Sorted Children
The Sorted Children macro displays a sorted list of child pages.
Usage
Storage Format
<ac:macro ac:name="sorted-children">
<ac:parameter ac:name="parameter">value</ac:parameter>
</ac:macro>Wiki Markup
{sorted-children:parameter=value}Parameter | Name | Description | Type | Default | Required |
rootpage | Root page | The page or space whose children should be shown (defaults to the current page) Possible values:
| confluence-content | @current | |
filter | Filter | Only display spaces of the given type | enum | sorted | |
class | CSS Class | The CSS class to add to the wrapper | string | ||
depth | Depth | The depth of children to display | string | 1 | |
showRoot | Show Root | Include the root page in the display | boolean | false | |
showPageSiblings | Show Page Siblings | Show the siblings of the root page - when displaying the path from @dashboard, @parent, @parentparent, @space, @orphan, @root or @home | boolean | false | |
showSpaceSiblings | Show Space Siblings | Show the siblings of the spaces | boolean | false | |
countParentPages | Count Parent Pages | Include parent pages in the depth count | boolean | false | |
countParentSpaces | Count Parent Spaces | Include parent spaces in the depth count | boolean | false | |
flag | Flag | A list of flags, one of which must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
Basic Example
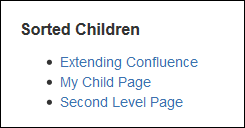
Create a simple list of all child pages.
<ac:macro ac:name="sorted-children" />
{sorted-children}Using this will result in the following list:
Advanced Example
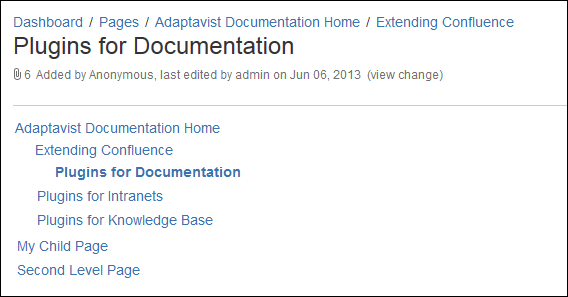
A list of child pages with custom CSS to style links and indents. This is suitable for tree-style navigation.
<ac:macro ac:name="sorted-children">
<ac:parameter ac:name="showRoot">true</ac:parameter>
<ac:parameter ac:name="rootpage">@home</ac:parameter>
<ac:parameter ac:name="class">myclass</ac:parameter>
<ac:parameter ac:name="filter">all</ac:parameter>
<ac:parameter ac:name="depth">3</ac:parameter>
</ac:macro>
{sorted-children:showRoot=true|rootPage=Adaptavist Documentation Home|class=myclass|filter=all|depth=3}The following CSS should be added in the ThemeBuilder Custom CSS editor:
/* remove disc, margin and padding on list */
ul.myclass {
list-style: none;
margin: 0;
padding: 0;
}
/* add padding to the list elements for spacing */
.myclass li {
padding: 2px;
}
/* add padding to the child elements to produce indent */
.myclass li.child {
padding: 2px 2px 2px 20px;
}
/* make the current page link bold */
.link.current.myclass.actual.page {
font-weight: bold;
}Using this markup will result in the following: