Fragments
ScriptRunner Fragments allow you to customize the UI of your Jira instance. With the ScriptRunner Fragments feature, you can quickly hide a particular issue action from specific users, add buttons to menus or pages, create buttons to open custom dialogs, create additional sections of HTML on the issue view page, and so much more. We recommend you read the Atlassian documentation on web fragments for Jira for a general overview of fragments.
Available built-in Fragments
We have developed a number of built-in script fragments for you to use to customize your Jira instance:
- Custom web item: Create a custom link or button in a location of your choice.
- Show a web panel: Create a section of HTML content, such as a custom banner, in a location of your choice.
- Create a custom web section: Create a new area, within a location of your choice, that can be used to hold web items.
- Hide system or plugin UI element: Hide buttons, menus, or other UI elements so they are no longer visible for users.
- Constrained create issue dialog: Create a menu item that opens the Create Issue dialog with a predefined project and issue type.
- Planning board context menu item: Create a menu item in the context menu (right-click) of issues in a Scrum or Kanban board.
- Install web resource: Include JavaScript and CSS resources into certain contexts.
- Custom web item provider: Dynamically generate web items according to the current circumstances.
- Raw xml module: Customize your UI using XML alone.
We recommend you test in a development environment before deploying to your production environment.
How to use Fragments
ScriptRunner Fragments have been created to simplify the creation of plugin modules described in the web fragments for Jira documentation. You may want to use our Script Fragments built-in scripts to:
- Create a custom banner
- Create a custom button
- Hide a UI element
- Customize your CSS
All of the built-in scripts produce XML that is similar, but not interchangeable with, the XML found in a plugin descriptor. You will notice that, for usability reasons, the forms do not provide all the possible configuration elements available in plugins. As an example, the web-item built-in script does not give you the option to provide a tooltip for the web-item link, or a velocity context provider, or an icon URL. You can work around this limitation using the raw XML module script.
Duplicate a fragment
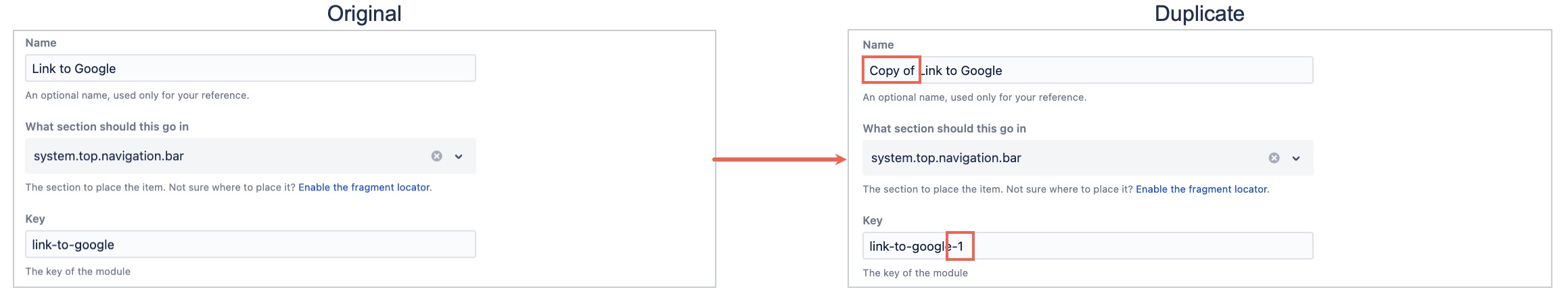
With ScriptRunner, you can easily duplicate a script fragment from a fragment's ellipsis menu. The following happens when you duplicate a fragment:
- The duplicated fragment automatically appears at the bottom of your Fragments list.
- The duplicated fragment is prefixed with "Copy of".
- If applicable, the key for the duplicated fragment is suffixed with the first available number. For example, "-1" if it's the first time a fragment has been duplicated.
- The duplicated fragment is automatically disabled. We recommend you edit the fragment before you enable it.
