Web Resource
Web resources allow you to include JavaScript and CSS resources into certain contexts, for example:
in Jira - the view issue page, or admin pages
in Confluence - blogposts or the editor
You can read more about web resource modules for Jira and Confluence.
Setup
Web resources need to be loaded from a plugin or a specified directory. You can provide a list of directories using the system property plugin.resource.directories. It makes sense to use the default scripts directory, which is automatically created in your application home directory.
If you do use the scripts directory, you can modify your setenv.sh(or.bat) script with the following code:
cssJVM_REQUIRED_ARGS='-Dplugin.resource.directories=/app/home/scripts -Dother.properties...'
You can provide multiple comma-separated directories. Then, the resource loader searches the directories, in order, until it finds a matching file.
Reloading
There is no negative performance impact to adding resources. When the resource is found, it is cached.
This means that you cannot change your resource and have it instantly reloaded. After changing the resource, you need to edit the web-resource item in the UI, update, and then hard refresh in your browser.
This is not the case when running with -Datlassian.dev.mode=true, in which case reloading should work. This means you should work on your web resources in a dev environment, then transfer them to your production environment when you are finished.
Modifying CSS
Let's take as an example the task of modifying the CSS only on the view issue page. A better example would be to wire up the buttons of a custom dialog using a JavaScript resource but let's start simple.
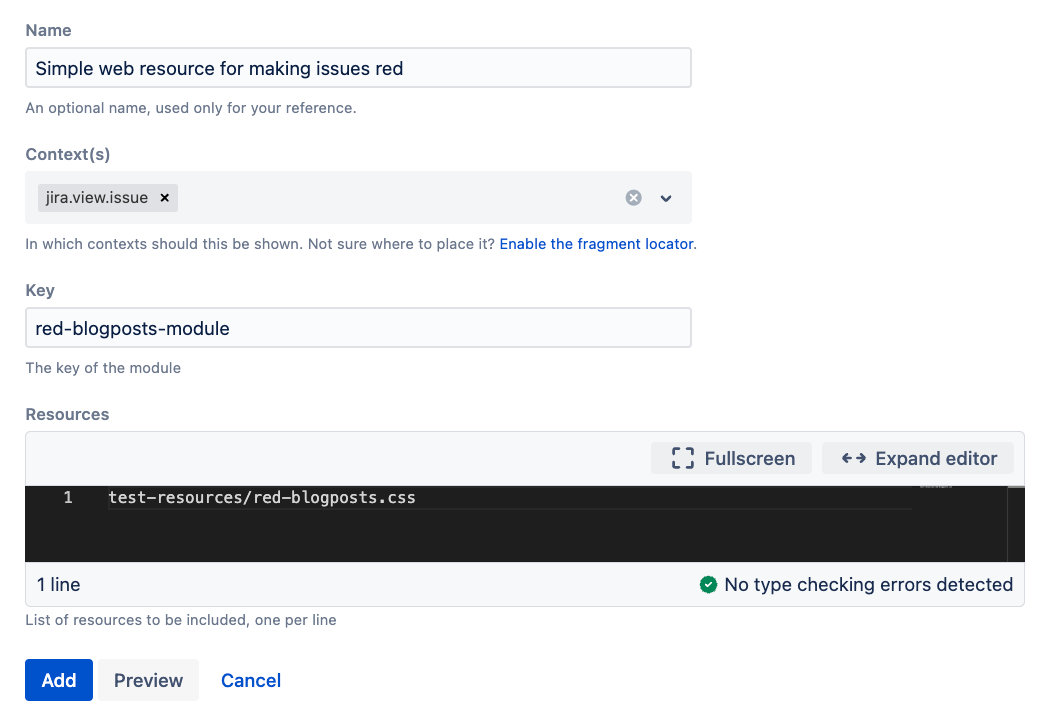
- From ScriptRunner select Fragments > Create Fragment > Install web resource.
- Configure the form as follows:
Selecting Preview or Update will give you an error at this point, as you have not yet created the resource:test-resources/red-blogposts.css. In a text editor, create this directory and file under one of the directories you have defined in
plugin.resource.directories(for example we recommend this to be<app.home>/scripts). Enter the contents:body { color: red !important }Return to the page and select Update. If you still get an error make sure you also create the directory
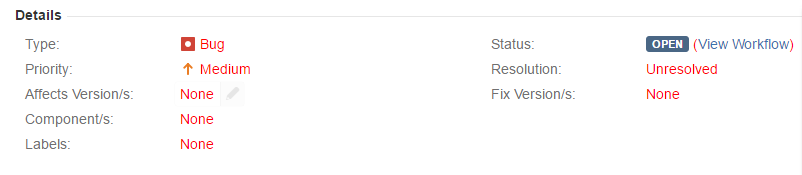
test-resources.Go to an existing issue and it should appear as follows:
Hiding menu button using JavaScript
This is completely superseded by the built-in script Hide UI Element Built-In Script - however it’s here as an example of including javascript and manipulating the UI.
