Web Item
A web item is a button or link that appears at the location you choose.
Here are some things you can do with web items:
Redirect to another location
Invoke a script endpoint and run code, which can respond with:
A flag
A dialog
A redirection to another page
Examples
Google Link Example
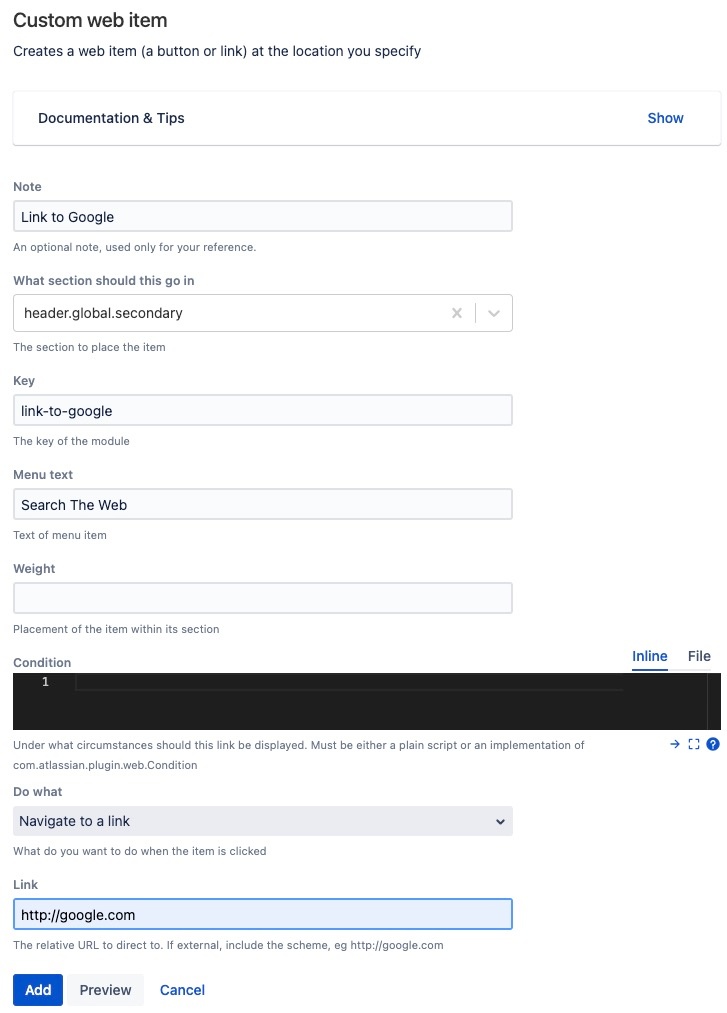
A basic example of a web item is a link to Google at the top of the navigation bar.
Fill out the web item form:
You can understand the Section field's value by reading the Atlassian Web Item documentation, or you can use the Fragment Locator tool.
The Weight field determines the web item's placement. If you set it to 1, the link becomes the first item on the left.
- Click Add to register the fragment.
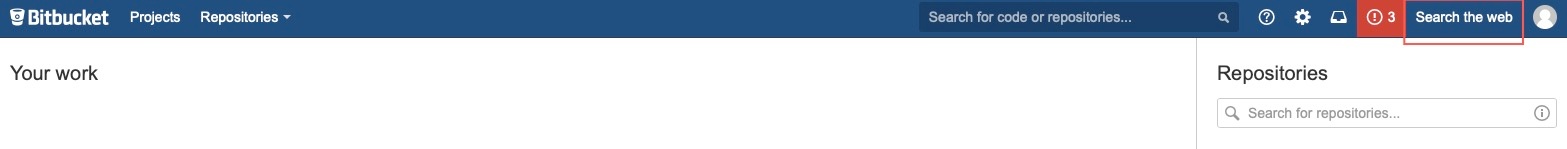
- Go to the dashboard in a new tab.
Click the link to go to Google.
Tools menu link
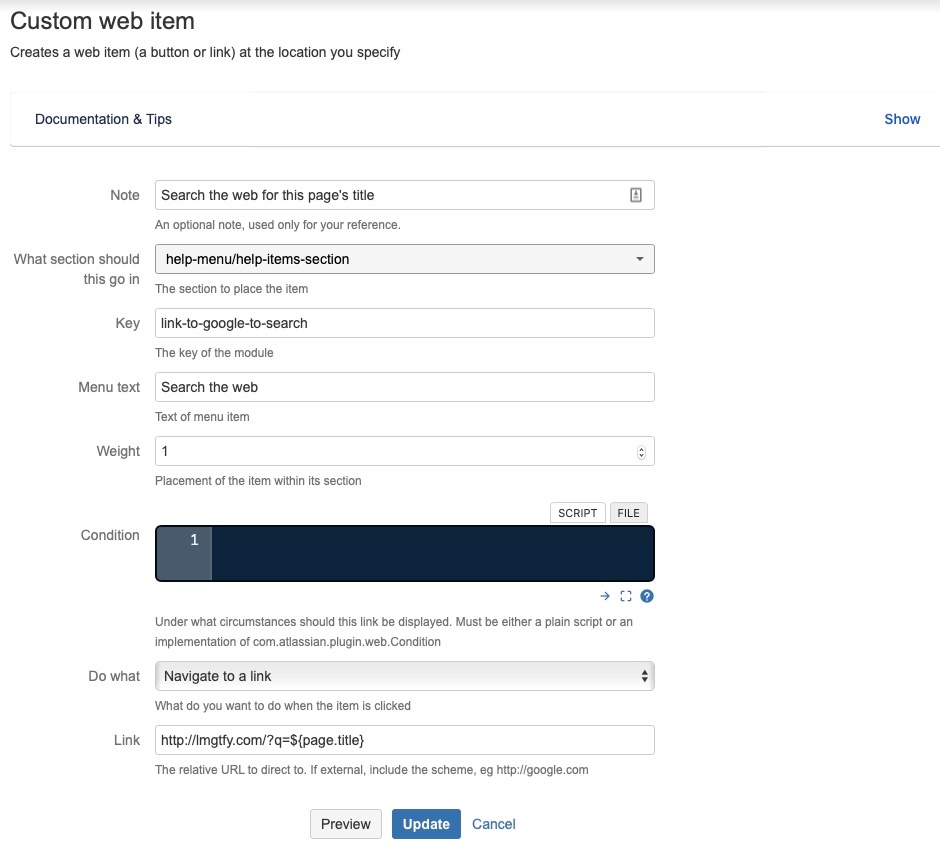
For a more complicated web items example, you can add a link to the Help menu, which does a Google search on the title of the current page.