You can duplicate a script fragment as follows:
- Navigate to ScriptRunner > Fragments.
- Locate the fragment you wish to duplicate.
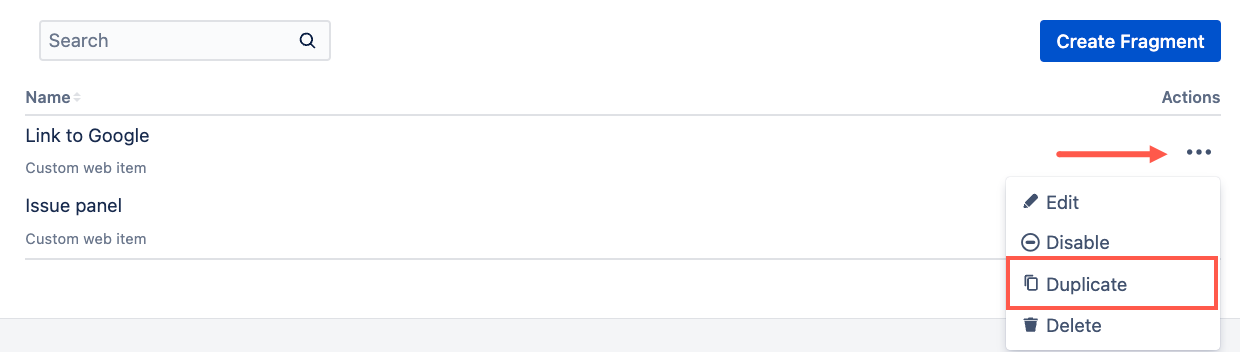
- Select the ellipsis menu for your chosen fragment and choose Duplicate.
The duplicated fragment appears at the bottom of your Fragments list. - Select the ellipsis menu for the duplicated fragment and choose Edit.
- Edit the duplicated fragment with any details you want to add or change.
- Select Update. You are returned to the Fragments page.
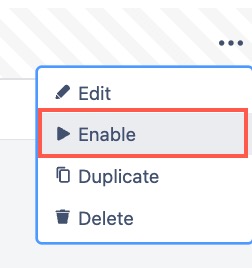