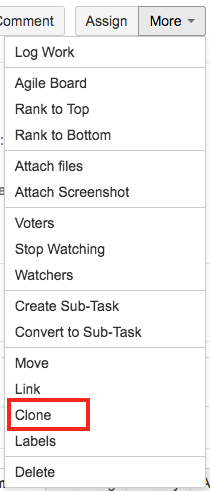
Let’s take an example that uses JavaScript to hide Clone menu button for a specific project. End of this exercise Clone link will be invisible for a project with key JRA. The following image shows the location of the Clone button which we want to hide.
Copy and paste the content in a text editor and save it as
hide-clone-link.jsunder<app.home>/scriptsor under one of the directories you have defined inplugin.resource.directories.groovy(function ($) { $(function () { /** * Binding is required for link such as * http://localhost:8080/jira/projects/JRA/issues/JRA-4?filter=allopenissues */ JIRA.bind(JIRA.Events.NEW_CONTENT_ADDED, function (event, $context, reason) { if (reason === JIRA.CONTENT_ADDED_REASON.pageLoad || reason === JIRA.CONTENT_ADDED_REASON.panelRefreshed) { hideCloneMenuItem(); } }); hideCloneMenuItem(); }); /** * Hide the clone menu */ function hideCloneMenuItem() { var projectKey = "JRA"; var issue = JIRA.Issue.getIssueKey(); if (typeof (issue) !== "undefined") { var currentProject = issue.substr(0, issue.indexOf('-')); if (currentProject == projectKey) { $("a#clone-issue").hide(); } } } })(AJS.$);Line 7: Bind function in "NEW_CONTENT_ADDED" event. More detail is available here: Working with the NEW_CONTENT_ADDED event.
Line 20: I am using a project key "JRA" for this example. You need to change the key according to one of your preferred project key.
Line 23: Get the project key from the issue key.
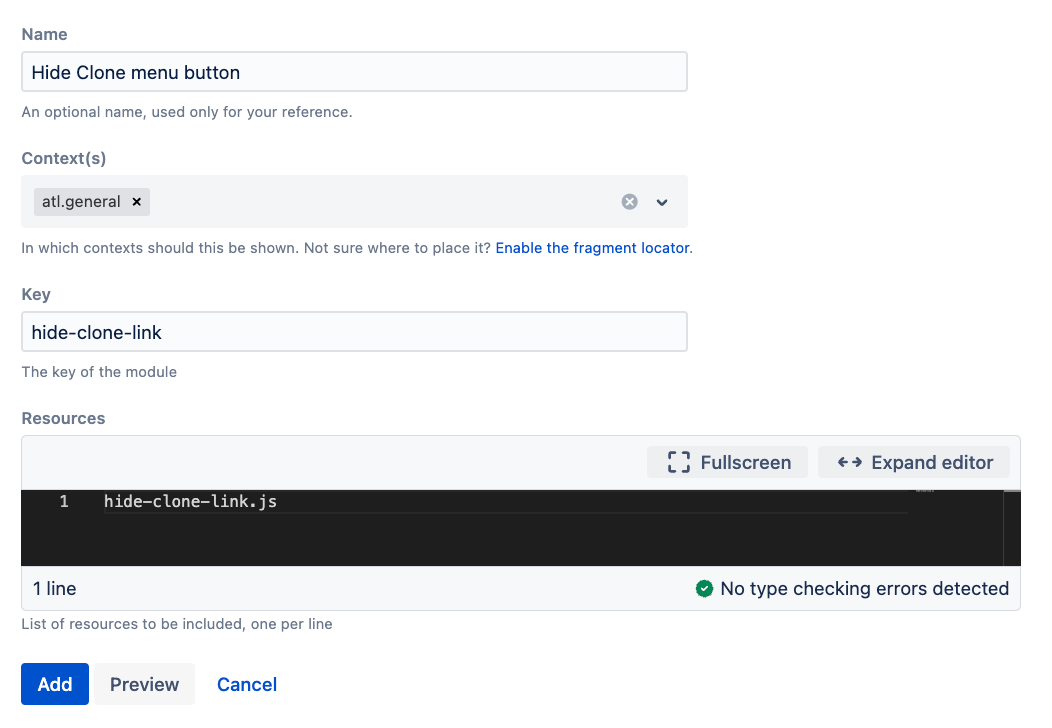
Line 25: Hide the anchor with class "clone-issue" if condition satisfies.- From ScriptRunner select UI Fragments > Create Fragment > Install web resource.
- Configure the form as follows:
- Select Preview. A valid result should display. In case of error make sure the file name and Resources name is the same.
- Select Add. Refresh to check the Clone button is invisible for all the issues in project with key JRA.