Pre Tag
The Pre Tag macro wraps content in a pre-tag with optional classes and styles. A pre-tag is used to define pre-formatted text to preserve formatting such as spacing and line breaks.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
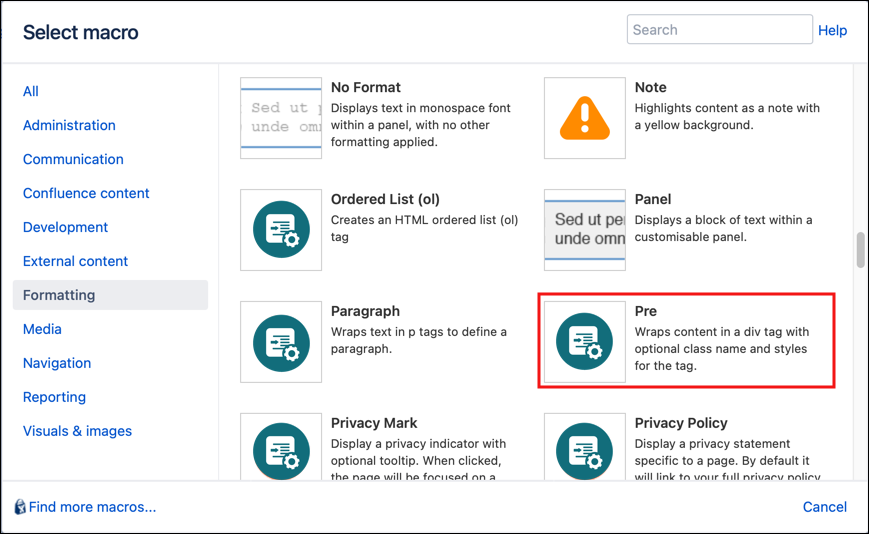
- Click Insert More Content > Other Macros.
- Select the Pre macro from the Macro Browser.
Complete the desired fields.
Parameter Description Type Default Required ID
Option to specify a unique ID for this element. If using this parameter to apply styling to the element, do not include the # selector.
string
none
Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the . selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.
string
none
Style
An optional inline style sheet to apply to an individual div tag
string
none
Title
Text to display in a tooltip
string
none
Text Direction
Sets the text direction
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
At least one parameter must be specified.
Although not strictly required to insert the macro on to a page, the macro does require one of the parameters above to be specified to function properly.
- Click Insert. The macro placeholder displays.
Example
Published Result
Lorem ipsum
dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula
eget dolor.