Trademarks
The Trademarks macro enables you to add customizable trademarks to your content -Like ThisTM. While you can insert a TM symbol, it has some limitations. The Trademark macro lets you overcome all these issues:
It’s clearly readable with more fonts and sizes
It works on all browsers
The TM symbol never gets underlined
Trademarks can be customized using style sheets
Instructions
Navigate to the page you want to edit.
Click Edit.
Click Insert More Content > Other Macros.
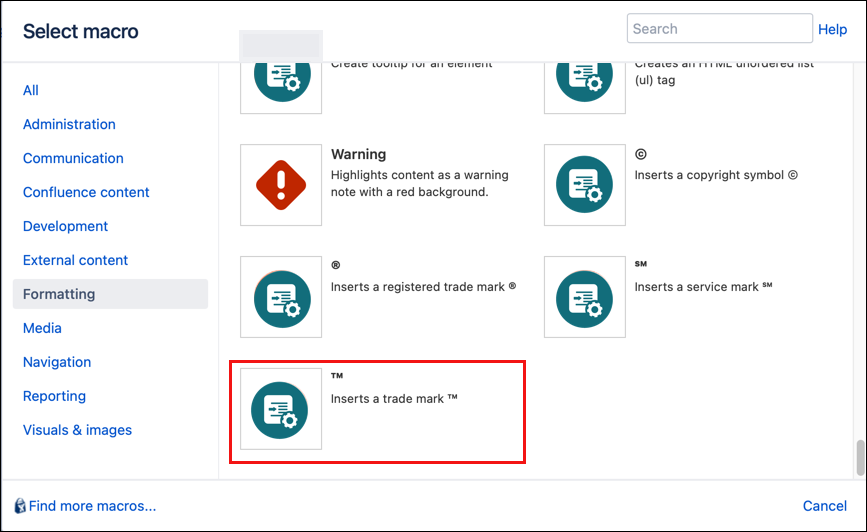
Select the TM macro from the Macro Browser.
If you want to assign CSS styles to the trademark text, enter the class name. Output type is always inline.
Parameter
Description
Type
Default
Required
CSS class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
Click Insert. The macro placeholder displays.
- Enter the required trademark text in the macro body.
Save the page to view the rendered trademark.
Published Result
KolektiTM
Hyperlinked Trademark
Hyperlink a trademark using standard the Confluence link feature in the page editor. The TM will not be highlighted.
Published Result
KolektiTM