[All Adaptavist Apps]
Page History
This tutorial describes how to add a table of contents to the menu bar...Excerpt
Requirements
- The toc macro must be installed
- If adding the menu at theme level
...
- (i.e.
...
- in
...
- to
...
- a
...
- theme
...
- panel),
...
- you
...
- must
...
- have
...
- sufficient
...
- privileges
...
- to
...
- edit
...
- the
...
- theme
...
- configuration
...
- (e.g.
...
- be
...
- a
...
- Space
...
- Administrator)
...
We
...
will
...
initially
...
assume
...
that
...
you
...
want
...
to
...
add
...
the
...
Table
...
of
...
Contents
...
at
...
theme
...
level
...
in
...
order
...
to
...
show
...
the
...
contents
...
throughout
...
the
...
Space...
...
Step
...
1
...
-
...
Theme
...
configuration
...
To
...
do
...
this,
...
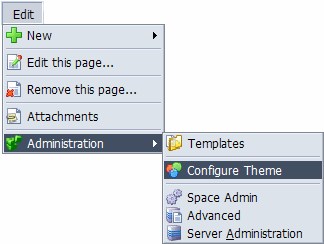
open
...
the
...
Edit
...
menu
...
and
...
choose
...
"Administration"
...
then
...
"Configure
...
Theme":
The menu is usually located in the Menu Bar so from the Edit menu, choose Menu Bar and then scroll down to view the wiki notation used for the menu.
Step 2 - Menu definition
The toc macro generates a table of contents based on the headings in a wiki page (or blog post):
| Code Block |
|---|
{toc}
|
For this page, that results in:
| Table of Contents | ||
|---|---|---|
|
To add the table of contents to the menu bar, you need to wrap the {toc} macro in the wikimenu macro like this:
| Code Block |
|---|
*: !configure_theme_menu.gif! The menu is usually located in the Menu Bar so from the ??Edit?? menu, choose ??Menu Bar?? and then scroll down to view the wiki notation used for the menu. h2. Step 2 - Menu definition The [AtlassianConfluence:toc macro] generates a table of contents based on the headings in a wiki page (or blog post): {code} {toc} {code} For this page, that results in: {toc:minLevel=2} To add the table of contents to the menu bar, you need to wrap the \{toc} macro in the [wikimenu macro] like this: {code} {menubar} {wikimenu}{toc}{wikimenu} {menubar} {code} |
This
...
embeds
...
the
...
table
...
of
...
contents
...
inside
...
your
...
menu
...
bar.
...
Obviously,
...
if
...
you
...
have
...
loads
...
of
...
headings
...
on
...
your
...
page
...
the
...
menu
...
bar
...
will
...
become
...
very
...
cluttered
...
so
...
it's
...
advisible
...
to
...
put
...
the
...
contents
...
in
...
to
...
their
...
own
...
pop-up
...
menu:
| Code Block |
|---|
} {menubar} {menu}Contents {wikimenu}{toc}{wikimenu} {menu} {menubar} {code} |
That's
...
it
...
-
...
simple,
...
eh?
...
Now
...
save
...
the
...
theme
...
configuration.
...
Step
...
3
...
-
...
Testing
...
Go
...
to
...
a
...
normal
...
page
...
that
...
has
...
headings
...
in
...
and
...
open
...
the
...
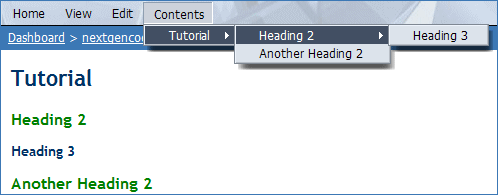
"Contents"
...
menu:
...
As you can see, the menu is automatically generated from the text Headings on the page.
Alternatives
Now that we've added a basic table of contents to a menu, let's take a look at some alternatives...
Displaying a heading tree
While having the table of contents shown as hierarchical menu items is pretty neat, there are times when you want to see the full table of contents and this can be achieved as follows:
Code Block {menubar} {menu}Contents {menuitem}{toc}{menuitem} {menu} {menubar}
...
Cool,
...
eh?
...
Vertical menus
If you're
...
adding
...
the
...
table
...
of
...
contents
...
to
...
a
...
sidebar,
...
you
...
should
...
use
...
vertical
...
menus
...
like
...
this:
...
Code Block
...
{menubar:vertical=true} {wikimenu}{toc}{wikimenu} {menubar}
...
The
...
addition
...
of
...
"vertical=true"
...
makes
...
the
...
top-level
...
menu
...
appear
...
vertically
...
rather
...
than
...
horizontally.
...
Context menu
If your pages are quite long and require scrolling, the menu will often not appear on the screen making access to the table of contents somewhat difficult. So, to provide instant access, you can create a context menu:
Code Block {menubar:context=true} {menu:class=context-for-document} {wikimenu}{toc}{wikimenu} {menu} {menubar}
...
And
...
the
...
result?
...
Well,
...
try
...
right-clicking
...
this
...
page!
Hints and Tips
Because the table of contents is only shown on pages or blogposts, you can use the builder-show macro to prevent it appearing in other locations (such as search results or dashboard):
| Code Block |
|---|
:D {quote} h2. Hints and Tips Because the table of contents is only shown on pages or blogposts, you can use the [builder-show macro] to prevent it appearing in other locations (such as search results or dashboard): {code} {menubar} {builder-show:context=page,blogpost|mode=view}{menu}Contents {wikimenu}{toc}{wikimenu} {menu}{builder-show} {menubar} {code} |
If
...
you
...
have
...
plenty
...
of
...
RAM
...
available,
...
you
...
can
...
cache
...
the
...
table
...
of
...
contents
...
with
...
the
...
cache
...
macro
...
like
...
this:
| Code Block |
|---|
} {menubar} {builder-show:context=page,blogpost|mode=view}{cache}{menu}Contents {wikimenu}{toc}{wikimenu} {menu}{cache}{builder-show} {menubar} {code} |
The
...
cache
...
will
...
automatically
...
be
...
cleared
...
whenever
...
the
...
page
...
or
...
blogpost
...
is
...
edited
...
so
...
it's
...
a
...
really
...
nice
...
way
...
to
...
improve
...
performance.
...
Frequently
...
Asked
...
Questions
| Expand | ||||
|---|---|---|---|---|
| ||||
|