Script Fragments
Before you Start
What are Script Fragments?
ScriptRunner’s Script Fragments feature allows you to customize your Jira UI by adding buttons or displaying web content on a page.
How to use Script Fragments
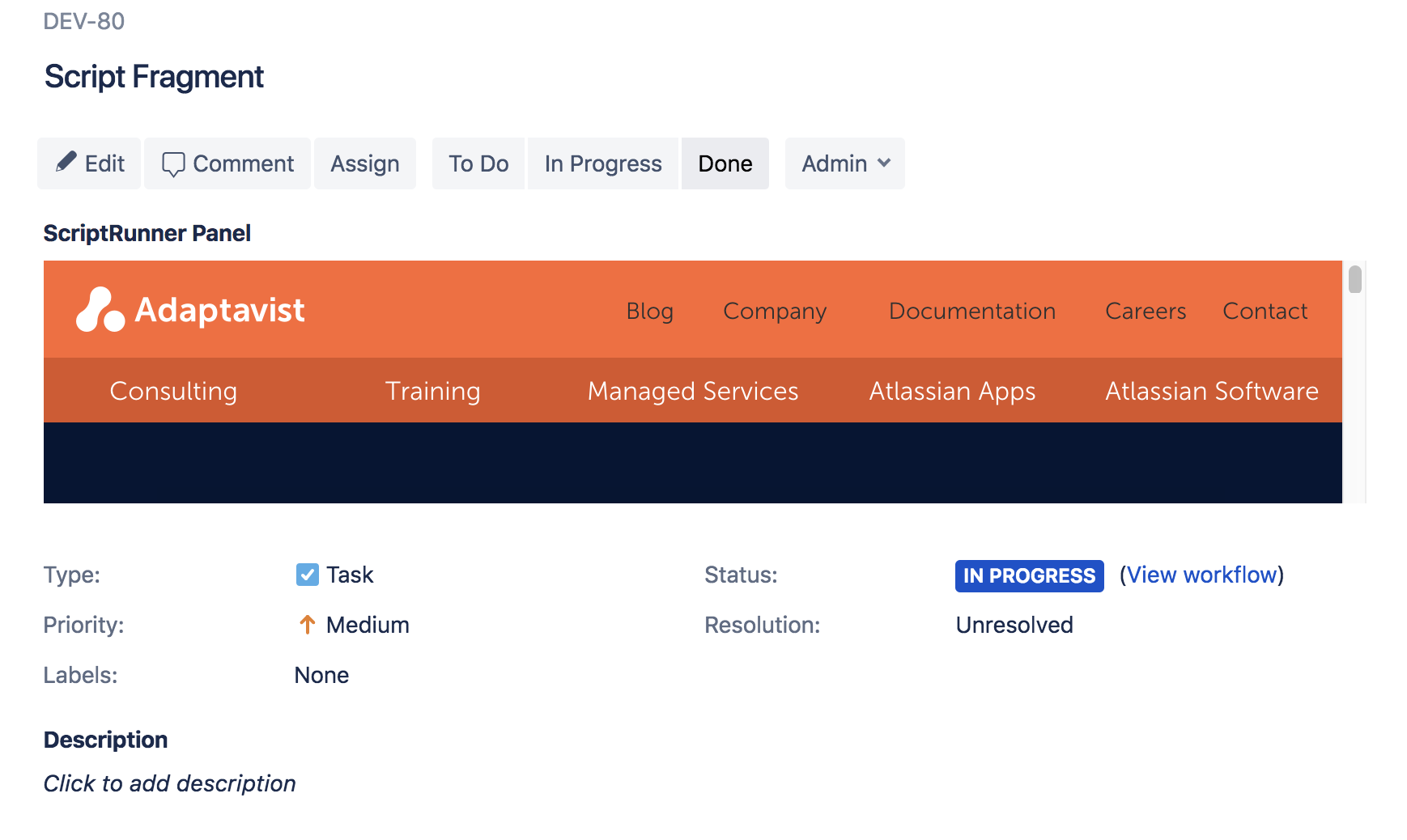
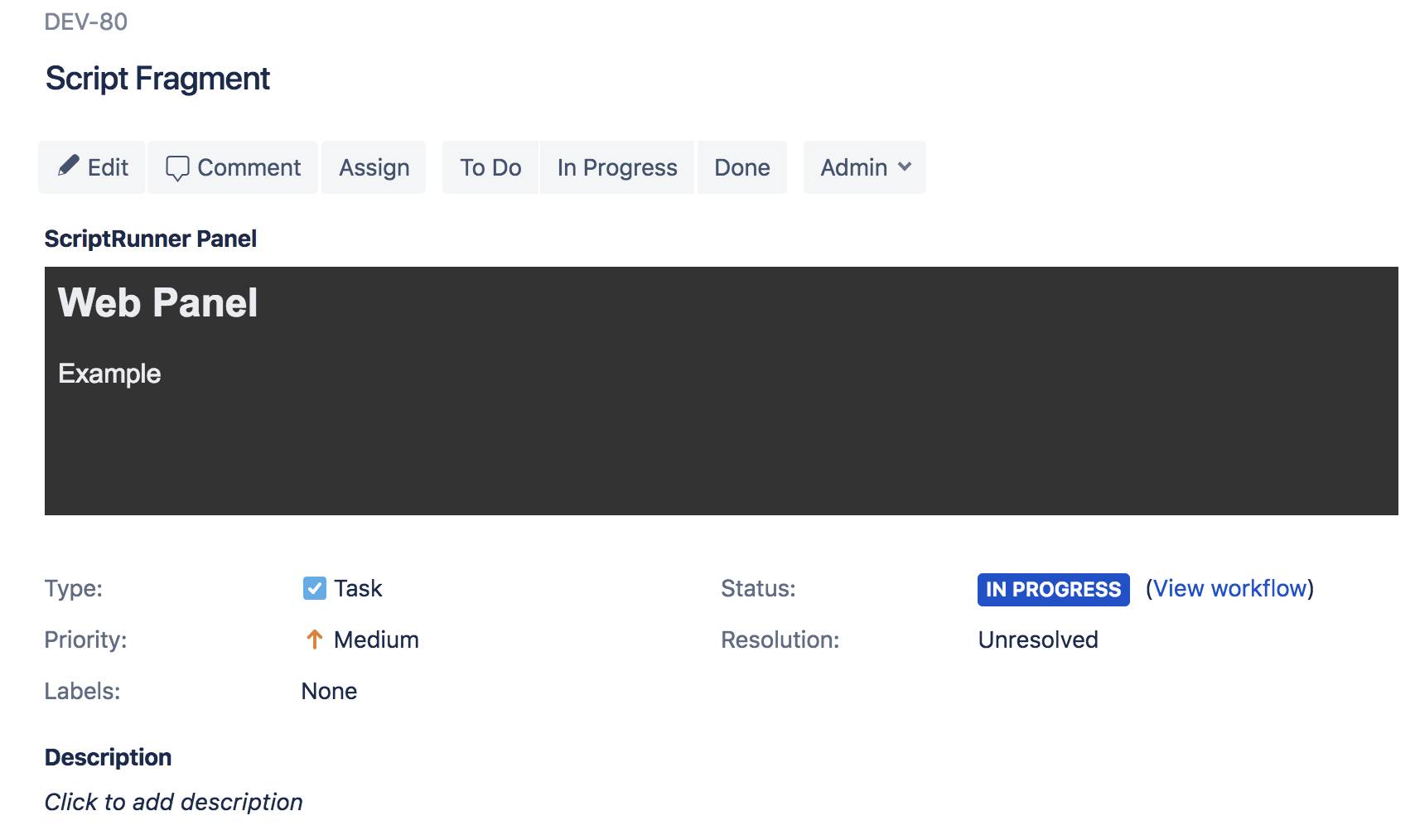
You can use the Script Fragments feature to add web panels to a Jira issue. The web panels that are shown within the Jira issue UI enable you to display external content from within your Jira instance. This is very useful if you have content relevant to your Jira issues in an external system and you want to bring this content straight into your Jira issues.