- When you're ready to enable the duplicated fragment, select the ellipsis menu and select Enable.
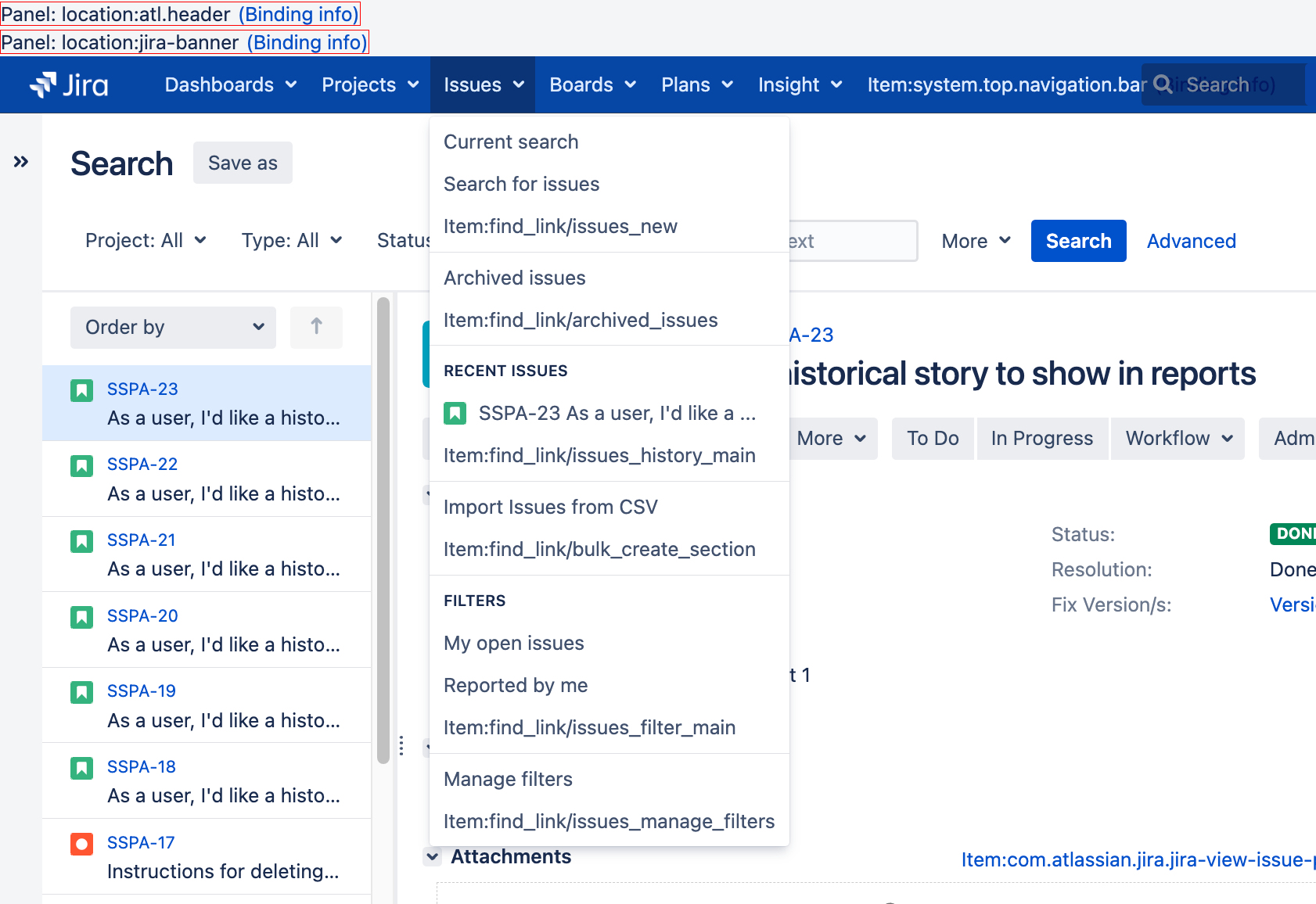
Fragment locator
The Fragment Locator tool is designed to show you the location/section where you can put these fragments. You can also check out the Script Fragment Locations pages for a list of common web item and web panel locations.
Enabling/disabling the fragment locator
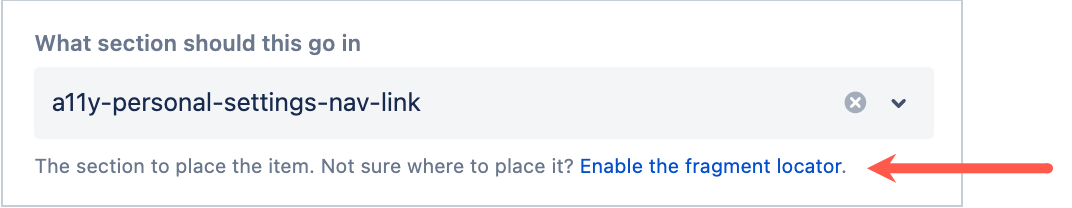
You can enable/disable the fragment locator when you are creating/editing a fragment that requires a location:
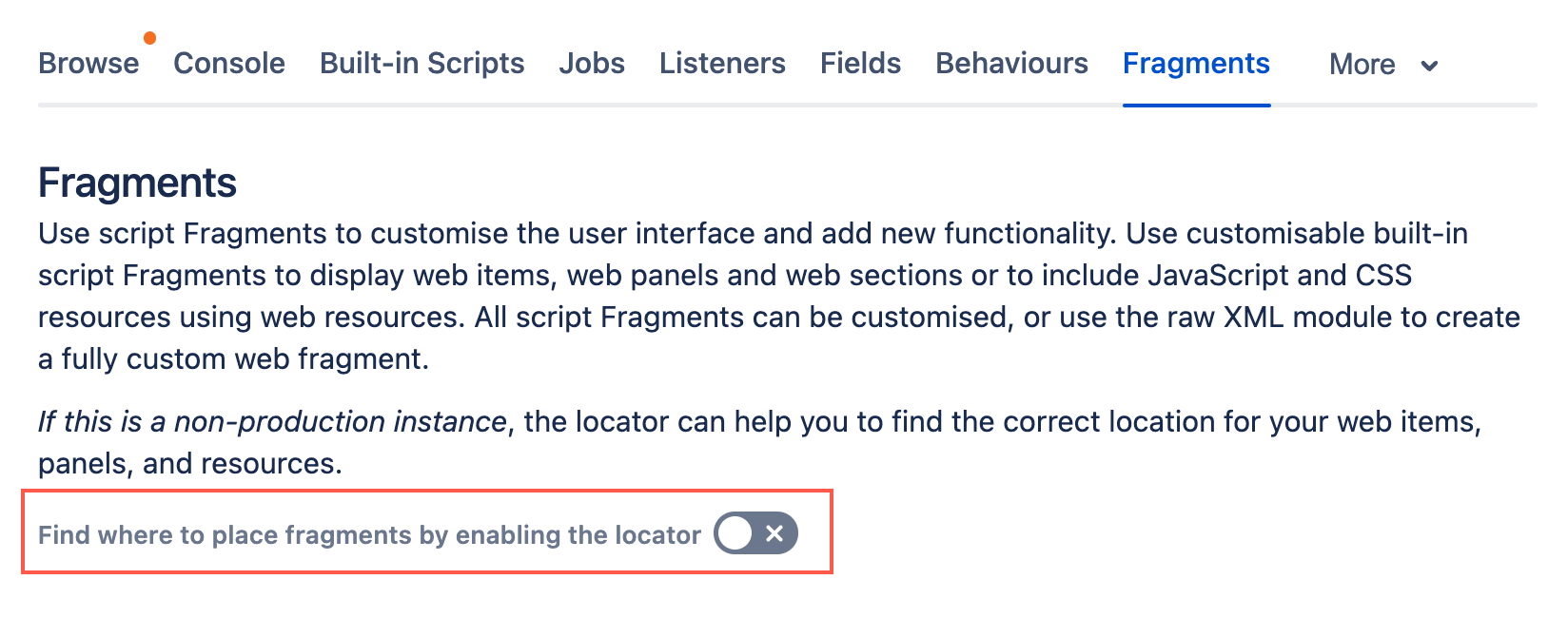
You can also enable/disable the fragment locator as follows:
- From ScriptRunner, navigate to Fragments.
On the Fragments page, select the locator toggle to enable/disable.
If you select enable, locations will display for every user on your instance, so should not be enabled in a production system. We recommend you only enable the fragment locator if you are working on a test system.
Fragment binding variables
The variables available to you with Script Fragments depends on the fragment location. The Fragment Locator tool can help you see which variables are available for you to use, so your scripts run as you would expect.
