Web Resource
Web resources allow you to include JavaScript and CSS resources into certain contexts, for example:
in Jira - the view issue page, or admin pages
in Confluence - blogposts or the editor
You can read more about web resource modules for Jira and Confluence.
Setup
Starting with Jira 10, it is no longer possible to configure a custom Web Resource directory for storing your resource files (such as custom JavaScript or css files).
All Web Resources should now be kept in web-resources/com.onresolve.jira.groovy.groovyrunner. This path is located in the Jira Shared home directory if you have a shared home directory configured (such as when using clustered configuration). Otherwise, it will be in the default home directory. For more information on shared home directory configuration please refer to Atlassian documentation.
Modifying CSS
Let's take as an example the task of modifying the CSS only on the view issue page. A better example would be to wire up the buttons of a custom dialog using a JavaScript resource but let's start simple.
Create a resource:
test-resources/red-text.css.Create the
test-resourcesfolder within theweb-resources/com.onresolve.jira.groovy.groovyrunnerdirectory.Create a file named
red-text.css.Edit that file in a text editor.
Enter the following contents:
body { color: red !important; }
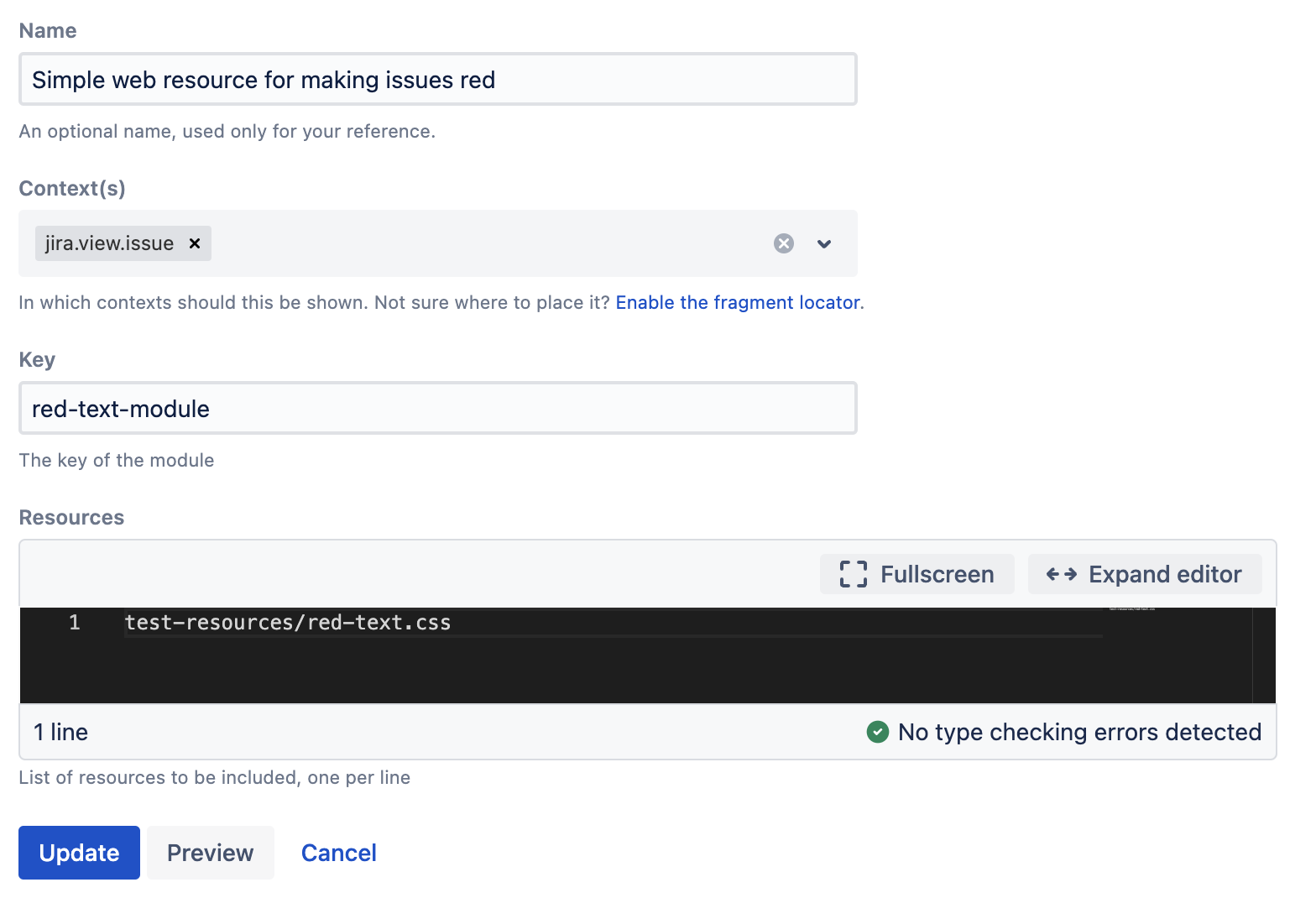
- From ScriptRunner select Fragments > Create Fragment > Install web resource.
