Skin Hierarchy
ThemeBuilder has hierarchical skins, which allow you to create master skins on which other skins are based.
The ROOT Skin
All hierarchical structures have to start somewhere, and in this case, it’s the ROOT Skin. This contains a basic design (based on the default design of Confluence 5) and is the foundation for all the other skins. In most cases, this won’t be the design you want for your wiki, but it's useful to have a starting point for your designs.
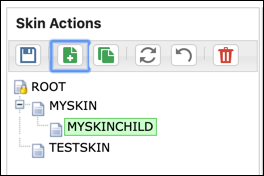
To prevent space administrators from choosing the ROOT skin, you can restrict who can select the skin on the Permissions tab. You can attach a skin to another skin, the parent skin, to inherit settings from that parent skin as shown below:
MYSKIN is a copy of ROOT and will inherit all its settings until edited.
MYSKINCHILD is a duplicate child of MYSKIN and will inherit all its settings until edited.
TESTSKIN is a copy of ROOT and will inherit all its settings until edited.
The most common scenario is that you’ll want to make a skin with the general design required by your organization. However, you’ll have other skins that look similar but with changes to things such as navigation, which panels are shown, colors, etc.
If you change a setting in a parent's skin, as long as the child skins don’t override that setting, all the child skins will immediately be updated to reflect the change.
If desired, you can set all the settings back to default (i.e., make everything in your skin inherit from its parent skin) by clicking the Revert button on the Toolbar.