Clickable
The Clickable macro lets you quickly and easily link blocks of text, panels, and just about anything else on a page, just like the panel below.
Try Content Formatting Macros, at the Marketplace
Instructions
- Navigate to the page you want to edit.
- Click Edit.
- Click the location where you want to add clickable content. This can be repositioned later by dragging the macro placeholder to the desired position.
- Select Insert More Content > Other Macros.
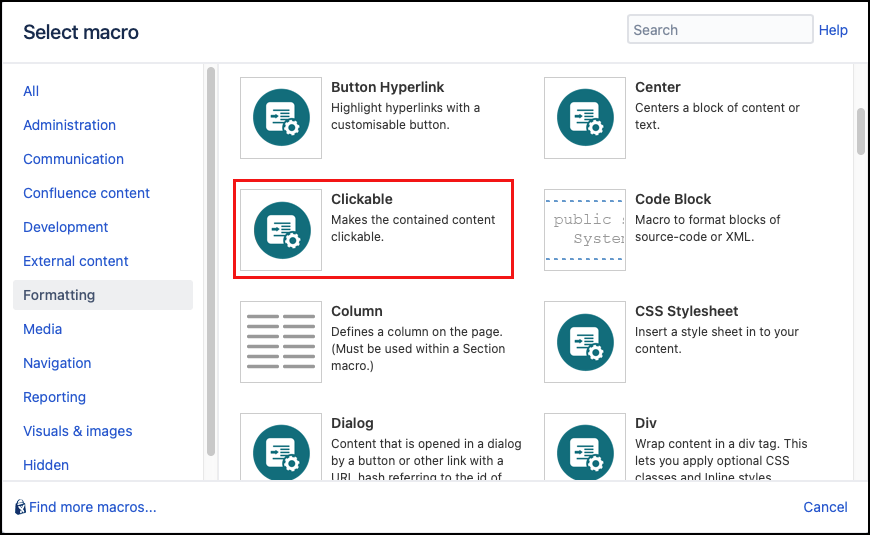
- Select the Clickable macro in the Macro Browser.
Enter the Destination. Begin typing the name of a confluence page to get a list of options, or enter an external UR
- Click Insert. The macro placeholder displays with space to add your content to the body of the macro. You can use the macro to wrap text or add macros that are then clickable, e.g. an info panel such as a Tip macro.
Examples
Linking panels
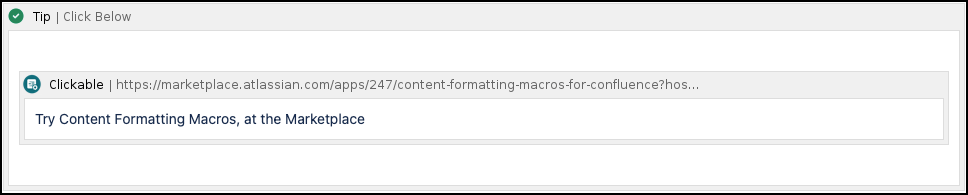
When linking panels, the macro can be added inside or outside the panel.
If put inside the panel (as shown below), the "whitespace" around the panel contents and also either side of the panel are not clickable - only the content within the panel is clickable.
Published Results
Click Below
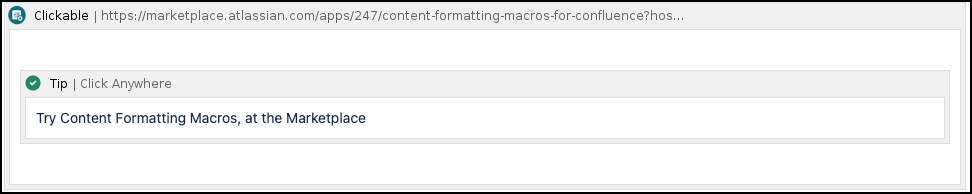
If the entire panel is wrapped in the macro, then everything (including the space on either side of the panel) is clickable.
Published Results
Click Anywhere
Try Content Formatting Macros, at the Marketplace
Links in clickable regions
Any separate links that are within the clickable region are also clickable. This means that a separate destination can be linked to text inside a clickable region.