Progress Bar
Progress Bar is a pair of macros that adds visualization and context for all stages of a documented process, making it easier for your users to read and navigate. Start by adding the Progress Bar Container macro then add a Progress Bar Step for each section of the process. Progress Bar macros must be added to each page in the process.
Copy the tabs container, and paste it on the pages in further steps. Then just change the step number in the Progress Bar Container.
Instructions
Progress Bar Container
- Navigate to the page where you want to add a progress bar.
- Click Edit.
- Click the position where you want to display the progress bar.
- Click Insert More Content > Other Macros.
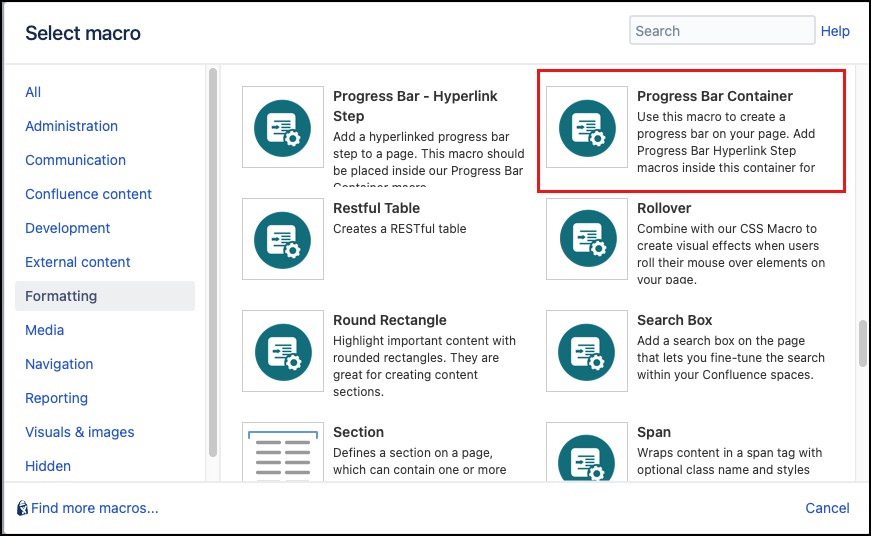
- Select the Progress Bar Container macro from the Macro Browser.
Customize the macro using the following parameters.
Parameter Description Type Default Required Current Step Number
Defines which step is currently highlighted within the process. This should be an integer value of the current step and not the name of the current step.
int
none
ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or RolloverMacros.
If using this parameter to apply styling to the element, do not include the # selector.string
none
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
Text on Hover
Enter text that displays as a tooltip to users on hover.
string
none
- Click Insert. The macro placeholder displays.
Progress Bar Hyperlink Step
- Click the Progress Bar Container placeholder added in the previous steps.
- Click Insert More Content > Other Macros.
- Select the Progress Bar - Hyperlink Step macro from the Macro Browser.
Customize the macro using the following parameters.
Parameter
Description
Type
Default
Required
Step Title
The name of this step, e.g. Welcome
string
none
Destination
The page, URL or file which the user will be directed to when they click the button.
The field will auto-complete for pages within the Confluence site, but can also take a full URL or file link , e.g.file:///c:/read_me.txt. You may also specify an email destination, e.g.mailto:someone@somewhere.comwhich will launch the default email client when the button is clicked.string
none
ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or Rollover Macros.
If using this parameter to apply styling to the element, do not include the # selector.string
none
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
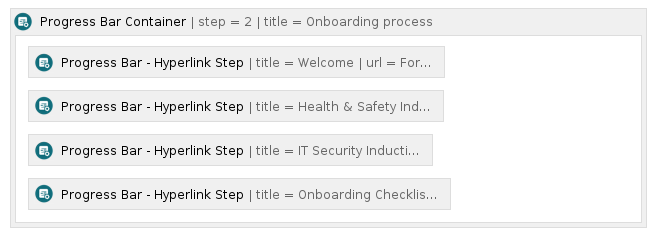
- Click Insert. The macro placeholder displays inside the container.
- Insert a Progress Bar - Hyperlink Step macro to the Progress Bar Container macro for each step required. Note there should be at least as many Progress Bar - Hyperlink Step macros as the Current Step Number parameter in the Progress Bar Container macro.
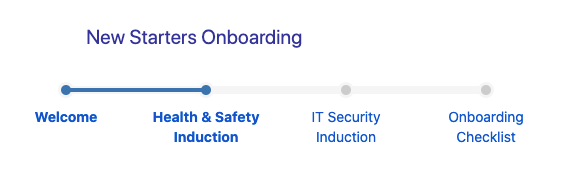
- Save the page. An Atlassian User Interface(AUI)-styled progress bar displays.
Add or copy the Progress Bar macros to each page in the process, changing the Current Step Number parameter according to the current page. The example below is the default AUI-styled progress bar without custom CSS. It illustrates the progress bar as displayed on the Health & Safety Induction page.
Test any links to ensure they navigate to the correct page.