Input Fields
Summary
The form input field is a highly flexible field that can be used to take a variety of inputs and provide validation of input.
Instructions
- Create your Form using the Forms for Confluence macro.
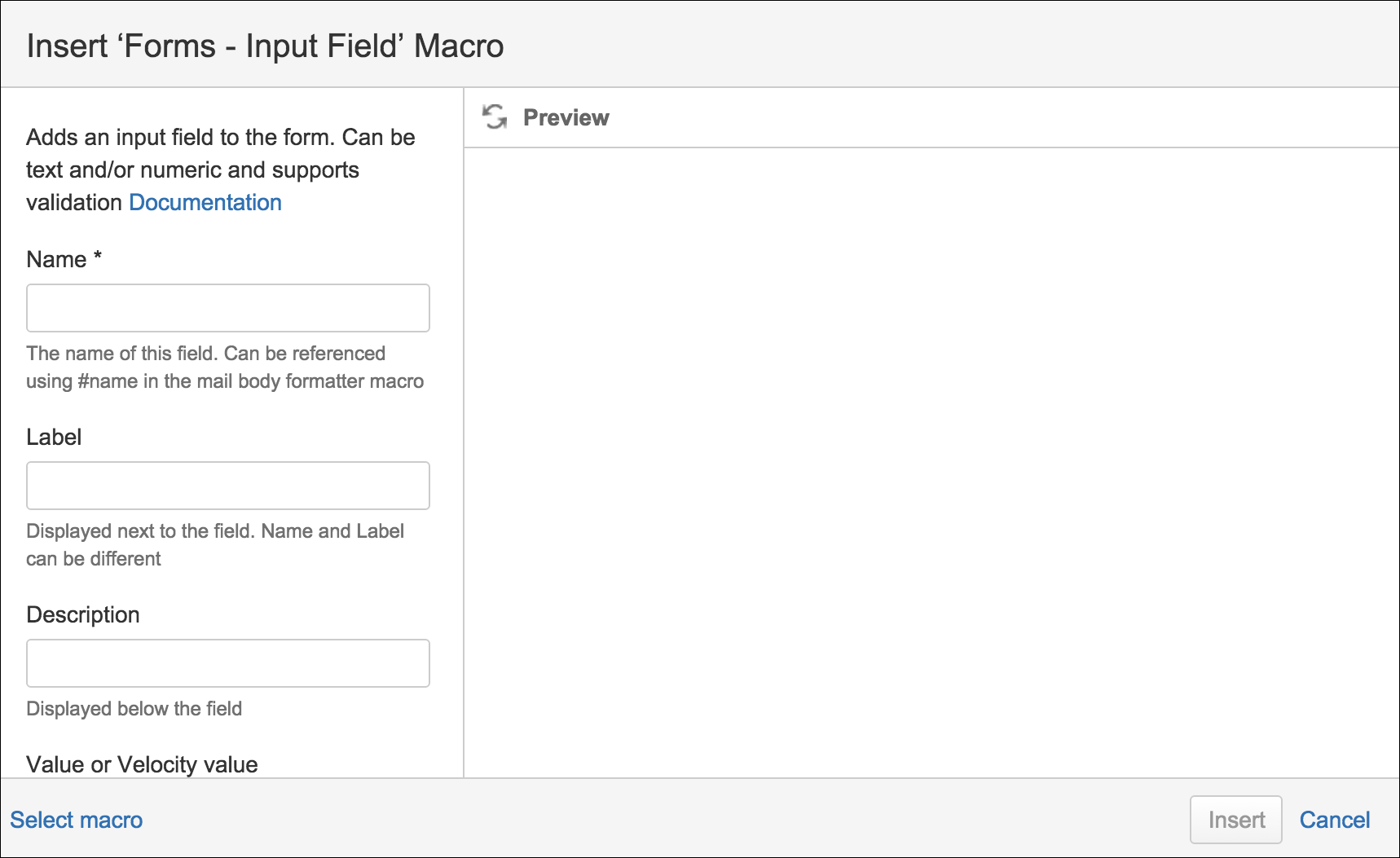
- Add the Forms - Input Field macro to the form.