You can use web panels to display additional information on the current wiki page, Jira issue, or to add HTML snippets to parts of a page. For example, you can display your system's status page so your JSD users don’t have to leave Jira. You can also use Script Fragments to show scripted content, such as buttons, with which users can interact. An example of this might include using a Script Fragment to display a scripted button that searches Confluence for the title of the Jira issue.
Due to certain limitations, no more than two fragments can be displayed in a single location.
Create a Script Fragment
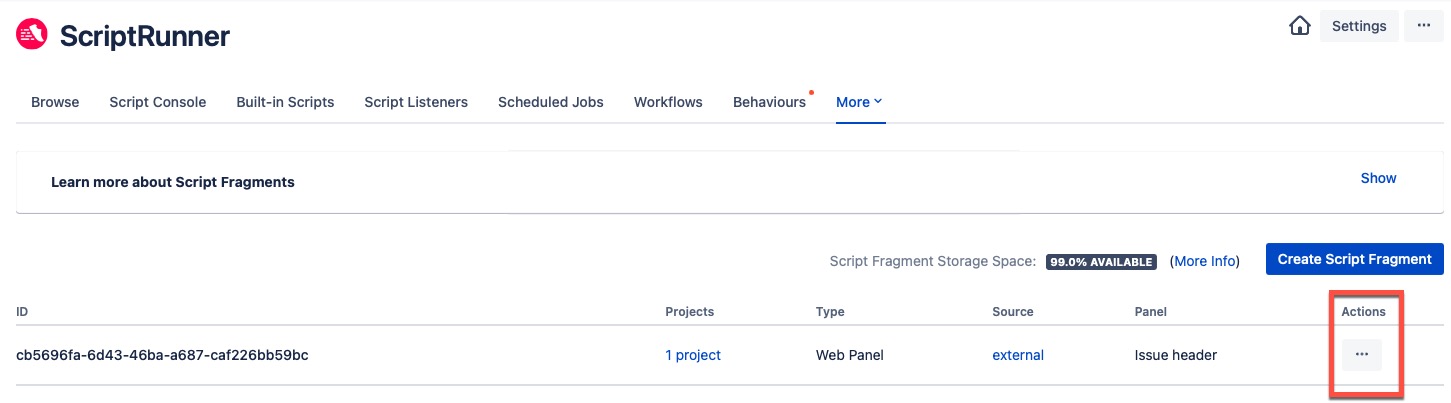
- Navigate to ScriptRunner → Script Fragments.
Depending on whether or not you have already created script fragments, you are presented with either a landing screen or a list of previously created script fragments. - Click Create Script Fragment from the initial landing screen if none have been previously created.
OR
Click Create Script Fragment from the previously created list. - (Optional) Click Edit or Delete for your chosen script fragment via the Actions ellipsis on this page and modify or delete as required.
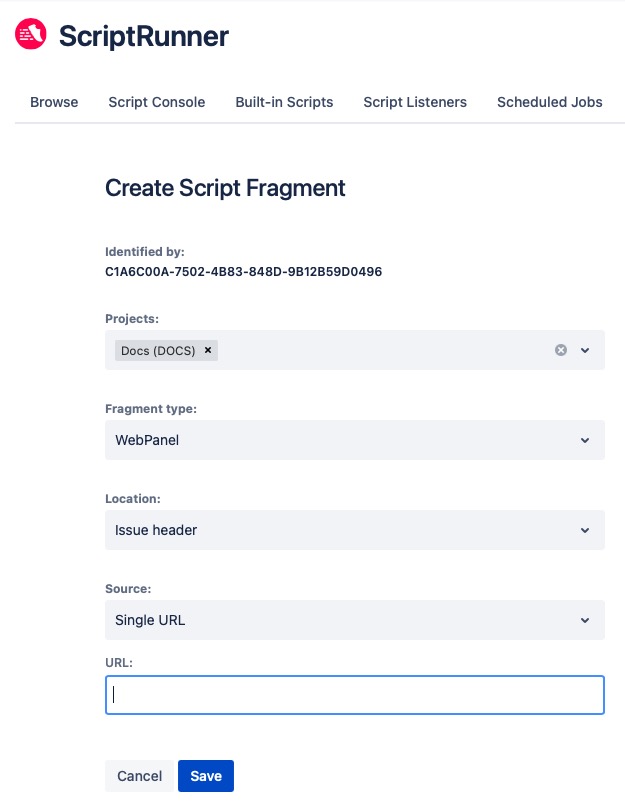
- Select the relevant project from the Projects drop down list.
