[All Adaptavist Apps]
Page History
Customise Excerpt
...
colours,
...
fonts,
...
headings,
...
menus,
...
and
...
much
...
more
...
using
...
CSS...
...
What are CSS Custom Styles?
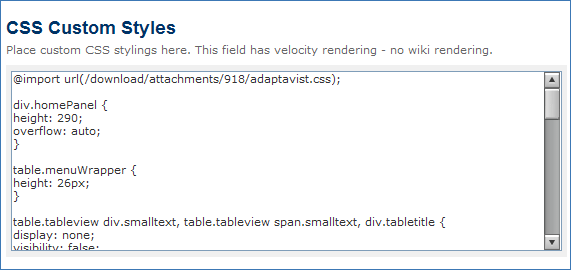
All web pages can be customised using something known as CSS (Cascading Style Sheets). Theme Builder allows you to easily add your own style sheet to all pages that use the theme by adding them to the Custom CSS and IE CSS
| Wiki Markup |
|---|
{footnote}The IE CSS text box was introduced in Theme Builder 2.0.{footnote} |
...
...
boxes.
...
The
...
settings
...
for
...
the
...
custom
...
styles
...
are
...
accessed
...
from
...
...
| Wiki Markup |
|---|
{footnote}In Theme Builder 3.0 and above, the settings are located in the [CSS Tab] in the [Layout Manager].{footnote} |
| Wiki Markup |
|---|
: !builder_custom_css.gif|align=center! {display-footnotes} h2. |
Defining
...
Styles
...
Due
...
to
...
the
...
nature
...
of
...
CSS,
...
there
...
are
...
literally
...
thousands
...
of
...
customisation
...
options
...
available
...
-
...
the
...
most
...
common
...
elements
...
that
...
can
...
be
...
customised
...
with
...
CSS
...
include:
...
| Section | ||||
|---|---|---|---|---|
|
We can't teach you how to use CSS - that's beyond the scope of this documentation - however there are numerous on-line resources and books available that provide additional information on CSS.
Related Tutorials
The following tutorials provide examples of some common customisations:
| Children Display | ||||
|---|---|---|---|---|
|