- Configure the form as follows:
Select Add.
If you get an error, make sure you created the
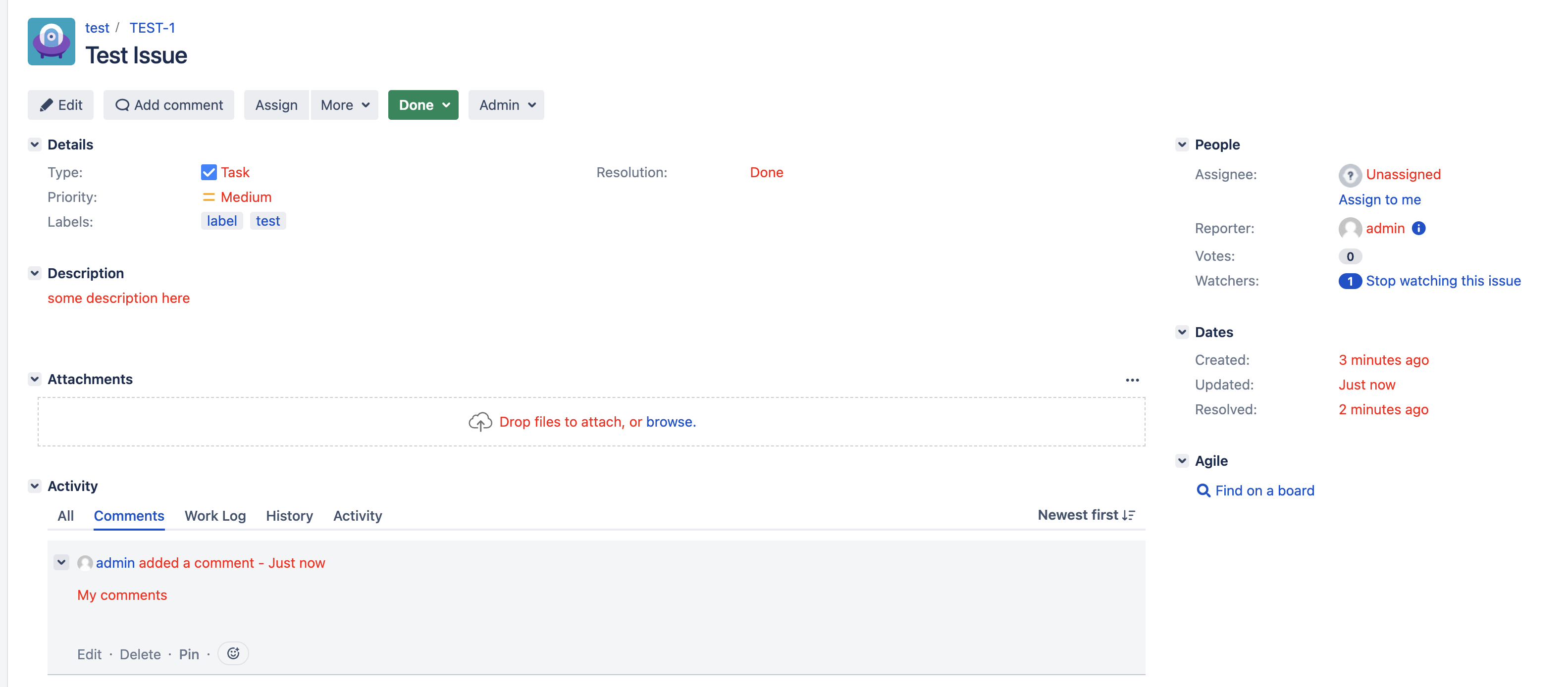
test-resourcessub-folder.Go to an existing issue and it should appear as follows: