UI Fragments
Using ScriptRunner, you can customize the web UI through dynamically adding web fragments. See the Atlassian documentation on web fragments for Bitbucket.
You can use script fragments to:
Show an announcement banner
Show different banners for admins, non-admins, and users who are not logged in
Add buttons to the Tools menu for particular pages
This is accomplished by adding a UI customization at Administrator → UI Fragments.
Types
There are several different types of fragment built-in scripts available:
Web Item - A link or button that appears in your chosen location.
Web Panel - Displays additional information in a panel.
Web Section - Defines new locations to add items.
Web Resource - Defines custom JavaScript and CSS resources in specific contexts.
- Hide UI Element - Hide any system web item or panel, including ones provided by plugins.
- XML Module Item - Work around limitations from plugins.
As always, you should test in a development environment before deploying to your production environment.
Using Web Fragments
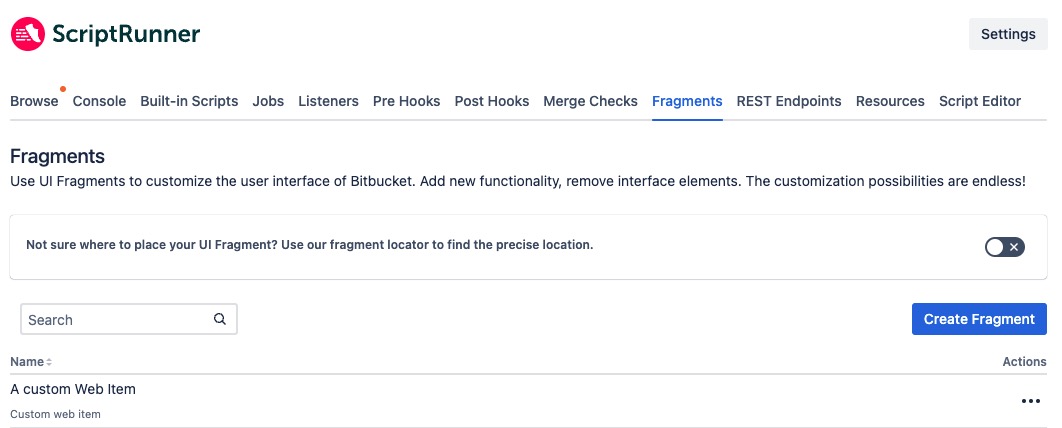
You can add, execute, edit, and delete the scripts from Administrator > UI Fragments. After restarting your instance, the UI customizations remain in place. Some scripts are reloaded automatically, but you can edit the script item and click update if they are not.
All of the built-in scripts produce XML that is similar, but not interchangeable with, XML found in a plugin descriptor. You will notice that, for usability reasons, the forms do not provide all the possible configuration elements available in plugins. For example, the web item script does not give you the option to provide a tooltip for the web item link, a velocity context provider, or an icon URL.
You can work around this limitation using the Raw XML Module script.
Fragment Locator
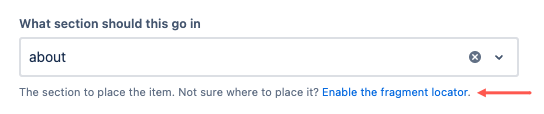
Finding the locations and/or sections for web items, web sections, and web panels can be difficult. The Fragment Locator tool is designed to show you where you can put these fragments. You can use the toggle to enable or disable it from the main UI Fragments page and from within a fragment when you are creating/editing a fragment that requires a location.
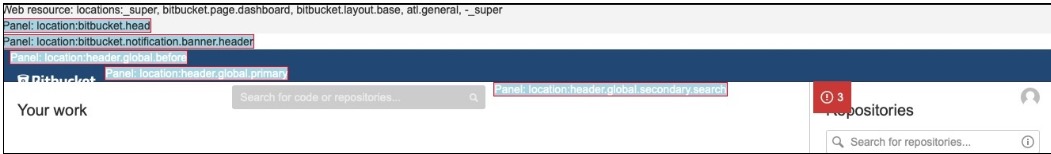
This is how the Fragment Locator tool works on the screen:
Enabling the Fragment Locator changes the UI appearance for every user, so it should not be enabled in a production system.
