Carousel - Container and Page
These macros are used together to create a rotating carousel of images and links. Before adding the carousel macros, attach the required images to the page, or add them as a ThemeBuilder resource.
We recommend using images 966 pixels wide by 300 pixels high, or smaller, for this macro.
Macro Key
Name | Description | Category |
static-carousel | Container for a group of carousel pages | confluence-content |
carousel-page | Defines a carousel page | confluence-content |
Instructions
How to add a Carousel via Container and Page in Confluence:
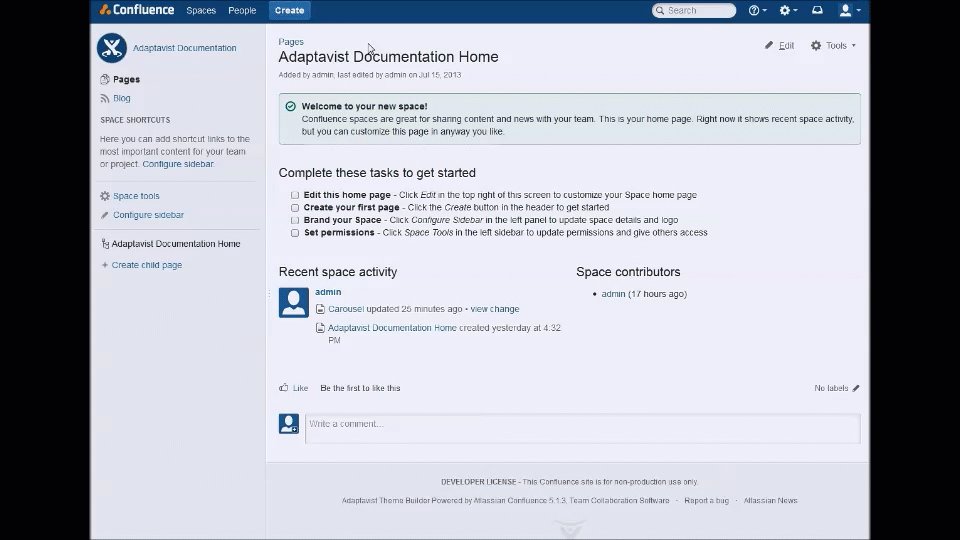
Click Create on the desired page.
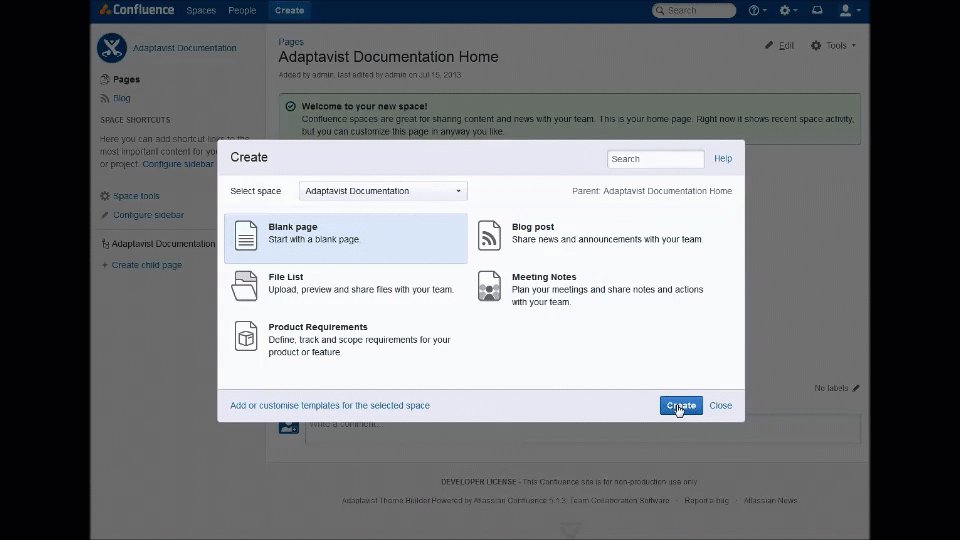
Select Blank Page, then click Create.
