Strikethrough
The Strike Text macro provides a highly graphical alternative to standard strikethrough text indicating deleted or edited text. It applies thisbluered marker strikethrough. You can combine it with our CSS Style Sheet Macro to further customize the text.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
- Select the text to apply the strike formatting to, or click the location where you want to add strike text.
- Click Insert More Content > Other Macros.
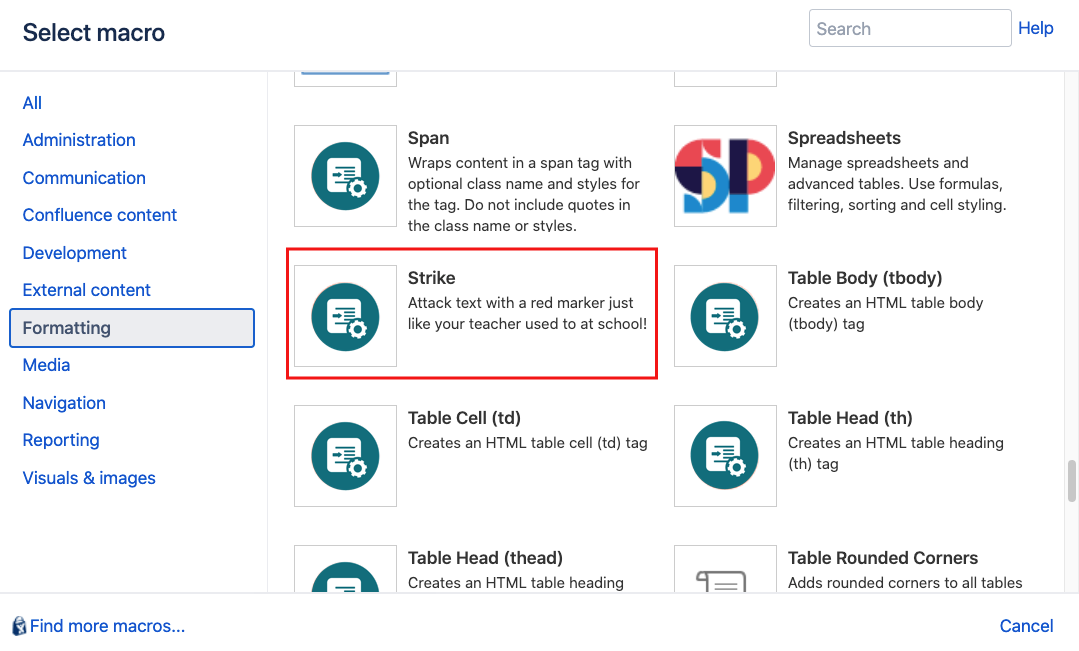
- Select the Strike macro from the Macro Browser.
The default strikethrough color is red. If you want to apply your own custom styling, you can use the CSS Class parameter. The output type is always inline.
Parameter Description Type Default Required CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
- Click Insert. The macro placeholder displays with the text selected in step 3. If you have not preselected text, you can add your required text to the macro body.
- Save the page to view the rendered text.
The longer your text, the better the effect. Use this macro to strike out old prices after reducing them for a more graphical effect.
When viewed with the Printable view, the text will simply have a line through it, making it easier to print.