Table Layouts
The HTML Table macro and its related macros allow you to create custom table layouts. While tables can easily be created using standard Confluence tools, they are somewhat inflexible, for example, a cell cannot span multiple rows or columns and custom styling cannot be added to the cells.
This group of macros overcomes these restrictions.
Confluence v5.9 onwards requires Content Formatting for Confluence v4.4 or higher for some macros to function properly. In the case of Content Formatting tables, there are some restrictions imposed by Atlassian. These restrictions limit which macros can be used inside Content Formatting tables. If upgrading to Confluence version 5.9 or higher it is recommended that pages that use Content Formatting tables are analyzed and manually modified if required. An HTML Table macro can only contain a Table Row (tr) macro or a Table Body (tbody) macro. A Table Row(tr) macro can only contain a Table Cell (td) macro. If other macros are added to the HTML Table, Table Row, or Table Body the table will not render properly.
Instructions
Navigate to the page you want to edit.
Click Edit.
- Click the location where you want to add a table.
Click Insert More Content > Other Macros.
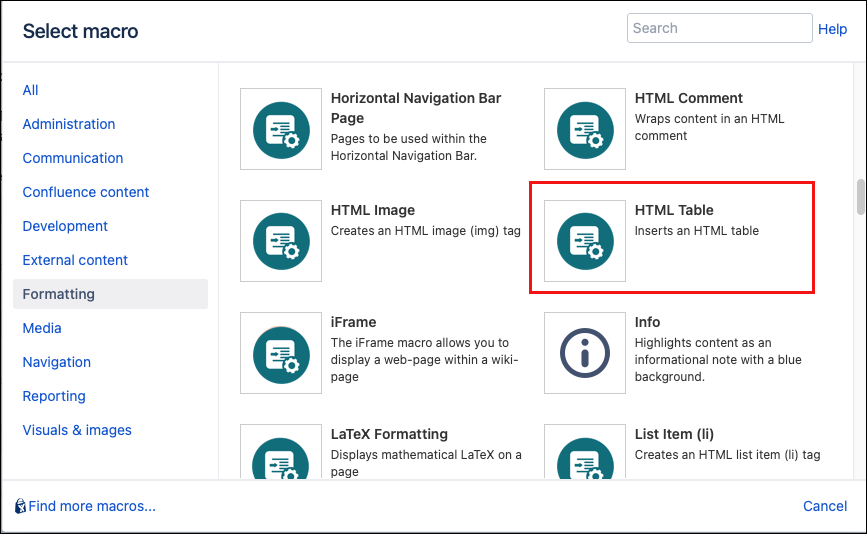
Select the HTML Table macro from the Macro Browser.
Define the table using the following options:
Parameter Description Type Default Required Summary
A summary of the table’s contents to facilitate non-visual browsing
string
none
ID
Option to specify a unique ID for this element. If using this parameter to apply styling to the element, do not include the
#selector.string
none
CSS Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the
.selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.string
none
Inline Style
An inline style definition
string
none
Title
Text to display in a tooltip
string
none
Text Direction
Sets the text direction
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
Click Insert. The macro placeholder displays.
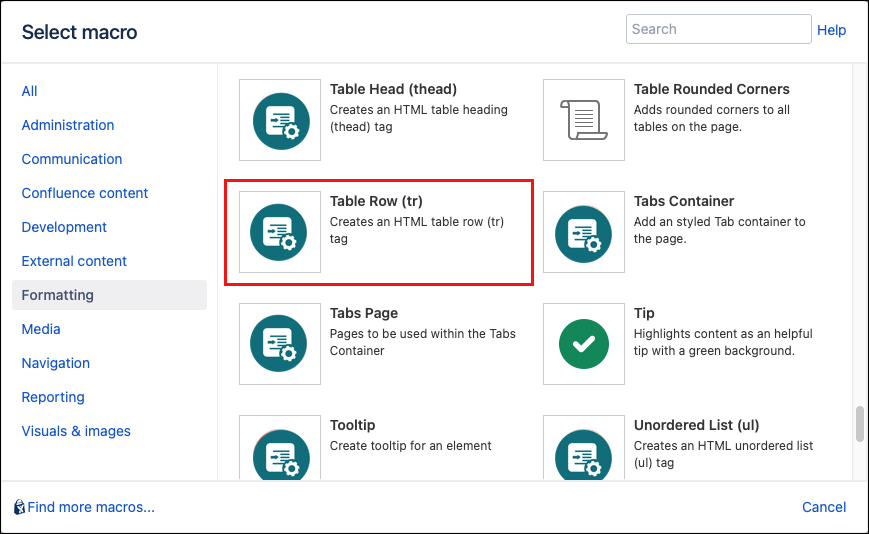
Add a Table Row macro to the HTML Table macro body.
Define the option character parameters if required.