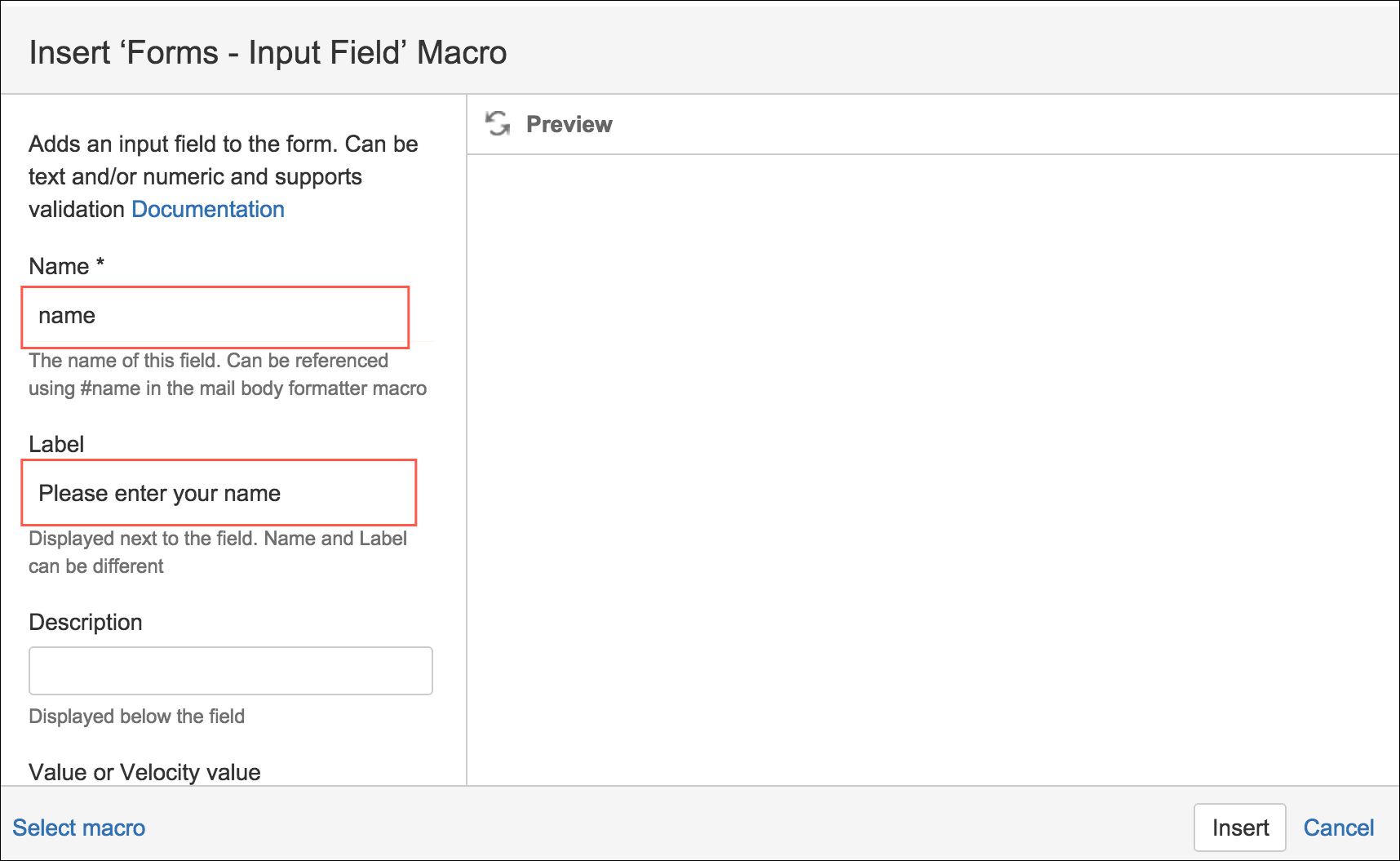
- Set a Name for the field.
- (Optional) Set a Label for the field; this will appear next to the field.
- (Optional) Set a Description for the field
- (Optional) Set a Default Value for the field - This includes velocity values with access to some velocity value fields
- (Optional) Set the Validation
(Optional) Set the Required Parameter - Ensure that users must supply a value for this field
- (Optional) Set Field Width - Defines the horizontal width occupied by the field in the form
- (Optional) Set Label Width - Defines the horizontal width occupied by the label associated with the field
- (Optional) Set CSS Class
- (Optional) Set CSS Style
- (Optional) Set a Label for the field; this will appear next to the field.
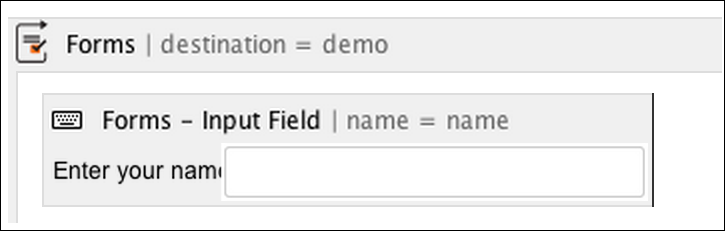
- Save the macro to see a placeholder image of the field on the saved page.
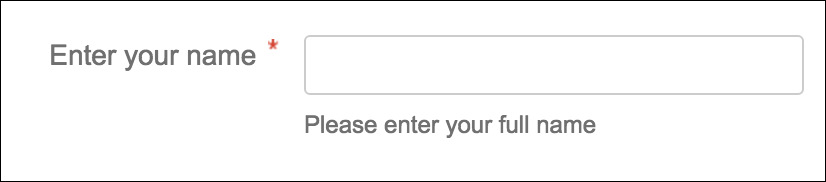
- Save the page to see the final field on your form.
Using Velocity Values with the Input Field
The input field provides access to velocity to capture logged-in users' information and adds this as the value for the field. We've limited the values you can obtain from velocity for security reasons. However, you can obtain velocity values using the following calls in the Velocity Value field:
- $user.name
- $user.fullName
- $user.email