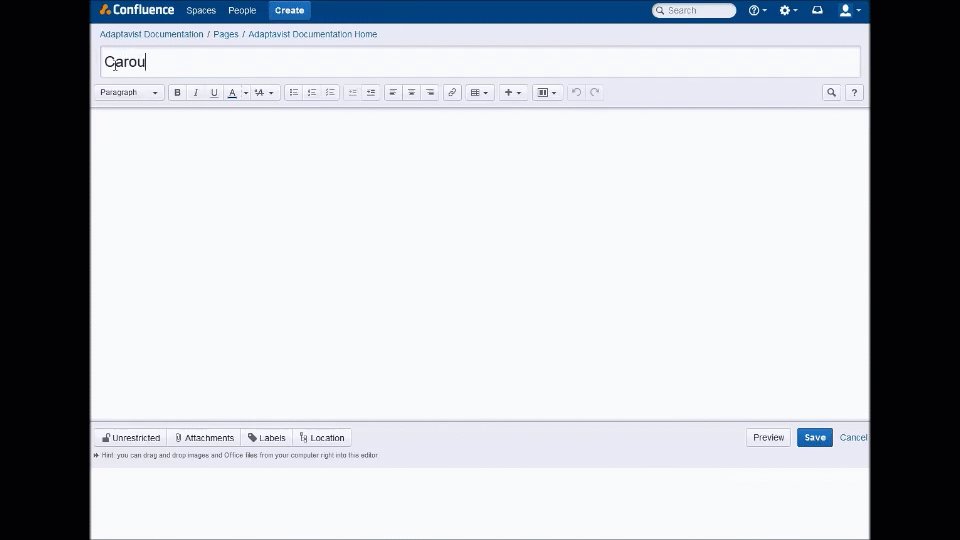
Name this child page Carousel, then click Save.
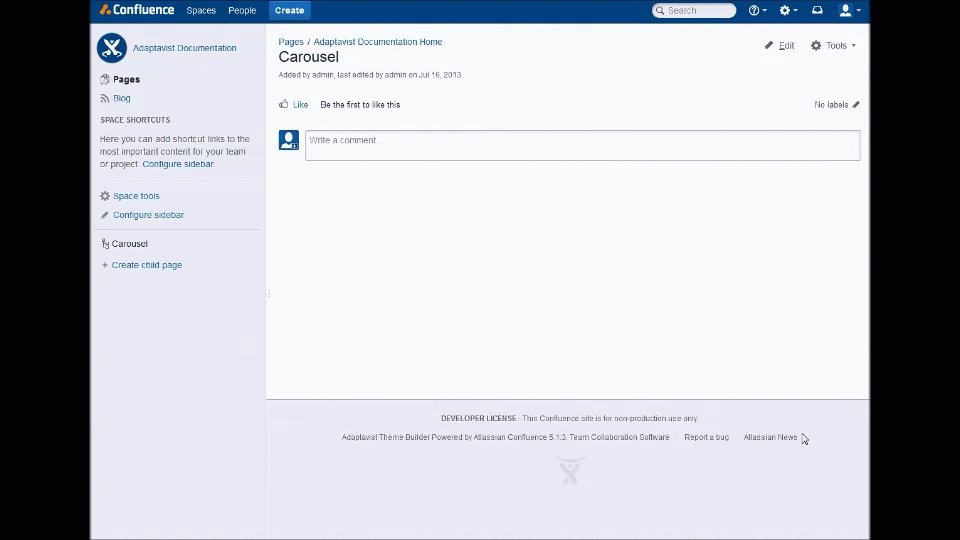
On your new page, click the Tools drop-down menu.
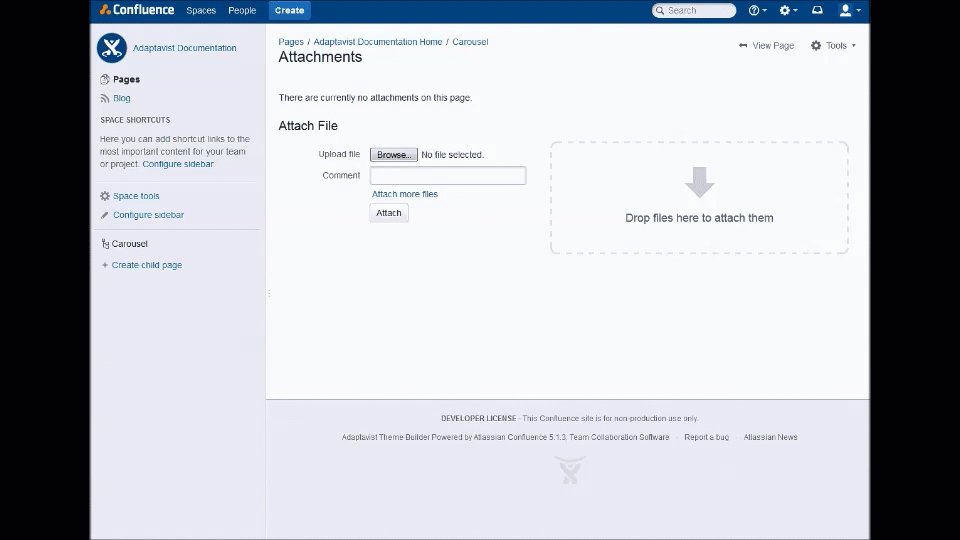
Select Attachments.
