** [Builder Macros|Macros|Find out more about macros...] ** ---- ** [Confluence] {wikimenu} {menubar} {code |
Mixing with Menu Macros
The primary purpose of the wikimenu macro is to allow much better integration of menu macros and wiki notaiton within menu definitions, as shown in the example below:
| Code Block |
|---|
} h3. Mixing with Menu Macros The primary purpose of the wikimenu macro is to allow much better integration of menu macros and wiki notaiton within menu definitions, as shown in the example below: {code} {menu}{menulink:home}{menuicon:house} Home{menulink} {wikimenu} * [Builder Macros|Macros|Find out more about macros...] * ---- * [Confluence] {wikimenu} {menu} {viewmenu} {editmenu} {code} |
As
...
you
...
can
...
see,
...
we've
...
replaced
...
the
...
"Home"
...
link
...
from
...
the
...
previous
...
example
...
with
...
some
...
menu
...
macros
...
and
...
then
...
inserted
...
our
...
wiki
...
notation
...
menu
...
beneath
...
it.
...
We've
...
then
...
added
...
the
...
standard
...
...
...
and
...
...
...
on
...
to
...
the
...
menu
...
bar,
...
resulting in:
The menu macros are generally faster to use, more reliable and strictly adhere to privileges and system settings. So why on earth would you want to use wiki notation menus in the first place? Read on...
Dynamic Menu Creation
Builder has always allowed automated menu creation, however there are some cases when it's a little unreliable. The new wikimenu macro allows you to safely embed other Confluence macros inside menus with far fewer side effects:
| Code Block |
|---|
in: {menubar:id=demo2|electric=true} {menu}{menulink:home}{menuicon:house} Home{menulink} {wikimenu} * [Builder Macros|Macros|Find out more about macros...] * ---- * [Confluence] {wikimenu} {menu} {viewmenu} {editmenu} {menubar} The menu macros are generally faster to use, more reliable and strictly adhere to privileges and system settings. So why on earth would you want to use wiki notation menus in the first place? Read on... h3. Dynamic Menu Creation Builder has always allowed automated menu creation, however there are some cases when it's a little unreliable. The new wikimenu macro allows you to safely embed other Confluence macros inside menus with far fewer side effects: {code} {menubar:id=demo3} {menu}{menulink:home}Feature Tours{menulink} {wikimenu}{children:page=Feature Tours}{wikimenu} {menu} {menubar} {code} |
This
...
will
...
result in:
The benefit here is that if the {children} macro (or any other macro you are using) fails, you won't see a nasty error message in your menus.
Reusable Menu Chunks
One much requested feature was the ability to create chunks of menu that could be re-used across multiple spaces. The wikimenu macro makes this possible...
| Code Block |
|---|
in: {menubar:id=demo3} {menu}{menulink:home}Feature Tours{menulink} {wikimenu}{children:page=Feature Tours}{wikimenu} {menu} {menubar} The benefit here is that if the \{children} macro (or any other macro you are using) fails, you won't see a nasty error message in your menus. h3. Reusable Menu Chunks One much requested feature was the ability to create chunks of menu that could be re-used across multiple spaces. The wikimenu macro makes this possible... {code} {menubar:id=demo4} {wikimenu}{include:Space Menu}{wikimenu} {menubar} {code} |
Which
...
results
...
in:
How does this work? Well, we've created a page called Space Menu and then added a chunk of menu to it. The {include} macro is then used to import the menu definition from the Space Menu page.
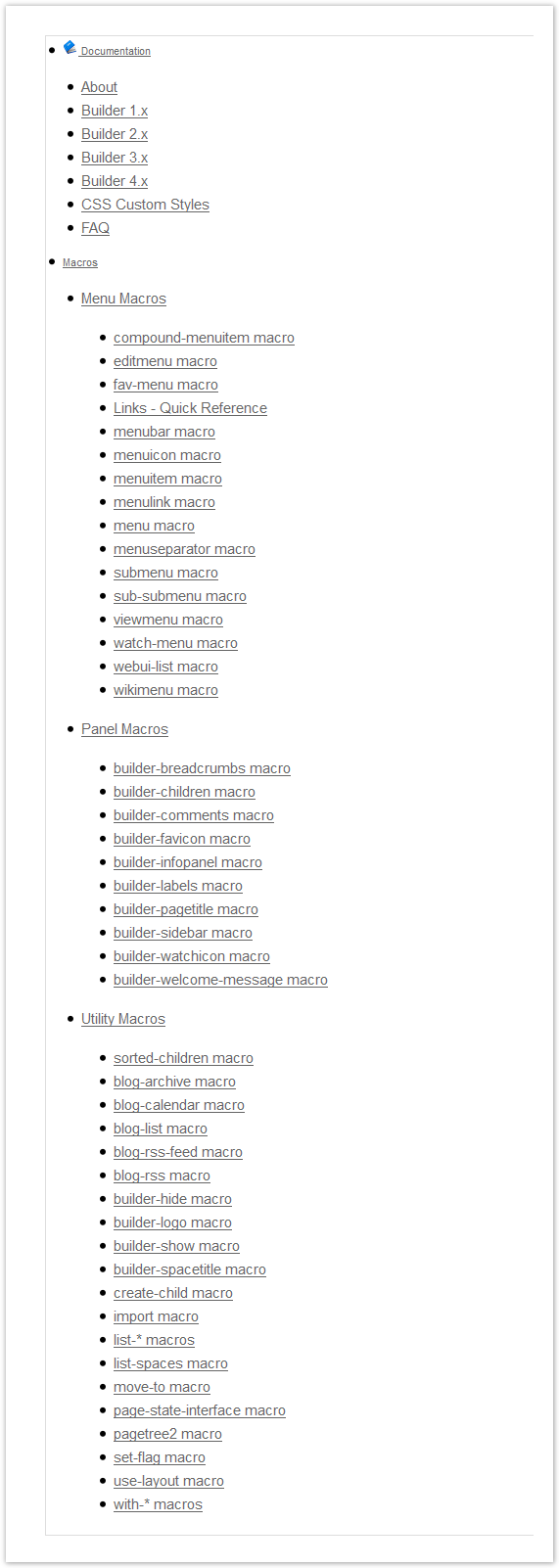
If you look at the Space Menu page and you'll see that the menu items are simply displayed as a normal unordered list:
You can create any number of "menu pages" containing chunks of menu items and then import them this way in to any number of locations around your site.
There's more examples in our tutorial on Adaptavist Website Theme v4.