Panel Element
This macro allows the display of the Confluence Elements in a panel. It is meant to be used in ThemeBuilder panels and will not work if added in the Confluence editor.
Usage
Storage Format
<ac:macro ac:name="panel-element">
<ac:parameter ac:name="parameter">value</ac:parameter>
</ac:macro>Wiki Markup
{panel-element:parameter=value}Parameter | Name | Description | Type | Default | Required |
element | Element | The element to insert | enum | ||
flag | Flag | A list of flags, one of which must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
List of confluence-elements
content-body | page.globalmessages |
page.actionerrors | page.breadcrumbs |
page.profile-menu | page.space-menu |
page.space-view-controls | page.title-text-span |
page.spacetools-navigation | page.spacetools-secondary-navigation |
page.footer | page.tab-navigation |
page.content-navigation | page.profile-navigation |
page.ia-sidebar | page.blog-sidebar |
page.infopanel | page.surtitle |
page.labels-editor | page.metadata |
page.comments | page.dashboard-welcome |
page.dashboard-actions | page.dashboard-panels |
Example
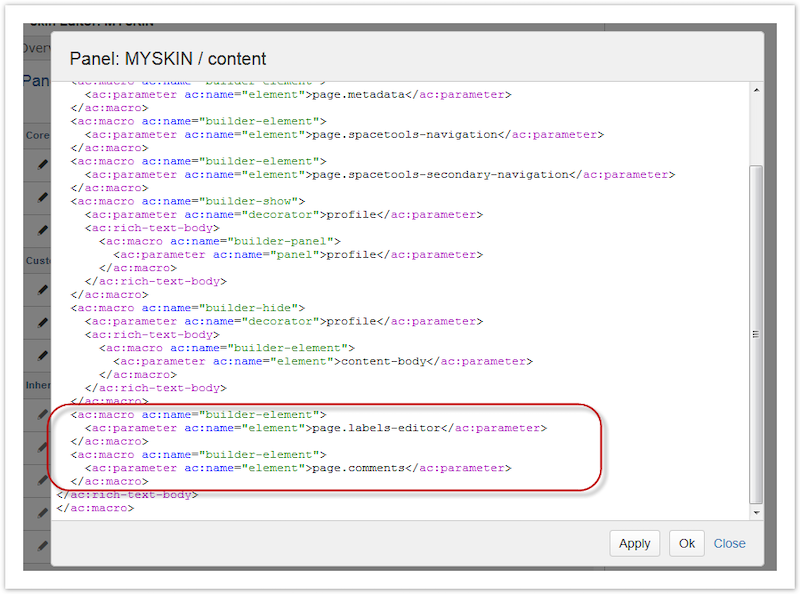
The code that adds the Confluence Labels and Comments to the bottom of the page is in the ROOT skin Content panel.
<ac:macro ac:name="panel-element">
<ac:parameter ac:name="element">page.labels-editor</ac:parameter>
</ac:macro>
<ac:macro ac:name="panel-element">
<ac:parameter ac:name="element">page.comments</ac:parameter>
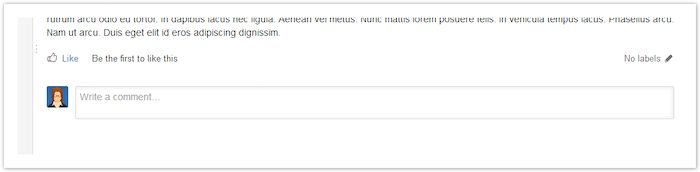
</ac:macro>Result
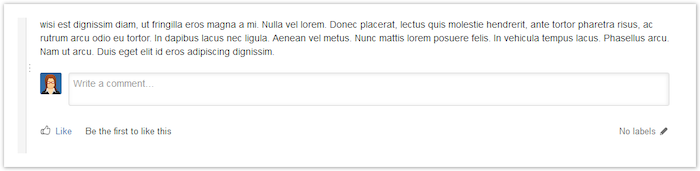
Moving a confluence-element
Any Panel Element macro can be moved or deleted to customize your Confluence page. So if we take the Panel Element for Labels and move it below the Comments, their order on the page changes.
<ac:macro ac:name="panel-element">
<ac:parameter ac:name="element">page.comments</ac:parameter>
</ac:macro>
<ac:macro ac:name="panel-element">
<ac:parameter ac:name="element">page.labels-editor</ac:parameter>
</ac:macro>Result