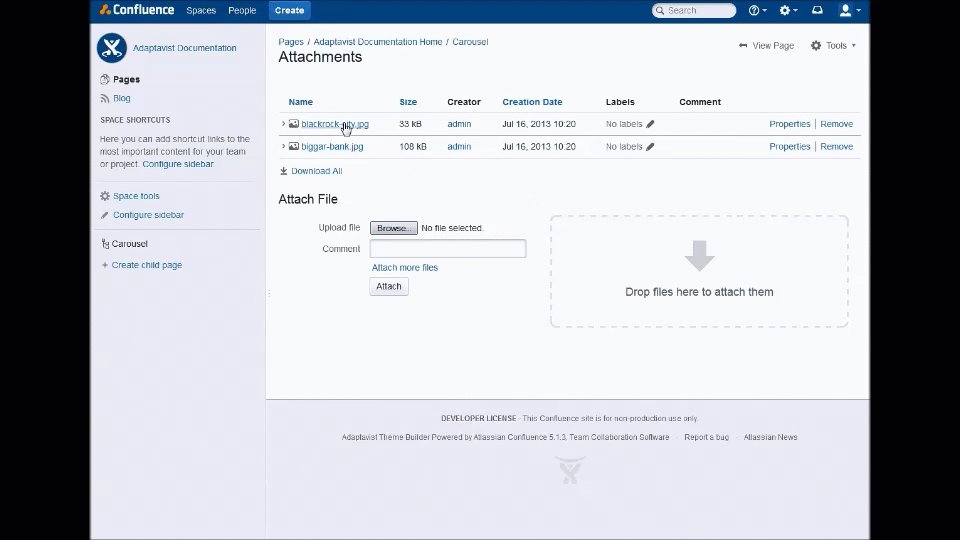
Add desired image files for the carousel.
Once the images upload, navigate back to the carousel child page by clicking the breadcrumb link in the top left portion of the page.
Click Edit.
In the editor, click the + (Insert More Content) menu.
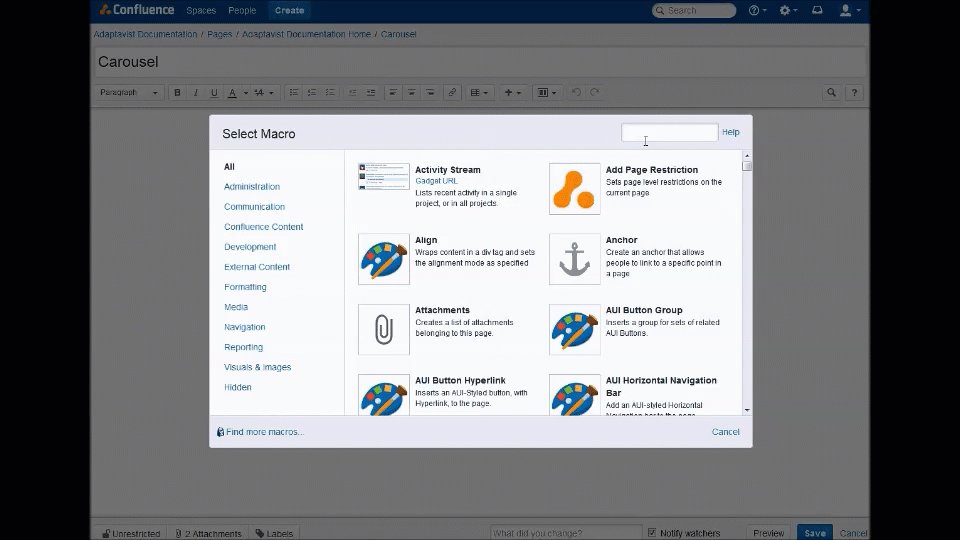
Select Other Macros from the drop-down list.
