Operations on Tabs
It’s possible to hide, disable, or switch to a tab, if your screen uses multiple tabs.
You might wish to do this to prevent a category of field attributes being edited at certain stages of the workflow, or by certain groups or roles.
The method of doing this is programmatic only. If you were manipulating tabs based on groups, roles, or stage in the workflow, it makes sense to do this in an initializer. If you are doing it in depending on the value of another field, you would add a server-side script for that particular field.
As well as hiding tabs you can also disable them. This lets the user sees that the tab is available, but is not applicable, or forbidden to them, at this particular time. This may avoid confusion of users thinking that the tab should be available.
You can programmatically switch tabs. The main case for this is when you are hiding or disabling a tab, and you wish to switch to a particular other tab. If omitted, by default we will switch to the left-most tab that is not hidden or disabled. It would probably be confusing for the user if you did this in response to field changes.
Usage
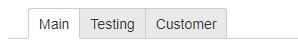
Imagine you have the follow three tabs:
The following code:
groovyif (/* your condition */) { hideTab(0) disableTab(1) switchTab(2) }
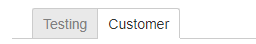
will result in:
That is:
The first tab is hidden
The second tab is disabled
The third tab is now the active tab
For more details see the API quick reference.