If you're customising CSS, Firefox is the best browser for the job - especially with these nifty extensions... |
The web browser is by far the most standards compliant web browser currently available and will greatly increase your productivity when it comes to customising style sheets.
div.atb-buttons a img {
width: auto;
height: auto;
}
|
The CSS viewer plugin allows you to mouse-over any element on a web page to see it's ID and classes (if applicable) as well as existing styles applied to the element.

| Get CSS Viewer |
The Colorzilla plugin displays a little colour picker in your status bar which, once clicked, allows you to

| Get Colorzilla |
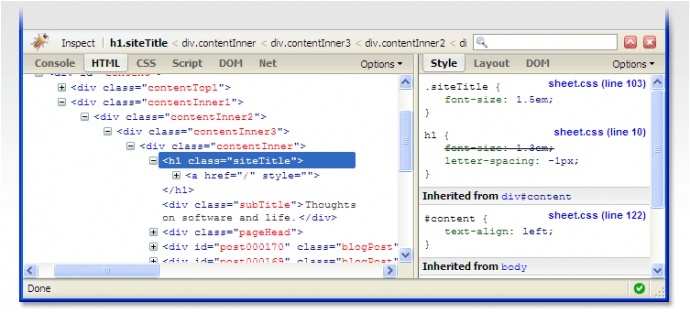
FireBug is one of the most powerful tools for examining web pages - amongst other things, it allows you to interactively inspect HTML and CSS elements of a web page.

| Get FireBug |