Search
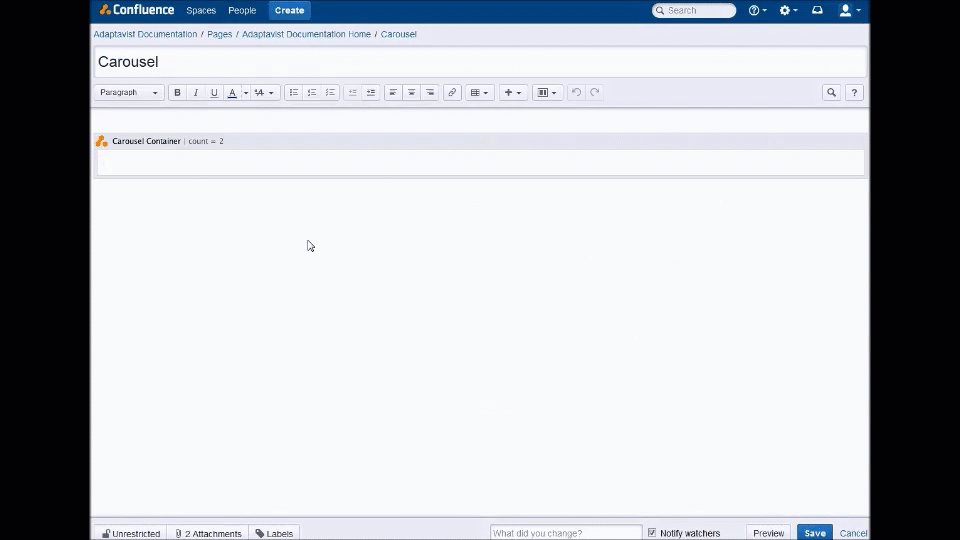
carouselin the pop-out menu.Select the Carousel Container macro.
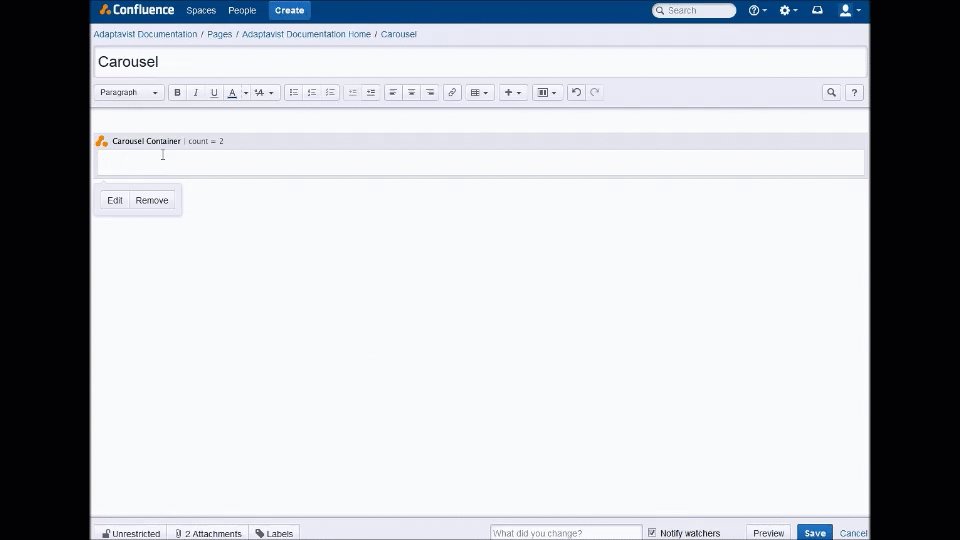
Set desired parameters and click Insert.
Inside the Carousel Container macro, click the + and then Other Macros.