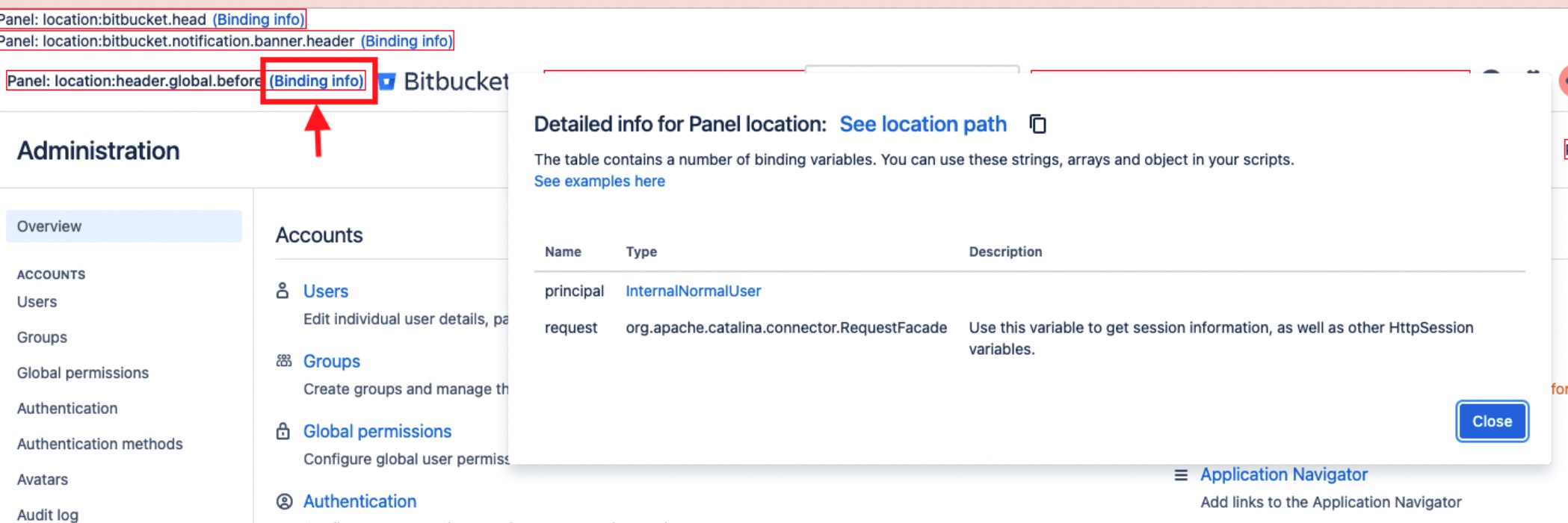
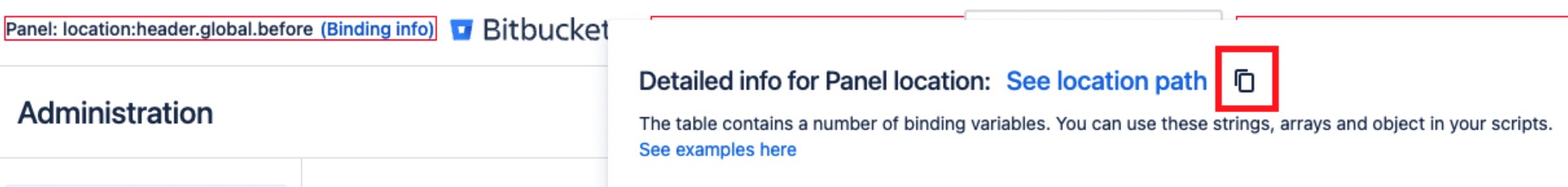
When you turn on the Fragment Locator, you can select Binding Info on the location you select. A window appears where you can copy the binding information to use in your scripts.
Copy the location path
You can copy the location path by selecting the copy button next to See location path.