Panel Logo
This macro is used to display the site logo.
Usage
Storage Format
<ac:macro ac:name="panel-logo">
<ac:parameter ac:name="parameter">value</ac:parameter>
</ac:macro>Wiki Markup
{panel-logo:parameter=value}Parameter | Name | Description | Type | Default | Required |
global | Global Logo | Force the display of the Global logo | boolean | false | |
atlassian | Atlassian Logo | Use the Atlassian default logo | boolean | false | |
class | CSS Class | The CSS classname to apply to the logo | string | ||
tooltip | Tooltip | The Tooltip to show on the logo | string | ||
space | Space | Use the logo from another space | spacekey | ||
flag | Flag | A list of flags, one of which must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
Basic Example
Add the site logo to the Header area.
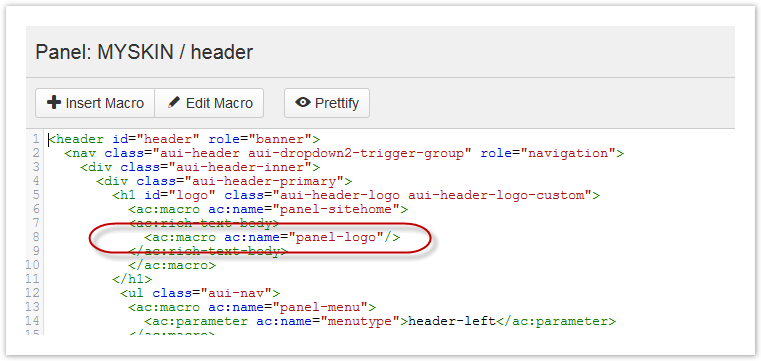
As seen in skin editor Header panel:
<ac:macro ac:name="panel-logo" />
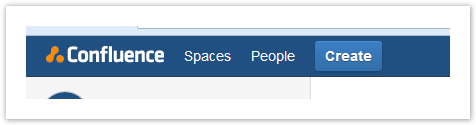
{panel-logo}Result
The site logo is shown to the left of the header.
Advanced Example
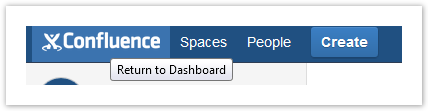
Show the Atlassian Logo, even if the site logo is custom. Add a Tooltip that activates on hover, with text Return to Dashboard:
<ac:macro ac:name="panel-logo">
<ac:parameter ac:name="atlassian">true</ac:parameter>
<ac:parameter ac:name="tooltip">Return to Dashboard</ac:parameter>
</ac:macro>Result