Search
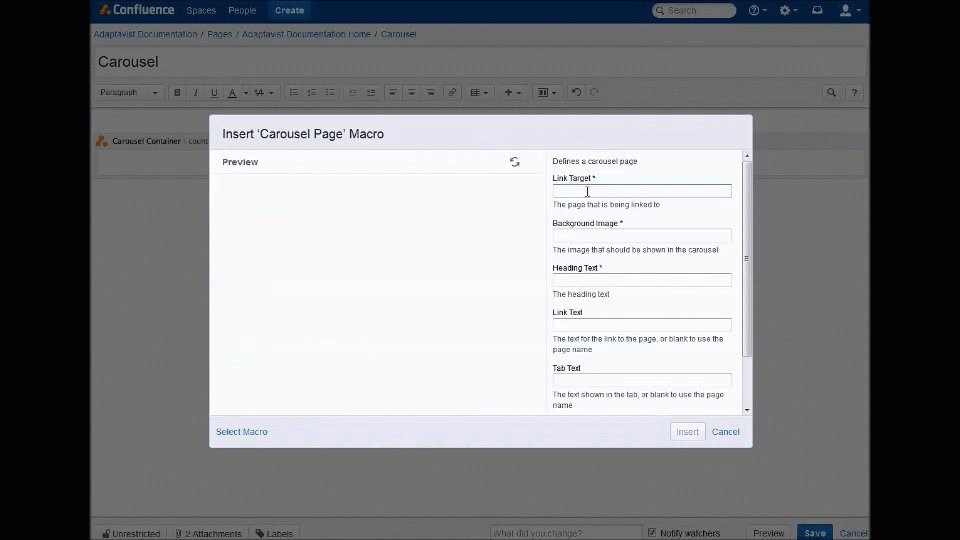
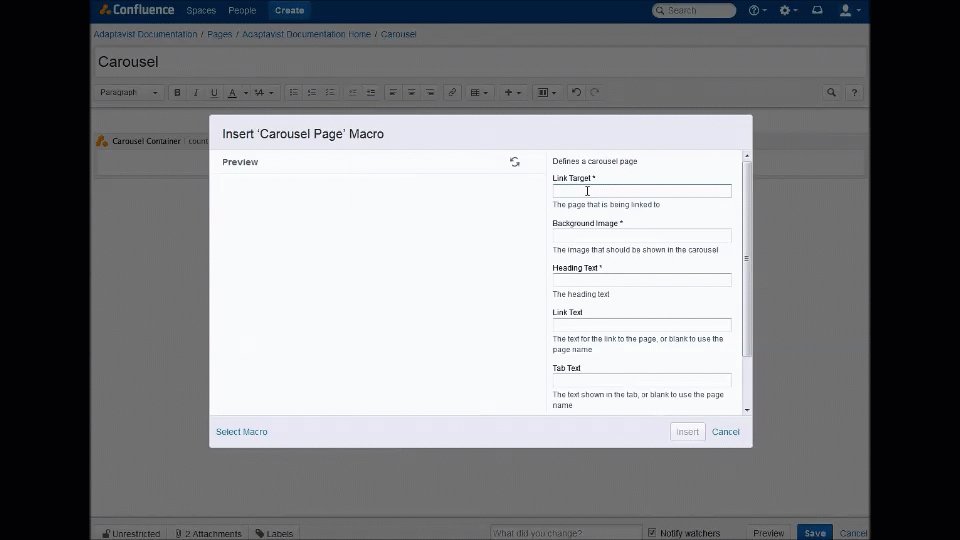
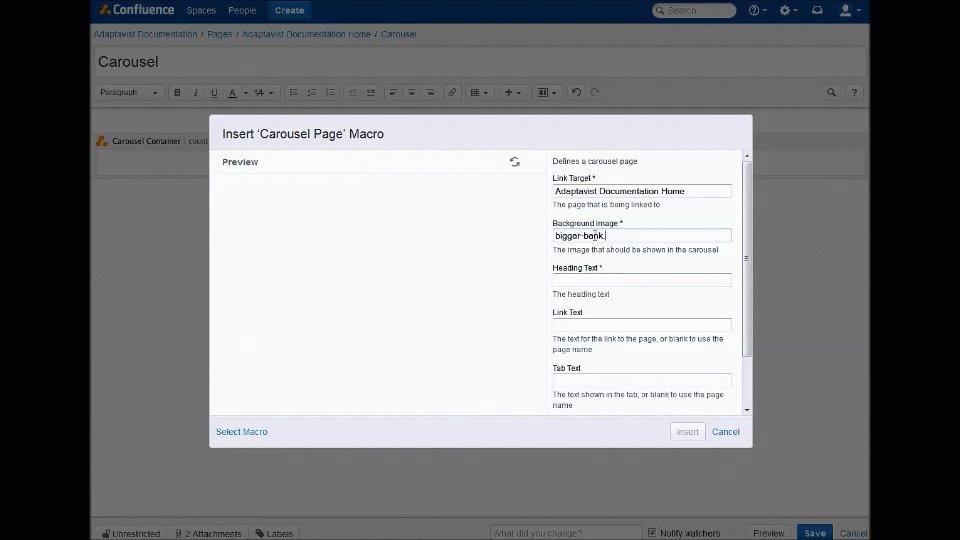
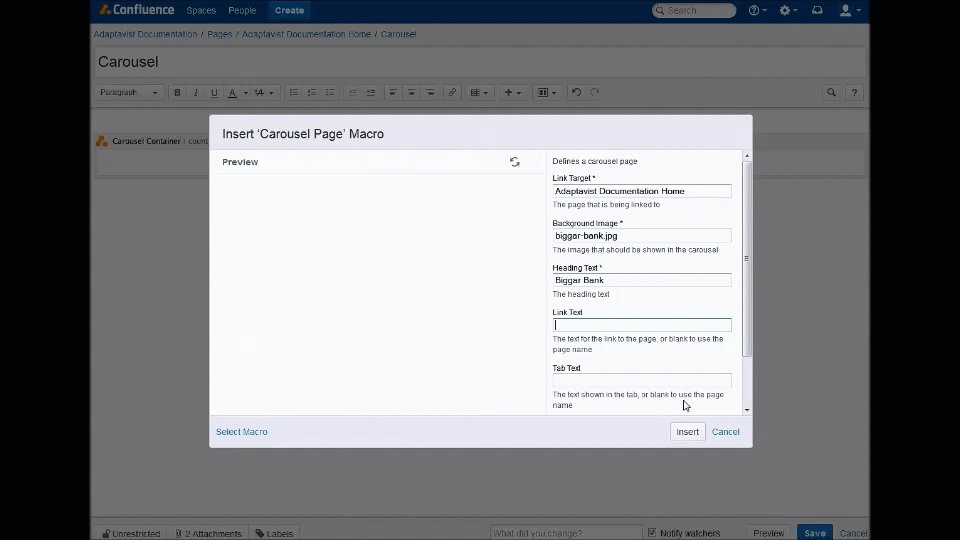
carouselonce more; this time, select Carousel Page.Set desired parameters, then click Insert.
To continue adding images to your carousel, return to steps 14-16.
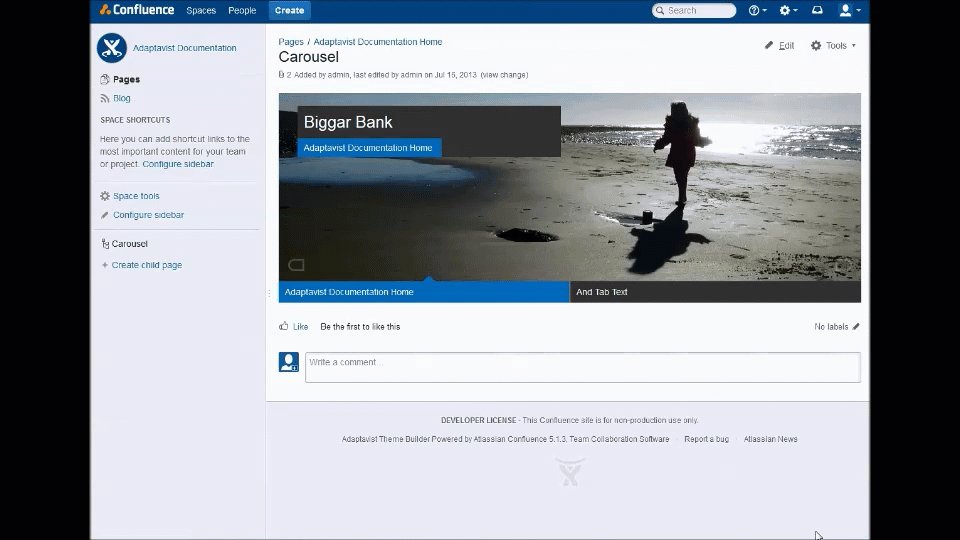
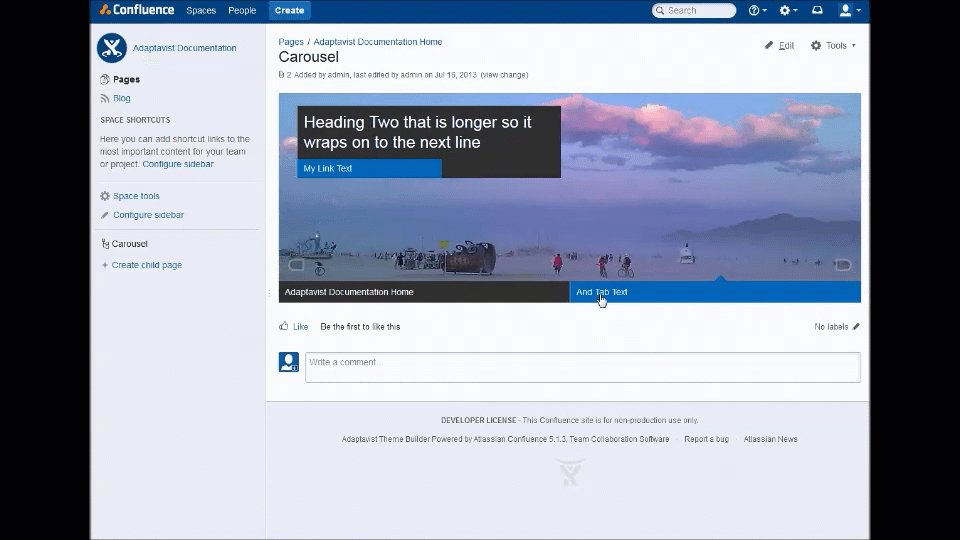
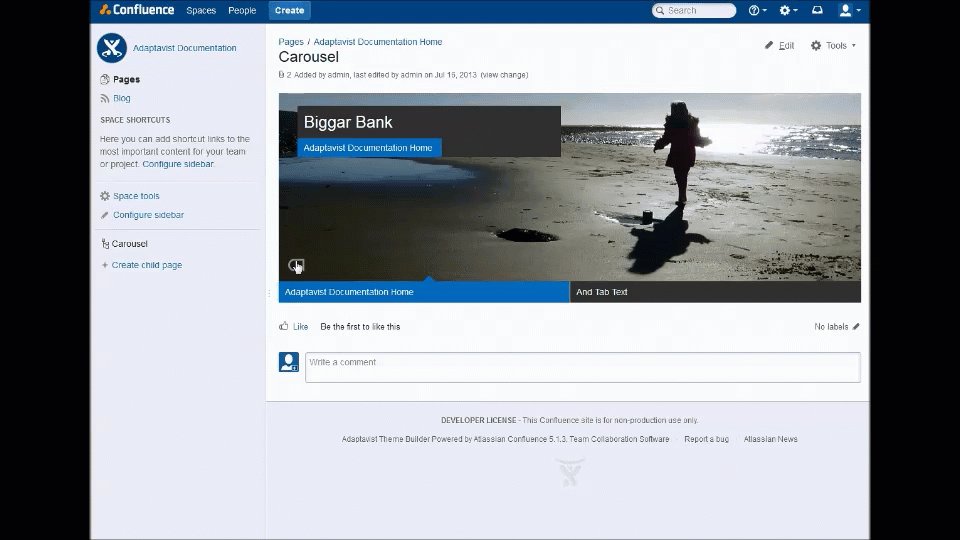
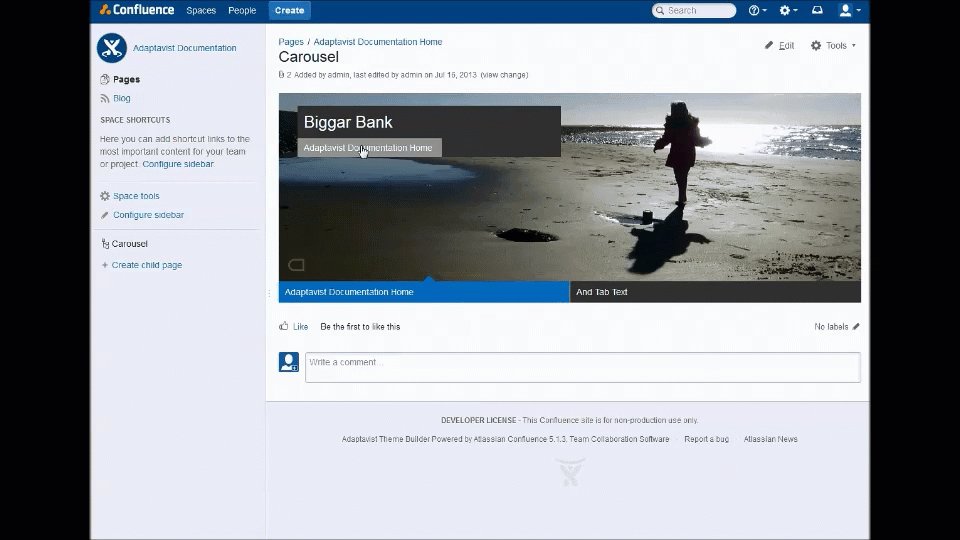
Result
The Static Carousel macro must be used to wrap Carousel Page macros.
