Further Customize Progress Bar With CSS
You can also combine the Progress Bar Container macro with the CSS Style Sheet macro to apply CSS to the content. For example, you can add a border to the progress bar
Add A Border to the Progress Bar
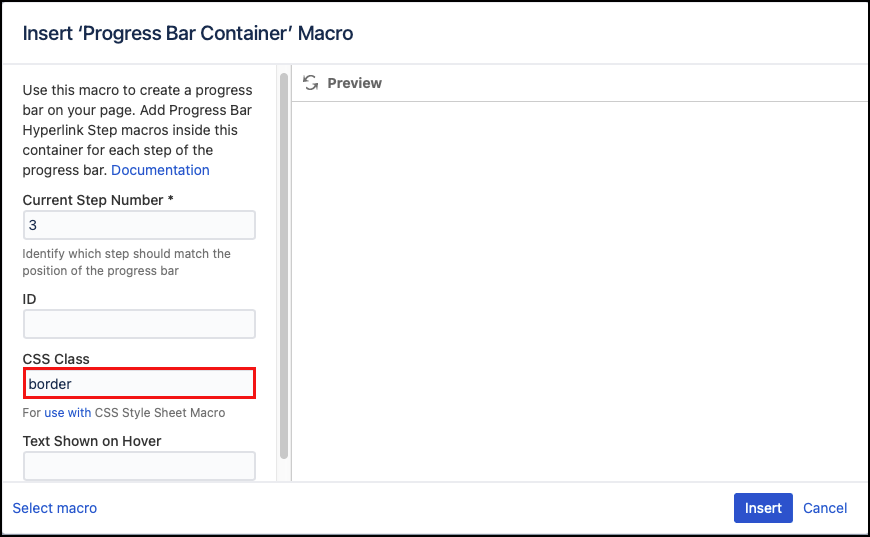
- Select the Progress Bar Container macro and click Edit.
- In the CSS Class field input a name eg. border
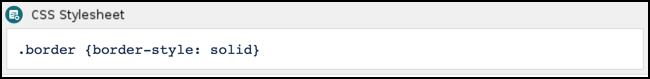
- Add a CSS Style Sheet macro to the page.
Inside the CSS Style Sheet macro type the CSS for the text you want. Remember to use the CSS Class you used in your Progress Bar Container macro. eg. the following gives a solid black border
Publish the page.
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.