Setting Field Defaults
You can use Behaviours to set default values for system and custom fields, and you can set different defaults depending on the current user's role level or group.
You may want to set default values when you want end-users to modify them, or when you need to provide a structured template for input. You might also consider using the Read-only option to lock fields instead of setting values in post-functions. This approach is more user-friendly than setting the field in a post-function as it doesn't overwrite user-provided data.
This page primarily provides code examples for setting the different types of fields.
There is a worked example covering setting a default description on the behaviours tutorial page.
Setting system field defaults
You can use the following script to set default values for components, affected versions, and the assignee when creating a new issue in Jira. This script is designed to be used as an Initialiser script and run only once when the form is first loaded when a new issue is created. It checks the current action and exits if it's not the Create Issue action, ensuring it doesn't run on subsequent actions.
The script interacts with various Jira objects and fields using Jira's API and ComponentAccessor. You may need to modify the script based on your specific workflow or use action IDs (for example, getAction()?.id == 1) instead of names for more precise control.
import com.atlassian.jira.component.ComponentAccessor
import static com.atlassian.jira.issue.IssueFieldConstants.AFFECTED_VERSIONS
import static com.atlassian.jira.issue.IssueFieldConstants.ASSIGNEE
import static com.atlassian.jira.issue.IssueFieldConstants.COMPONENTS
if (underlyingIssue) {
return // the issue already exists, therefore this is not the initial action, so don't set default values
}
// set Components. If the named components are not valid for this project, they won't be set
getFieldById(COMPONENTS).setFormValue(["Support Question", "Frontend"])
// set "Affects Versions" to the latest version
def versionManager = ComponentAccessor.getVersionManager()
def versions = versionManager.getVersions(issueContext.projectObject)
if (versions) {
// versions.last() is the most recently created version
getFieldById(AFFECTED_VERSIONS).setFormValue([versions.last().id])
}
// set Assignee
getFieldById(ASSIGNEE).setFormValue("admin")Setting defaults for single and multiple-choice lists
You can use the following script example to set default options for single and multiple-choice lists. The same example that works for a single select list will work for a radio buttons field; in addition, you can use the multiple-choice code to set a multi-checkbox field.
For single fields, set a single value; for multiple fields, use a List.
// set a select list value -- also same for radio buttons
def faveFruitField = getFieldByName('Favourite Fruit')
faveFruitField.setFormValue('Oranges')
// same example but setting a multiselect - also same for checkboxes fields
def subComponentField = getFieldByName("Subcomponent")
subComponentField.setFormValue(['Oranges', 'Lemons'])Setting cascading select list values
You can use the following script examples to set cascading select lists. This is similar to the above example, but slightly more complex due to parent and child options.
Use the following example to set values in a server-side script:
groovyfield.setFormValue(["Parent option value", "Child option value"])
Use the following example to set values in an initialiser script:
getFieldByName("CascadingSelect").setFormValue(['AAA', 'A2'])Set a read-only field based on another field
You can use the following example to set a read-only field (UserPicker) with the component lead's user name. For this example, we use the following script as a server-side script on the Component field to get the component lead:
import com.atlassian.jira.bc.project.component.ProjectComponent
def formComponent = getFieldById(fieldChanged)
def formUserField = getFieldByName("UserPicker")
def components = formComponent.getValue() as List<ProjectComponent>
// if any components have been set, set the user field to the component lead of the first component
// otherwise unset it
if (components) {
formUserField.setFormValue(components.first().lead)
} else {
formUserField.setFormValue("")
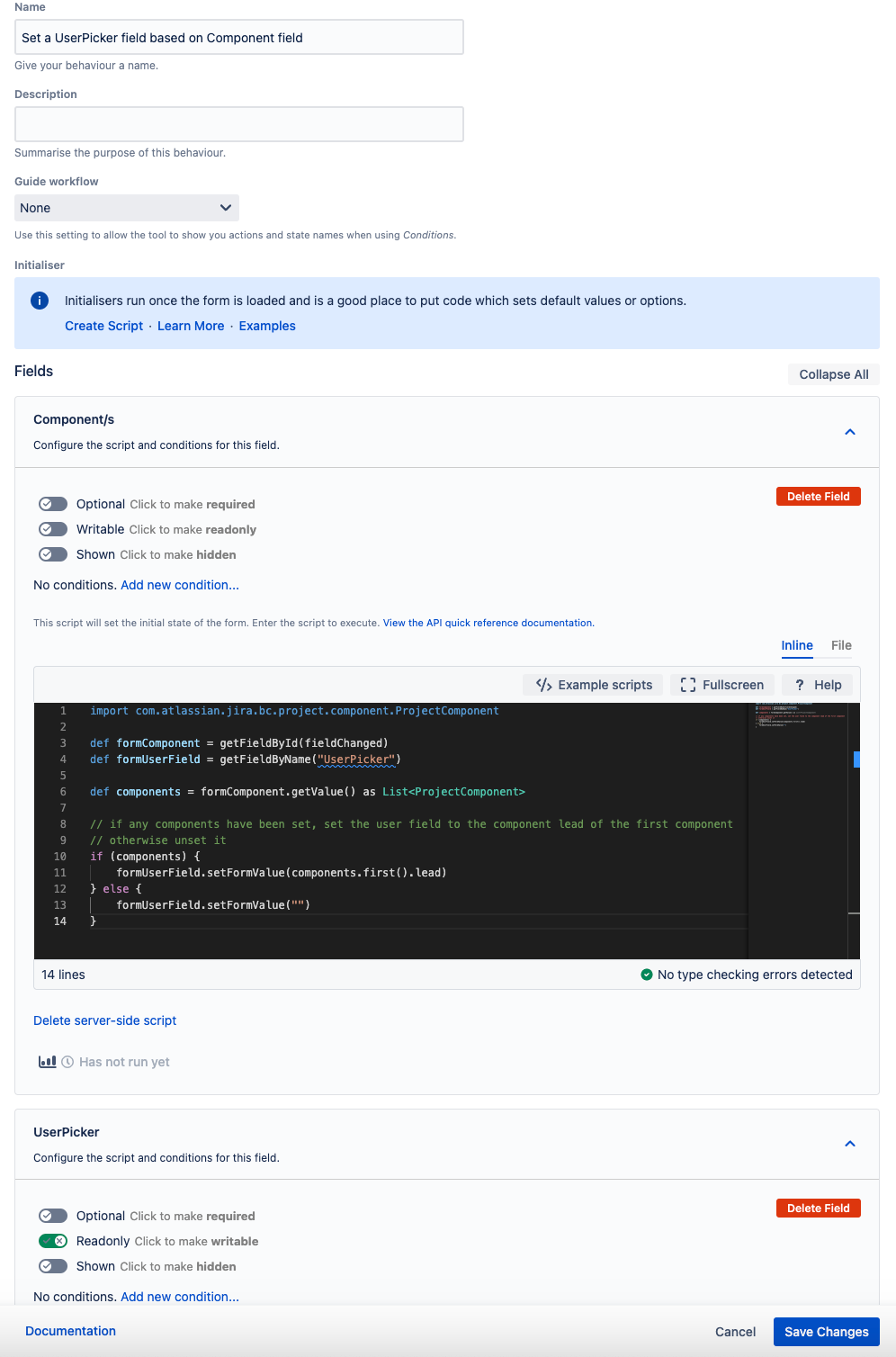
}And we make the UserPicker field read-only. The configured behaviour would look as follows:
On selecting a component the field value should change:
If you remove all components it will be cleared.