Storage Format
<ac:macro ac:name="static-carousel"> +
<ac:parameter ac:name="parameter">value</ac:parameter> +
<ac:rich-text-body> +
<ac:macro ac:name="carousel-page"> +
<ac:parameter ac:name="parameter">value</ac:parameter> +
</ac:macro> +
...repeat for number of carousel items +
</ac:rich-text-body> +
</ac:macro>Wiki Markup
{static-carousel:parameter=value} +
{carousel-page:parameter=value} +
...repeat for number of carousel items +
{static-carousel}Parameters - Static Carousel
| Parameter | Name | Description | Type | Default | Required |
|---|---|---|---|---|---|
count | Count | Restricts the number of carousel pages displayed | string | ||
speed | Speed | The speed of the carousel (in seconds) | string | 7 | |
flag | Flag | A list of flags, one of that must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
Parameters - Carousel Page
| Parameter | Name | Description | Type | Default | Required |
|---|---|---|---|---|---|
target | Link Target | The page that is being linked to | confluence-content | ||
image | Background Image | The image which should be shown in the carousel; it can be attached to the page or as a ThemeBuilder resource | string | ||
heading | Heading Text | The heading text | string | ||
linktext | Link Text | The text for the link to the page, or leave the space blank to use the page name | string | Linked Page Name | |
tabtext | Tab Text | The text shown in the tab, or leave the space blank to use the page name | string | Linked Page Name | |
alt-text | Alt Text | The text that describes the image to accessible technology, e.g., screen readers | string | ||
flag | Flag | A list of flags, one of that must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
Parameters - Dynamic Carousel (dynamic-carousel)
| Parameter | Name | Description | Type | Default | Required |
|---|---|---|---|---|---|
spaces | Spaces | Only pages within these spaces will be checked. Also accepts: @all, @global, @personal & @favourite | spacekey | @all | |
parents | Parents | A comma-separated list of parent pages in SPACEKEY:pagename format whose children will be checked | confluence-content | all pages | |
labels | Labels | Only pages with one of these labels will be checked | string | any label | |
authors | Authors | Only pages by these authors (users or groups) will be checked - also accepts: @creator @owner and @self | string | all users | |
sort | Sort | The order to sort the pages in | enum | creation | |
count | Count | Restricts the number of carousel pages displayed | string | ||
selected | Initial Selection | Sets the carousel page that should be selected by default | string | ||
speed | Speed | The speed of the carousel (in seconds) | string | 7 | |
flag | com.adaptavist.confluence.theme.engine.dynamic-carousel.param.flag.label | com.adaptavist.confluence.theme.engine.dynamic-carousel.param.flag.desc | string | ||
notflag | com.adaptavist.confluence.theme.engine.dynamic-carousel.param.notflag.label | com.adaptavist.confluence.theme.engine.dynamic-carousel.param.notflag.desc | string |
Example
When importing Carousels between pages or ThemeBuilder panels, always ensure the full space:pagename is used, e.g., AD:Adaptavist Documentation Home.
<ac:macro ac:name="static-carousel">
<ac:parameter ac:name="count">2</ac:parameter>
<ac:rich-text-body>
<ac:macro ac:name="carousel-page">
<ac:parameter ac:name="target">AD:Adaptavist Documentation Home</ac:parameter>
<ac:parameter ac:name="image">biggar-bank.jpg</ac:parameter>
<ac:parameter ac:name="heading">Biggar Bank</ac:parameter>
<ac:parameter ac:name="alt-text">A rocky beach</ac:parameter> </ac:macro>
<ac:macro ac:name="carousel-page">
<ac:parameter ac:name="linktext">My Link Text</ac:parameter>
<ac:parameter ac:name="target">ds:Plugins for Documentation</ac:parameter>
<ac:parameter ac:name="image">blackrock-city.jpg</ac:parameter>
<ac:parameter ac:name="tabtext">And Tab Text</ac:parameter>
<ac:parameter ac:name="heading">Heading Two is longer so it wraps on to the next line</ac:parameter>
</ac:macro>
</ac:rich-text-body>
</ac:macro>
{static-carousel:count=2}
{carousel-page:target=AD:Adaptavist Documentation Home|image=biggar-bank.jpg|heading=Biggar Bank|alt-text=A rocky beach}
{carousel-page:target=ds:Plugins for Documentation|image=blackrock-city.jpg|heading=Heading Two is longer so it wraps on to the next line|linktext=My Link Text|tabtext=And Tab Text}
{static-carousel}Styling the Carousel
The background and text colors of the boxes on the carousel can be changed using this CSS. Use the code below to change the hex codes to your required color scheme.
.adpt-carousel .carousel-text {
background: #3E3E3E;
color: #fff;
}
.adpt-carousel .carousel-text > p {
background: #1078BF;
color: #fff;
}
.adpt-carousel .carousel-nav > li {
background: #3E3E3E;
color: #fff;
}
.adpt-carousel .carousel-nav > li.active {
background: #1078BF;
color: #fff;
}
.adpt-carousel .carousel-nav > li.active .arrow-up {
border-bottom-color: #1078BF;
}