Create a web item with the following values:
The Key field needs to be different for each new module you create. If you don't change the Key, the module from the first part of the tutorial is overwritten.
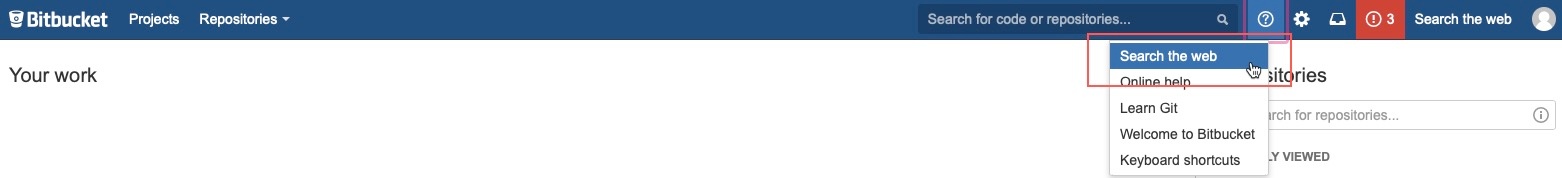
You should now be able to see this in the drop down menu:
The URL is processed with velocity before rendering. The variables you can use depend on the context of the web item.
Conditions
The Condition field is used to define whether the link should be shown or not, and it can use anything available in its context. What is available in the context depends on the particular web section and the page it is viewed on. Details of the current user can also be used.
In addition to using a script, you can use a concrete class that implements conditions, which extends the existing condition or one provided by the application.
Dialogs (advanced)
You can use some some dialogs; for complex interactions, JavaScript is needed.
To display a dialog when the user clicks a web item, select the Run Code and Display a Dialog value for the Do What field. The endpoint needs to return to HTML for an AUI dialog 2. The following REST endpoint code displays a dialog when clicked:
import com.onresolve.scriptrunner.runner.rest.common.CustomEndpointDelegate
import groovy.transform.BaseScript
import javax.ws.rs.core.MediaType
import javax.ws.rs.core.MultivaluedMap
import javax.ws.rs.core.Response
@BaseScript CustomEndpointDelegate delegate
showDialog { MultivaluedMap queryParams ->
// get a reference to the current page...
// def page = getPage(queryParams)
def dialog =
"""<section role="dialog" id="sr-dialog" class="aui-layer aui-dialog2 aui-dialog2-medium" aria-hidden="true" data-aui-remove-on-hide="true">
<header class="aui-dialog2-header">
<h2 class="aui-dialog2-header-main">Some dialog</h2>
<a class="aui-dialog2-header-close">
<span class="aui-icon aui-icon-small aui-iconfont-close-dialog">Close</span>
</a>
</header>
<div class="aui-dialog2-content">
<p>This is a dialog...</p>
</div>
<footer class="aui-dialog2-footer">
<div class="aui-dialog2-footer-actions">
<button id="dialog-close-button" class="aui-button aui-button-link">Close</button>
</div>
<div class="aui-dialog2-footer-hint">Some hint here if you like</div>
</footer>
</section>
"""
Response.ok().type(MediaType.TEXT_HTML).entity(dialog.toString()).build()
}The button with the ID dialog-close-button is automatically wired to close when clicked if you use a dialog ID of sr-dialog. If you require more complex interactions, you should require some javascript and wire the elements, for example:
(function ($) {
$(function () {
AJS.dialog2.on("show", function (e) {
var targetId = e.target.id;
if (targetId == "my-own-dialog") {
var someDialog = AJS.dialog2(e.target);
$(e.target).find("#dialog-close-button").click(function (e) {
e.preventDefault();
someDialog.hide();
someDialog.remove();
});
// etc
}
});
});
})(AJS.$);Removing the dialog from the DOM when the dialog is hidden (for example, when pressing the ESC key) is controlled by the data-aui-remove-on-hide attribute.
Removing this attribute hides the dialog rather than remove it when the dialog is hidden. In this case, you need to handle re-showing the dialog in your JavaScript code. Then, the web item trigger re-renders a new dialog for you.
You can include your additional dialog with a web resource fragment.
When you click the link, the following dialog appears:
Redirects
Return a redirect to run code and then redirect to another page, or load the same page after updating it.
Make sure to select Navigate to a link value for the Do What field.
Further examples
Showing recent projects from a particular project category ( Atlassian Answers )