Include BlogPost
This macro includes the content of a Blogpost on a page or skin.
Usage
Storage Format
<ac:macro ac:name="include-blog">
<ac:parameter ac:name="parameter">value</ac:parameter>
</ac:macro>Wiki Markup
{include-blog:parameter=value}| Parameter | Name | Description | Type | Default | Required |
|---|---|---|---|---|---|
blog | BlogPost | The blog post to include in year/month/day/title format | string | ||
space | Space | The space in which the blog can be found (default = current space) | spacekey | ||
flag | Flag | A list of flags, one of which must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
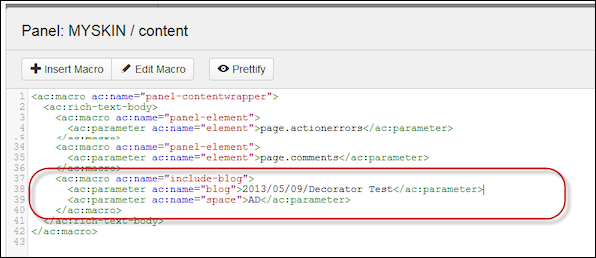
Panel Example
Include the content of a Blogpost in a ThemeBuilder skin.
<ac:macro ac:name="include-blog">
<ac:parameter ac:name="blog">2013/05/09/Decorator Test</ac:parameter>
<ac:parameter ac:name="space">AD</ac:parameter>
</ac:macro>
{include-blog:blog=2013/05/09/Decorator Test|space=AD}Result
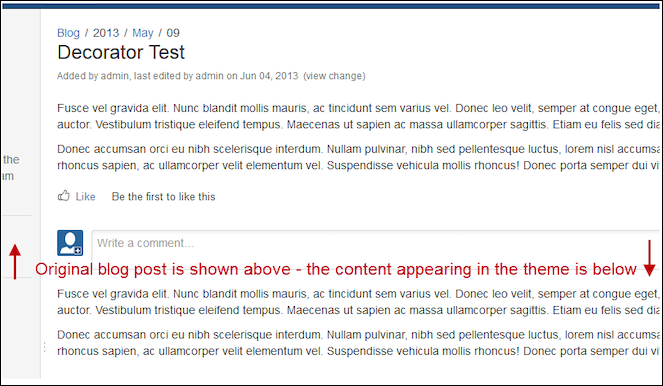
By adding the Include Blogpost macro to a ThemeBuilder panel, you can show a Blogpost as part of your theme. This example shows the macro in the Content panel.
The Blog post in theme:
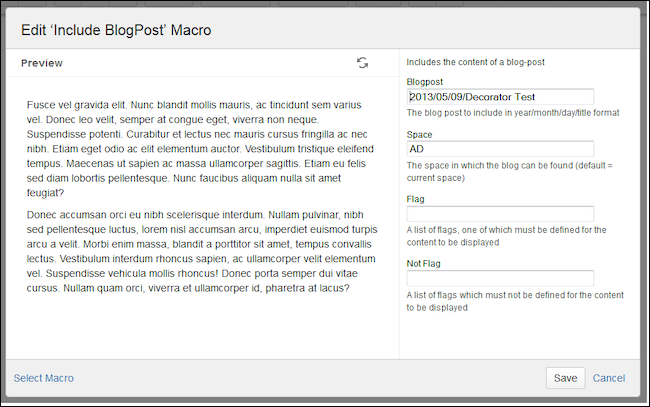
Page Example
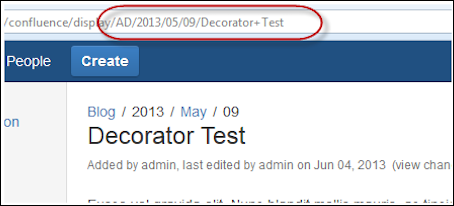
Use the Macro Browser to add the Include Blogpost macro on a page. Add the Blogpost Date, Name, and Space Key. You can find the Blogpost Date, Name, and Space Key in the address bar when viewing the post.
Macro Browser
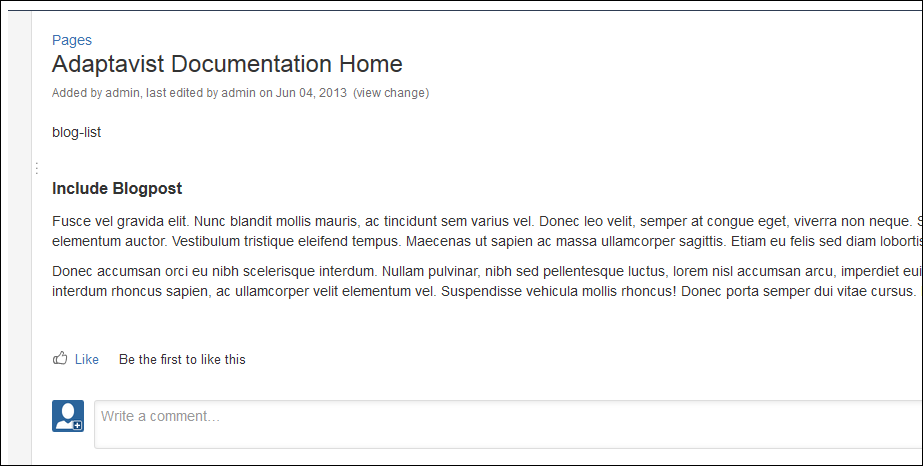
Result
The Blogpost content is shown on the page.