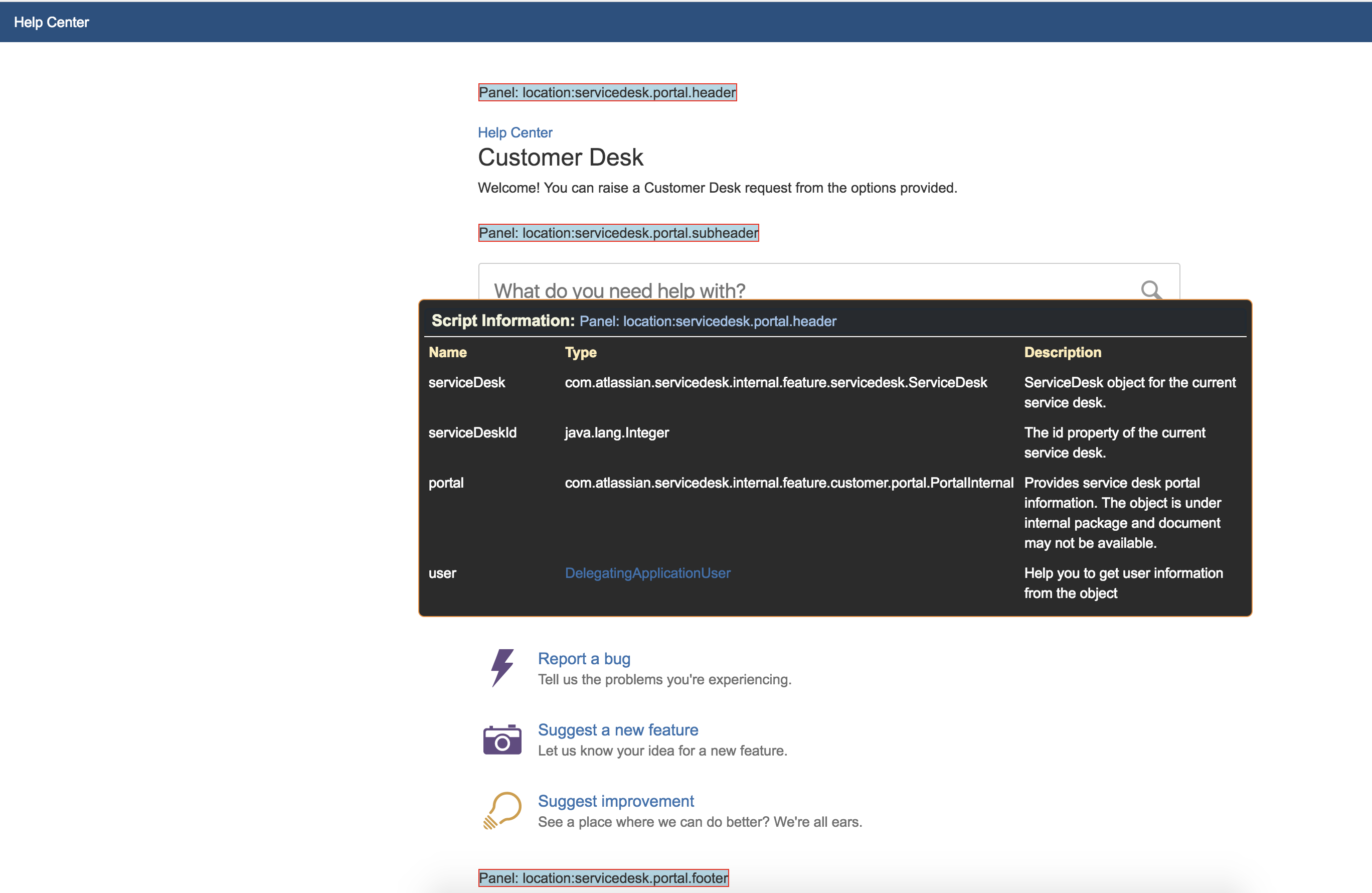
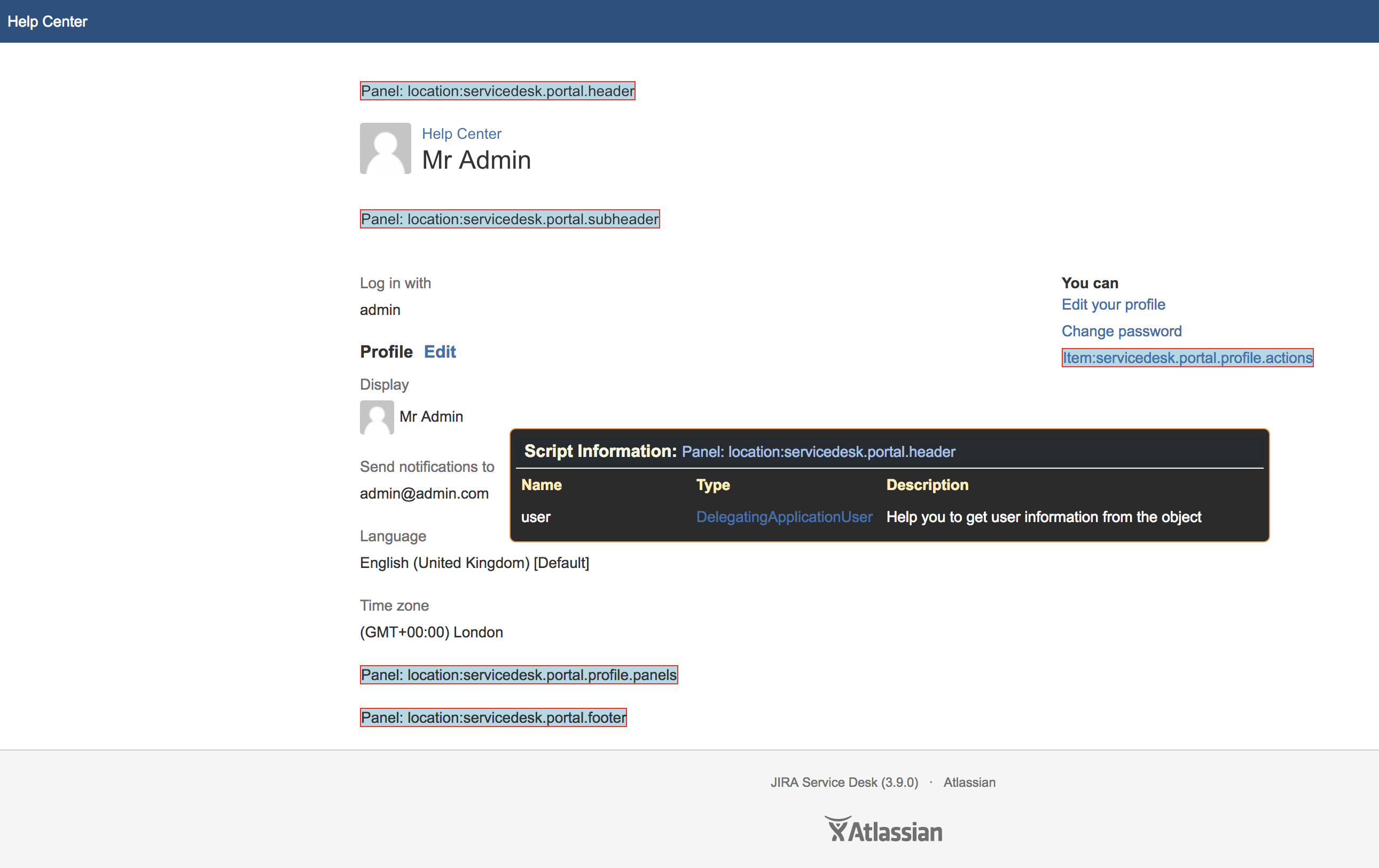
Fragment binding variables are context specific and knowing the available binding variables in certain context could help you to avoid unexpected scripting errors. For an example the following two screenshots are for Panel:location:servicedesk.portal.header in two different locations. From the screenshots we can see variables such as serviceDesk, portal or user is available in customer portal window, but only user binding variable is available in user profile window.
If you want to display a web panel for a specific Service Management portal in servicedesk.portal.header location, create a web panel with following code in the condition section:
portal.id == 1This code will work in portal window as binding variable portal is available in Service Management portal context. But the code will throw groovy missing property exception in user window as the variable is not available in Service Management user window. To avoid this kind of scenario you should check the availability of the variable where applicable:
binding.variables.get("portal") && portal.id == 1Test your fragment from different contexts within the Jira UI to avoid unexpected errors. If contexts are missing certain variables you will need to alter your script to check availability of the variables to avoid exceptions.