Web Resource
Web resources allow you to include JavaScript and CSS resources into certain contexts. For example, in Bamboo, you might want to change the style of the build results. You can read more about web resource modules for Bamboo in Atlassian’s documentation.
Setup
Web resources need to be loaded from a plugin or a specified directory. You can provide a list of directories using the system property plugin.resource.directories. It makes sense to use the default scripts directory, which is automatically created in your application home directory.
If you do use the scripts directory, you can modify your setenv.sh(or.bat) script with the following code:
cssJVM_REQUIRED_ARGS='-Dplugin.resource.directories=/app/home/scripts -Dother.properties...'
You can provide multiple comma-separated directories. Then, the resource loader searches the directories, in order, until it finds a matching file.
Reloading
There is no negative performance impact to adding resources. When the resource is found, it is cached.
This means that you cannot change your resource and have it instantly reloaded. After changing the resource, you need to edit the web-resource item in the UI, update, and then hard refresh in your browser.
This is not the case when running with -Datlassian.dev.mode=true, in which case reloading should work. This means you should work on your web resources in a dev environment, then transfer them to your production environment when you are finished.
Basic Example
Modifying CSS
As an example, let’s modify the CSS on the build results page.
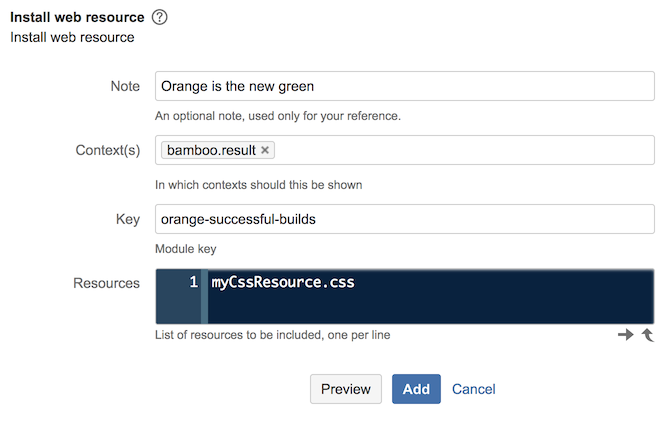
Go to Admin → Script Fragments → Install Web Resource. Fill out the form as follows:
The main thing to copy is the context, which should be bamboo.result. The key only needs to be unique.
Clicking Preview or Update will give you an error at this point, as you have not yet created the resource: myCssResource.css.
In a text editor, create this directory and file under one of the directories you have defined in plugin.resource.directories… if you took the advice above then this would be <app.home>/scripts. Enter the contents:
.status-ribbon-status.Successful {
background: #E87722 !important;
}Now return to the page and click Update. If you still get an error, double check the list of configured resource directories that the error spits out. Make sure the place you dropped myCssResource.css is one of them.
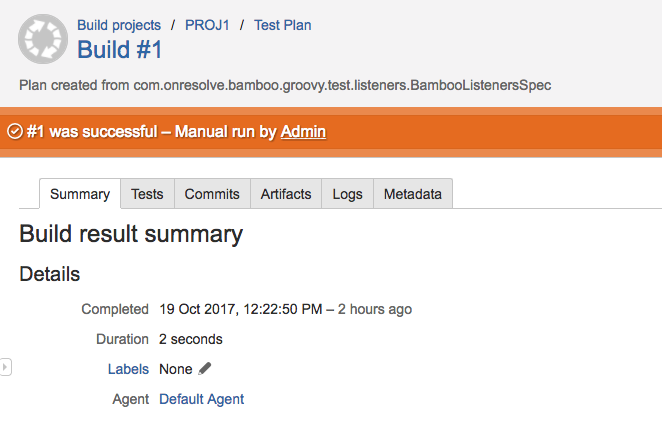
If you navigate to a successful build, it should have an orange banner now instead of the typical green.
A trivial example, but the full power of CSS is now yours to command.
Modifying JavaScript
The process for adding a JavaScript file is the same as the above; just point to a .js file that you create in the same directory. Try adding a simple file called myJsResource.js with contents like
alert("Custom javascript file loaded!");Or, perhaps more gently,
console.log("Custom javascript file loaded!");to a resource directory. You can even add it to the same script fragment that we used in the CSS example.
myCssResource.css myJsResource.js
Navigate to a build results page, and you should get the alert (or console log, if you went that route).
Deep Dive: Dialog Buttons and JavaScript
A practical example would be to wire up the buttons of a custom dialog using a JavaScript resource.
Let’s say we want to add a button to our dialog box that, when clicked, inserts a cat picture into the middle of the dialog. As of this writing, there’s an inexplicable free API we can use to facilitate that.
First, create a REST Endpoint similar to the one in the Web Items documentation.
Now, create a JavaScript file in your script roots with contents like the following:
Then, configure that file as a Web Resource in the atl.general context (or whatever context you decided to put your dialog button into).