Parameter Description Type Default Required Align Character
Specifies which character to align text on
string
none
Align Character Offset
Specifies the alignment offset to the first character to align on
string
none
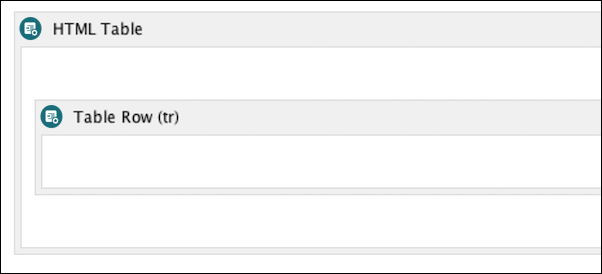
Click Insert. The macro placeholder is displayed within the HTML Table macro.
Add a Table Cell macro to the Table Row macro body.
Define the cell formatting using the following options if required.
Parameter Description Type Default Required Align Character
Specifies which character to align text on.
string
none
Align Character Offset
Specifies the alignment offset to the first character to align on.
string
none
Column span
Indicates the number of columns this cell should span.
string
none
Headers
A space-separated list of cell IDs that supply header information for the cell. This attribute allows text-only browsers to render the header information for a given cell.
string
none
Height
Specifies the height of the table cell.
int
none
Row Span
Indicates the number of rows this cell should span.
int
1
Scope
Specifies if this cell provides header information for the rest of the row that contains it (row), or for the rest of the column (col), or for the rest of the row group that contains it (rowgroup), or for the rest of the column group that contains it.
string
none
Click Insert. The macro placeholder is displayed within the Table Row macro
Add Table Row and Table Cell macros to build up a table. Remember, Table Cell macros should be inside Table Row macros, and Table Row macros should be inside an HTML Table macro.
Basic table
Simply adding the table macros will render a simple table similar to the following:
Cell 1 | Cell 2 |
See the examples below, to learn how to get the most of the table layout macros.
Sortable table
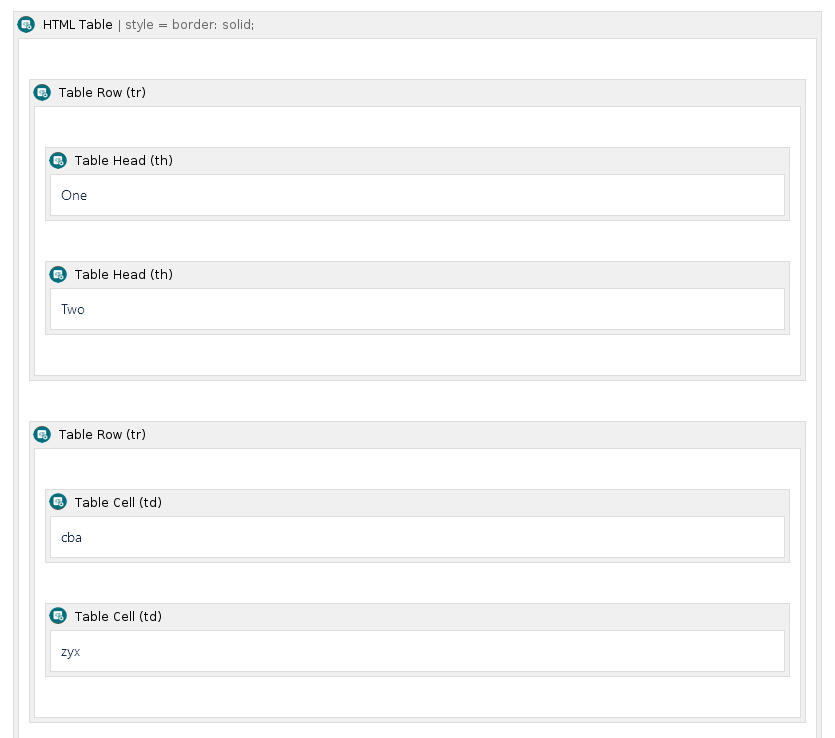
To create a sortable table use the Table Head {th} macros. A table heading is part of a properly formatted table that will display as bold with a grey background on Confluence pages.
The structure should be similar to this example, which also uses the Table Head and Table Body macros to define those areas of the table.
With Class parameter set to "aui":When rendered, the table is displayed similar to the following:
One |
Two |
|---|---|
cba |
zyx |
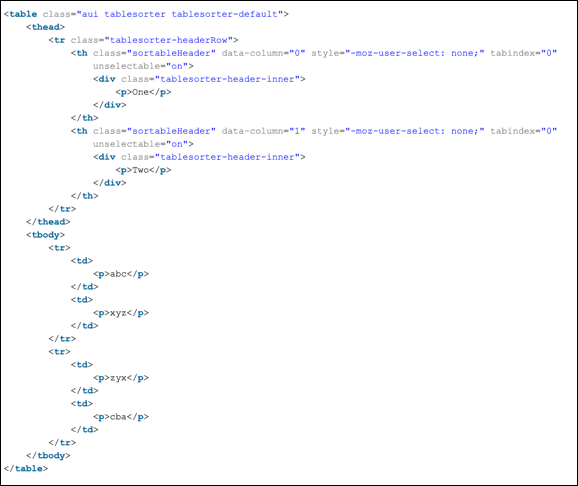
HTML Output