Fragments
ScriptRunner is primarily concerned with the back-end, but also has the capability to customize the web UI through dynamically adding web fragments - see the Atlassian documentation on web fragments for Jira.
Simple examples of customizing the UI are:
Show an announcement banner.
Show different banners for admins, non-admins, and users who are not logged in.
Add buttons to the Tools menu for particular pages.
This is accomplished by adding a UI customization with ScriptRunner Script Fragments.
There are several different types of fragment built-in scripts available:
Web Item - a link or button that will appear in your chosen location.
Web Panel - display additional information in a panel.
Web Section - define new locations in which to add items.
Web Resource - define custom JavaScript and CSS resources in specific contexts.
As always, you should test in a development environment before deploying to your production environment.
Usage
The general usage of these scripts is to go to ScriptRunner Script Fragments, and execute one or more of the built-in scripts. This will modify the UI in the chosen way. Following this, you can edit or delete the customization.
After restarting your instance the UI customizations will be in place.
At the moment, some scripts will be reloaded automatically, but if not, you can edit the built-in script item, and click update.
All of the built-in scripts produce XML that is similar, but not interchangeable with, the XML found in a plugin descriptor. You will notice that, for usability reasons, the forms do not provide all the possible configuration elements available in plugins. As an example, the web-item built-in script does not give you the option to provide a tooltip for the web-item link, or a velocity context provider, or an icon URL.
You can work around this limitation using the raw XML module script.
Fragment Locator
You may not know where the locations or sections for web items, web sections, or panels. The Fragment Locator tool is designed to show you the places where you can put these fragments.
Enable it from Admin → Script Fragments.
Enabling the fragment locator will change the appearance of every page for every single user, so should not be enabled in a production system. If this is not a production system then proceed to click the Enable button.
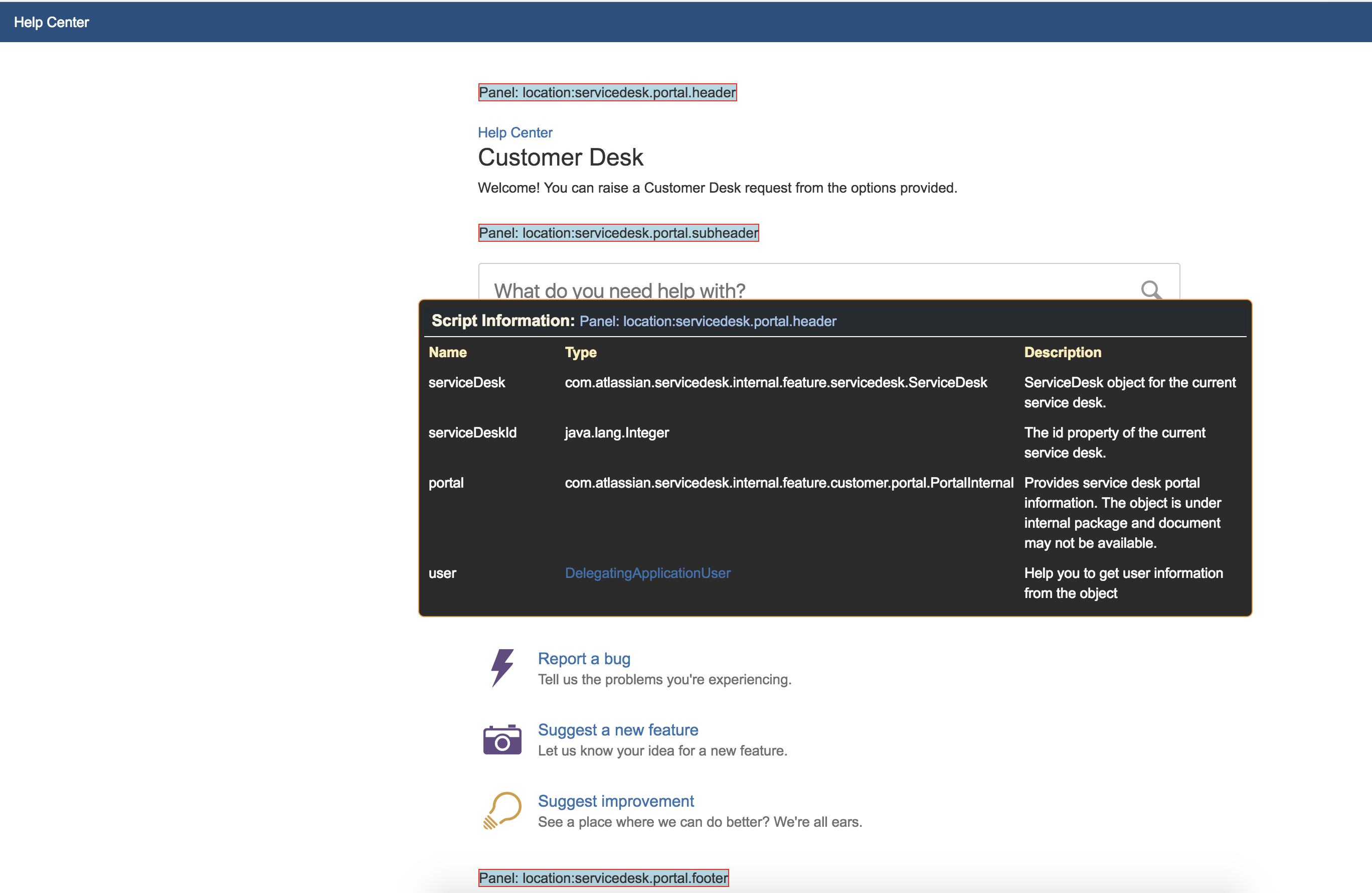
The variables available to you with Script Fragments depends on the fragment location. The Fragment Locator tool can help you see which variables are available for you to use, so your scripts run as you would expect.
Fragment binding variables are context specific and knowing the available binding variables in certain context could help you to avoid unexpected scripting errors. For an example the following two screenshots are for Panel:location:servicedesk.portal.header in two different locations. From the screenshots we can see variables such as serviceDesk, portal or user is available in customer portal window, but only user binding variable is available in user profile window.
Let's say you want to display a web panel for a specific Service Management portal in servicedesk.portal.header location. To achieve this you create a web panel section with following code in condition section:
portal.id == 1
This code will work fine in portal window as binding variable. portal is available in Service Management portal context. But the code will throw groovy missing property exception in user window as the variable is not available in Service Management user window. To avoid this kind of scenario you should check the availability of the variable where applicable:
binding.variables.get("portal") && portal.id == 1
Test script in different context to avoid unexpected errors. If necessary in the script check availability of the variables to avoid exceptions.