- Select the type of fragment you would like to add from the Fragment type drop down list.
Select the location where the script fragment will appear.
Select the Source drop down list and choose from:
The Single URL option to link a webpage to your web item, displaying it in a pop-up box where the web panel is located.
The Separate HTML, CSS, JS URLs option to inject a HTML URL, CSS and JavaScript into your button.
If you’ve selected the Single URL option, add your target URL
If you’ve selected the Separate HTML, CSS, JS URLs option, add your HTML URL, CSS URL and JavaScript URL to the web panel.
Click Save.
The HTML, CSS and Javascript need to be hosted somewhere that Jira can access. We recommend using CodePen for the hosting. It’s also important to note that the hosting must serve up the matching content-type header for each file.
You should be aware that you may need to purchase the Pro version of CodePen in order to use this as a host. As a workaround, you could use codesandbox and create a static template. From there, create the JS, CSS and HTML files, access Script Fragments and complete the corresponding text boxes by using the codesandbox URL followed by /fileName.js (JS) /fileName.css (CSS) /fileName.html (HTML).
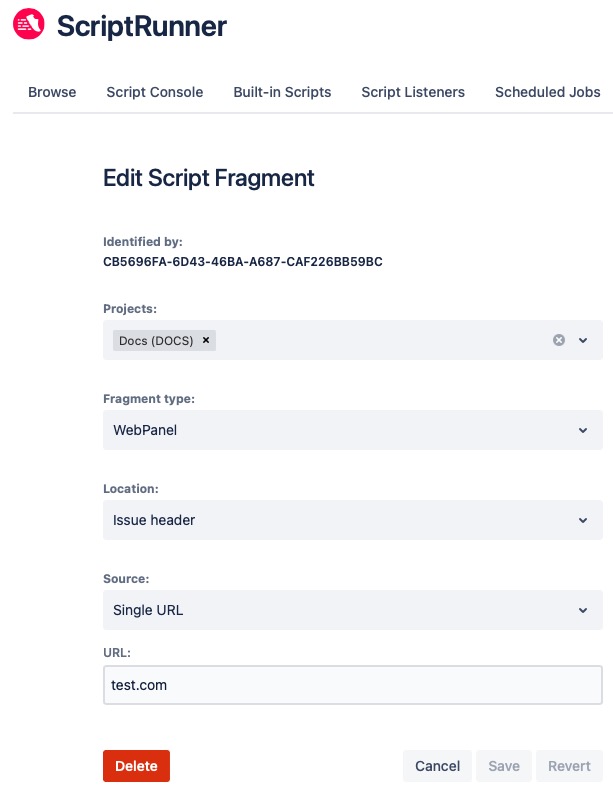
Edit a Script Fragment
Navigate to ScriptRunner → Script Fragments. A list of all script fragments is shown.
Click Edit on the Actions ellipsis of the script fragment you wish to edit.
Edit the fields as required. When all changes have been made, click Save. You can also click Revert to undo those changes.
- Click Save after all changes are complete. You can also click the Delete button and confirm when prompted.
Web Panel Display with External Resource
Web Panel Display with Specified HtmlCssJs Resources