Registered Trademarks
The Registered Trademarks macro makes it easy to add customizable registered trademarks to content - Like This®. The Registered Trademark macro allows you to overcome some issues that occur when using the symbol from the page editor.
The symbol never gets underlined.
Registered trademarks can be branded using style sheets.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
- Select the text to assign the trademark symbol to, or click the location where you want to insert a trademark symbol.
- Click Insert More Content > Other Macros.
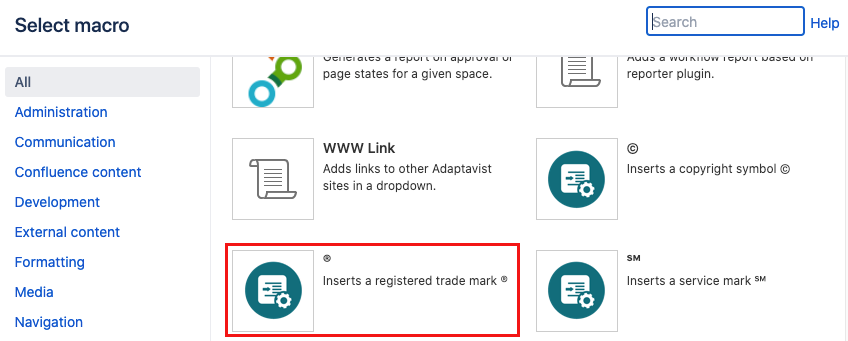
- Select the Registered Trademark macro from the Macro Browser
The Registered trademark is displayed inline with bold styling applied to the text. If desired, you can add CSS styling to the text using the CSS Class parameter.
Parameter Description Type Default Required CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
- Click Insert. The macro placeholder displays.
- Enter the text to use for the trademark. If you have already selected text in step 3, the text is displayed in the macro body.
Published Results
AdaptavistTM
Hyperlinked Registered Trademark
Hyperlink a registered trademark using Confluence's Insert link feature. Select the content inside the registered trademark macro and select the link button.