[All Adaptavist Apps]
Page History
This feature is accessed from the Panel Editor on the Layout Tab.
| Excerpt |
|---|
This menu allows you to quickly customise the background colour and/or image of the currently selected panel. |
| Expand | ||||
|---|---|---|---|---|
| ||||
|
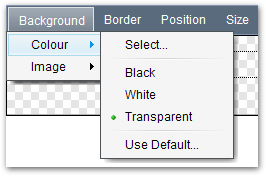
Colour Settings
These settings control the background colour of the panel:
To select a custom colour, choose the Select... option to launch the Colour Picker.
You can also choose from one of the three default colours: Black, White or Transparent.
After selecting a colour, the panel editor will update to reflect the changes:
| Section | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
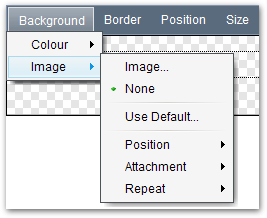
Image Settings
These options allow you to use an image as the background for the panel and customise the position, attachment and scroll settings of the background image:
Adding a background image
Note: Use Theme Builder 3.1.3 or above which fixes several known issues with panel background images.
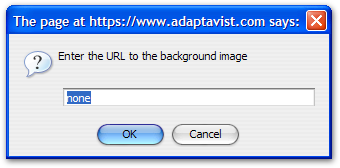
By default, panels do not have a background image so the "None" option is selected. To choose a background image, select the "Image..." option from the menu to display the image dialog:
There are several ways to set the background image - either by URL or wiki notation.
To set the background image using a URL, you can use either an absolute URL (full path) or a relative URL (recommended as it avoids issues with multi-domain access to your site, etc).
An absolute URL would look like:
| Code Block |
|---|
http://www.yoursite.com/path/image.gif |
And a relative URL would look like:
| Code Block |
|---|
/path/image.gif |
Obviously the URL is specific to wherever you store the image.
If you've stored the image as a page attachment in your wiki, you can use normal wiki notation:
| Code Block |
|---|
!SPACEKEY:Page Title^image.gif! |
You should generally always include the space key, however if your layout is designed for use at space level only, you could remove the space key to make the layout automatically use the image from a specific page in the current space.
Once the image is set, the panel editor will update to reflect the changes:
need pic
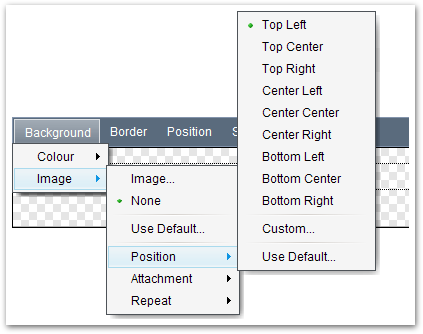
Position
By default, the image will be placed at the top-left of the panel:
You can change the position of the image to any of the presets or enter a custom value, for example: 10% 20%
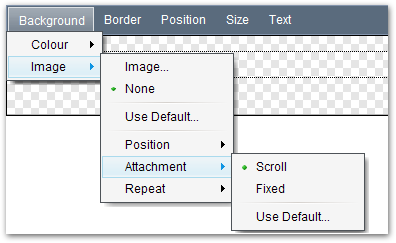
Attachment
By default, the image will "Scroll" with the page (in a similar way to the tabs at the left of this page):
If desired, you can set the attachment to "Fixed" in which case the image will remain in the same place, just like the "DRAFT" watermark on this page.
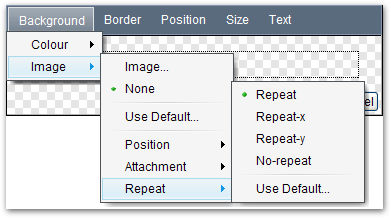
Repeat
This option allows you to optionally "tile" the image within the panel:
There are four settings:
- Repeat - the image will be tiled horizontally and vertically to fill the entire panel
- Repeat-x - the image will be tiled horizontally to fill the width of the panel, but will not tile vertically so the top or bottom part (depending on Position setting) of the panel might not have a background image
- Repeat-y - the image will be tiled vertically to fill the height of the panel, but will not tile horizontally so the left or right part (depending on Position setting) of the panel might not have a background image
- No-repeat - the image will not be repeated